公司实现文件上传技术选型采用后端SpringBoot/Cloud,前端vue Bootstrap ,阿里云OSS作为文件存储,大文件上传功能单独抽取封装大文件上传组件,可供所有的大文件的操作。
后端框架 | 版本 |
SpringBoot | 2.5.6 |
Spring-Cloud | 2020.0.4 |
mysql | 8.0.26 |
pagehelper | 1.3.1 |
Mybatis | 2.2.0 |
Redis | 5.0 |
Fastjson | 1.2.78 |
前端框架 | 版本 |
Vue | 2.6.11 |
axios | 0.24.0 |
vue-router | 3.5.3 |
Bootstrap | 4.6.2 |
文章目录
- 一、前端部分
- 四、后端部分
一、前端部分
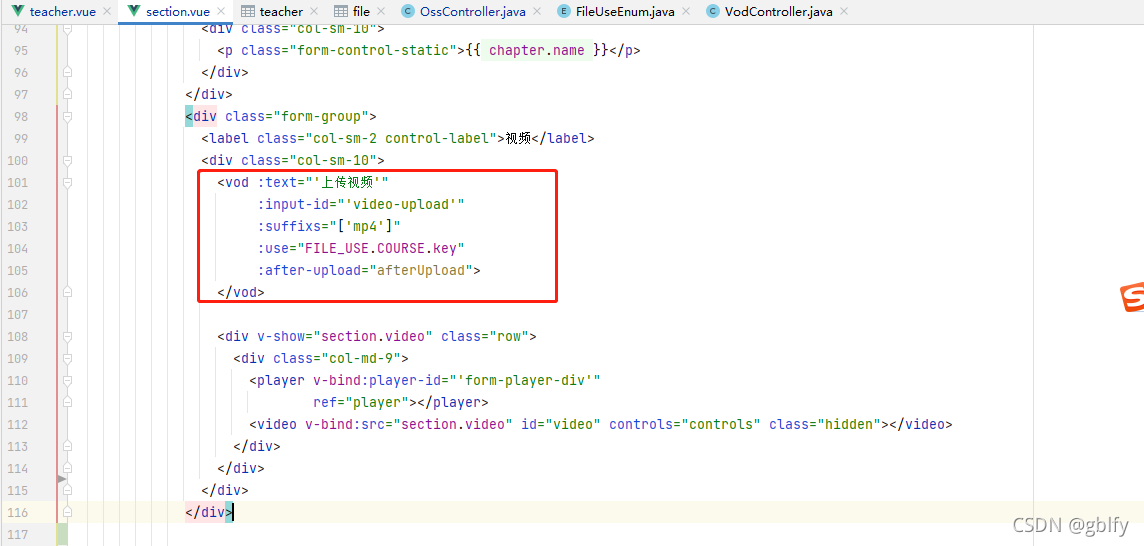
1. 小节页面
小节页面作为文件上传父页面

<div class="form-group">
<label class="col-sm-2 control-label">视频</label>
<div class="col-sm-10">
<vod :text="'上传视频'"
:input-id="'video-upload'"
:suffixs="['mp4']"
:use="FILE_USE.COURSE.key"
:after-upload="afterUpload">
</vod>
<div v-show="section.video" class="row">
<div class="col-md-9">
<player v-bind:player-id="'form-player-div'"
ref="player"></player>
<video v-bind:src="section.video" id="video" controls="controls" class="hidden"></video>
</div>
</div>
</div>
</div>
2. js部分
<script>
import BigFile from "@/components/big-file";
export default {
components: { BigFile },
name: 'business-section',
data: function () {
return {
section: {},
sections: [],
FILE_USE: FILE_USE,
}
},
methods: {
/**
* 点击【新增】
*/
add() {
let _this = this
_this.section = {}
$("#form-modal").modal("show")
},
/**
* 点击【编辑】
*/
edit(section) {
let _this = this
_this.section = $.extend({}, section)
$("#form-modal").modal("show")
},
/**
* 点击【保存】
*/
save() {
let _this = this
_this.section.video = "";
// 保存校验
if (1 != 1
|| !Validator.require(_this.section.title, "标题")
|| !Validator.length(_this.section.title, "标题", 1, 50)
|| !Validator.length(_this.section.video, "视频", 1, 200)
) {
return;
}
_this.section.courseId = _this.course.id
_this.section.chapterId = _this.chapter.id
Loading.show()
_this.$api.post(process.env.VUE_APP_SERVER + '/business/admin/section/save', _this.section).then((res) => {
Loading.hide()
let resp = res.data
if (resp.success) {
$("#form-modal").modal("hide")
_this.list(1)
Toast.success("保存成功!")
} else {
Toast.warning(resp.message)
}
})
},
afterUpload(resp) {
let _this = this
let video = resp.content.path;
},
},
}
</script>
3. 大文件上传组件
<template>
<div>
<button type="button" v-on:click="selectFile()" class="btn btn-white btn-default btn-round">
<i class="ace-icon fa fa-upload"></i>
{{ text }}
</button>
<input class="hidden" type="file" ref="file" v-on:change="uploadFile()" v-bind:id="inputId+'-input'">
</div>
</template>
<script>
export default {
name: 'big-file',
props: {
text: {
default: "上传大文件"
},
inputId: {
default: "file-upload"
},
suffixs: {
default: []
},
use: {
default: ""
},
shardSize: {
default: 50 * 1024
},
url: {
default: "oss-append"
},
saveType: {
default: "oss/"
},
afterUpload: {
type: Function,
default: null
},
},
data: function () {
return {}
},
methods: {
uploadFile() {
let _this = this;
let formData = new window.FormData();
let file = _this.$refs.file.files[0];
console.log(JSON.stringify(file));
/*
name: "test.mp4"
lastModified: 1901173357457
lastModifiedDate: Tue May 27 2099 14:49:17 GMT+0800 (中国标准时间) {}
webkitRelativePath: ""
size: 37415970
type: "video/mp4"
*/
// 生成文件标识,标识多次上传的是不是同一个文件
let key = hex_md5(file.name + file.size + file.type);
let key10 = parseInt(key, 16);
let key62 = Tool._10to62(key10);
console.log(key, key10, key62);
console.log(hex_md5(Array()));
/*
d41d8cd98f00b204e9800998ecf8427e
2.8194976848941264e+38
6sfSqfOwzmik4A4icMYuUe
*/
// 判断文件格式
let suffixs = _this.suffixs;
let fileName = file.name;
let suffix = fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length).toLowerCase();
let validateSuffix = false;
for (let i = 0; i < suffixs.length; i++) {
if (suffixs[i].toLowerCase() === suffix) {
validateSuffix = true;
break;
}
}
if (!validateSuffix) {
Toast.warning("文件格式不正确!只支持上传:" + suffixs.join(","));
$("#" + _this.inputId + "-input").val("");
return;
}
// 文件分片
// let shardSize = 10 * 1024 * 1024; //以10MB为一个分片
// let shardSize = 50 * 1024; //以50KB为一个分片
let shardSize = _this.shardSize;
let shardIndex = 1; //分片索引,1表示第1个分片
let size = file.size;
let shardTotal = Math.ceil(size / shardSize); //总片数
let param = {
'shardIndex': shardIndex,
'shardSize': shardSize,
'shardTotal': shardTotal,
'use': _this.use,
'name': file.name,
'suffix': suffix,
'size': file.size,
'key': key62
};
_this.check(param);
},
/**
* 检查文件状态,是否已上传过?传到第几个分片?
*/
check(param) {
let _this = this;
_this.$api.get(process.env.VUE_APP_SERVER + '/file/admin/check/' + _this.saveType + param.key).then((response) => {
let resp = response.data;
if (resp.success) {
let obj = resp.content;
if (!obj) {
param.shardIndex = 1;
console.log("没有找到文件记录,从分片1开始上传");
_this.upload(param);
} else if (obj.shardIndex === obj.shardTotal) {
// 已上传分片 = 分片总数,说明已全部上传完,不需要再上传
Toast.success("文件极速秒传成功!");
_this.afterUpload(resp);
$("#" + _this.inputId + "-input").val("");
} else {
param.shardIndex = obj.shardIndex + 1;
console.log("找到文件记录,从分片" + param.shardIndex + "开始上传");
_this.upload(param);
}
} else {
Toast.warning("文件上传失败");
$("#" + _this.inputId + "-input").val("");
}
})
},
/**
* 将分片数据转成base64进行上传
*/
upload(param) {
let _this = this;
let shardIndex = param.shardIndex;
let shardTotal = param.shardTotal;
let shardSize = param.shardSize;
let fileShard = _this.getFileShard(shardIndex, shardSize);
// 将图片转为base64进行传输
let fileReader = new FileReader();
Progress.show(parseInt((shardIndex - 1) * 100 / shardTotal));
fileReader.onload = function (e) {
let base64 = e.target.result;
// console.log("base64:", base64);
param.shard = base64;
_this.$api.post(process.env.VUE_APP_SERVER + '/file/admin/' + _this.url, param).then((response) => {
let resp = response.data;
console.log("上传文件成功:", resp);
Progress.show(parseInt(shardIndex * 100 / shardTotal));
if (shardIndex < shardTotal) {
// 上传下一个分片
param.shardIndex = param.shardIndex + 1;
_this.upload(param);
} else {
Progress.hide();
_this.afterUpload(resp);
$("#" + _this.inputId + "-input").val("");
}
});
};
fileReader.readAsDataURL(fileShard);
},
getFileShard(shardIndex, shardSize) {
let _this = this;
let file = _this.$refs.file.files[0];
let start = (shardIndex - 1) * shardSize; //当前分片起始位置
let end = Math.min(file.size, start + shardSize); //当前分片结束位置
let fileShard = file.slice(start, end); //从文件中截取当前的分片数据
return fileShard;
},
selectFile() {
let _this = this;
$("#" + _this.inputId + "-input").trigger("click");
}
}
}
</script>
二、阿里云OSS
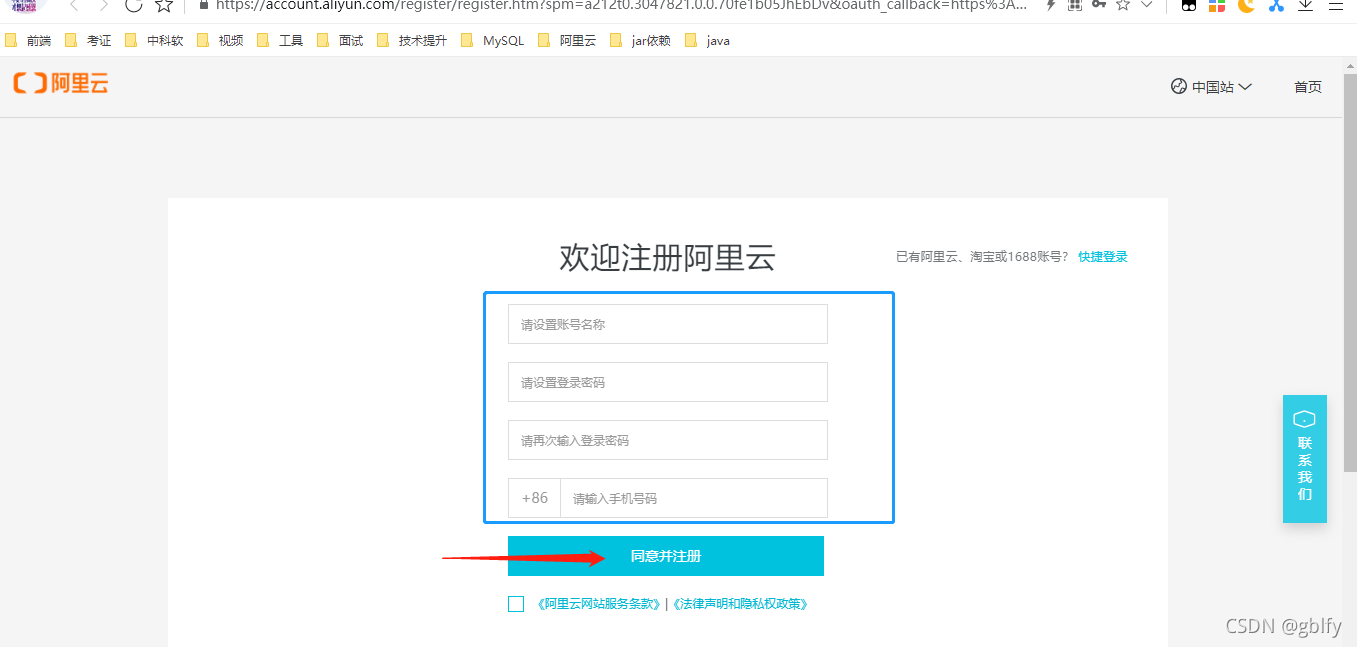
2.1. 注册阿里云
https://account.aliyun.com/register/register.htm

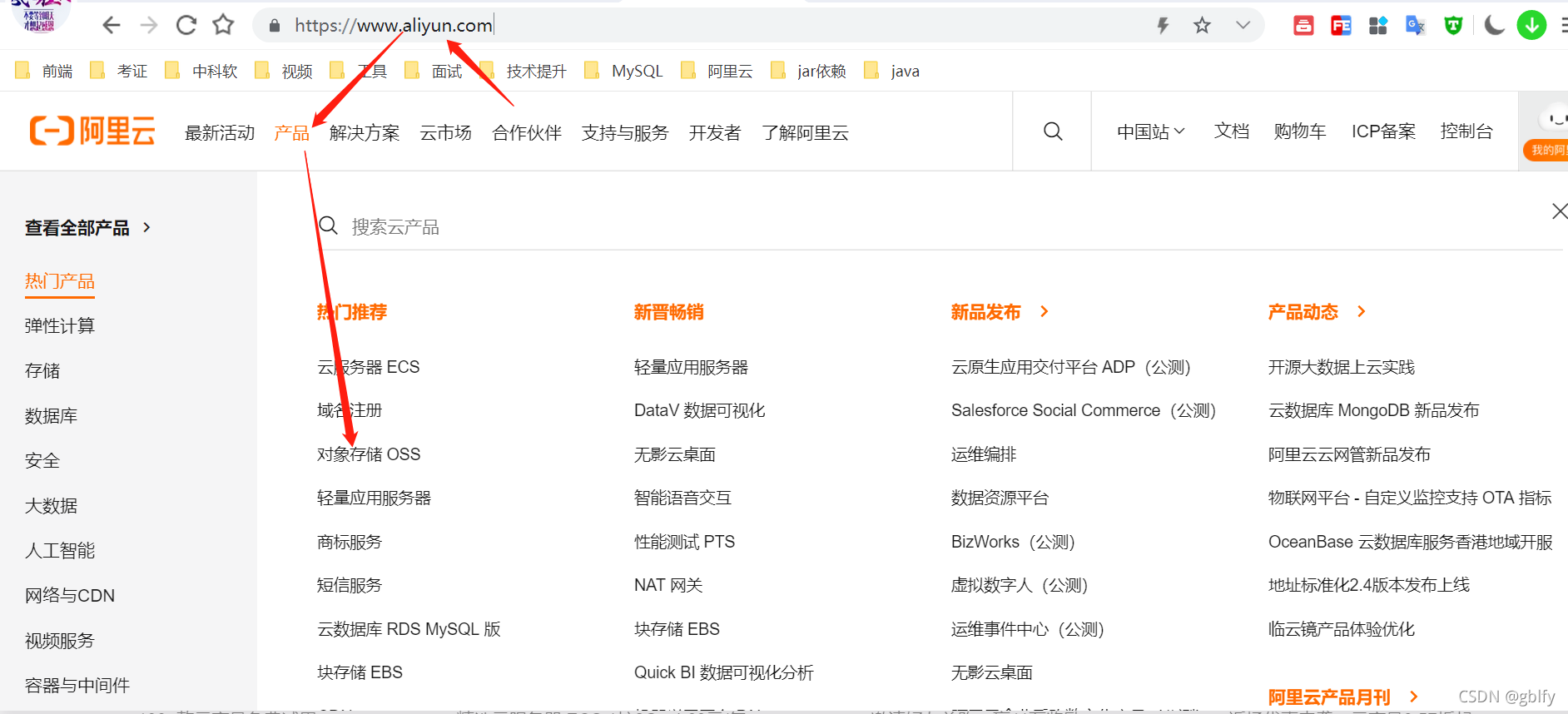
2.2. 开通OSS


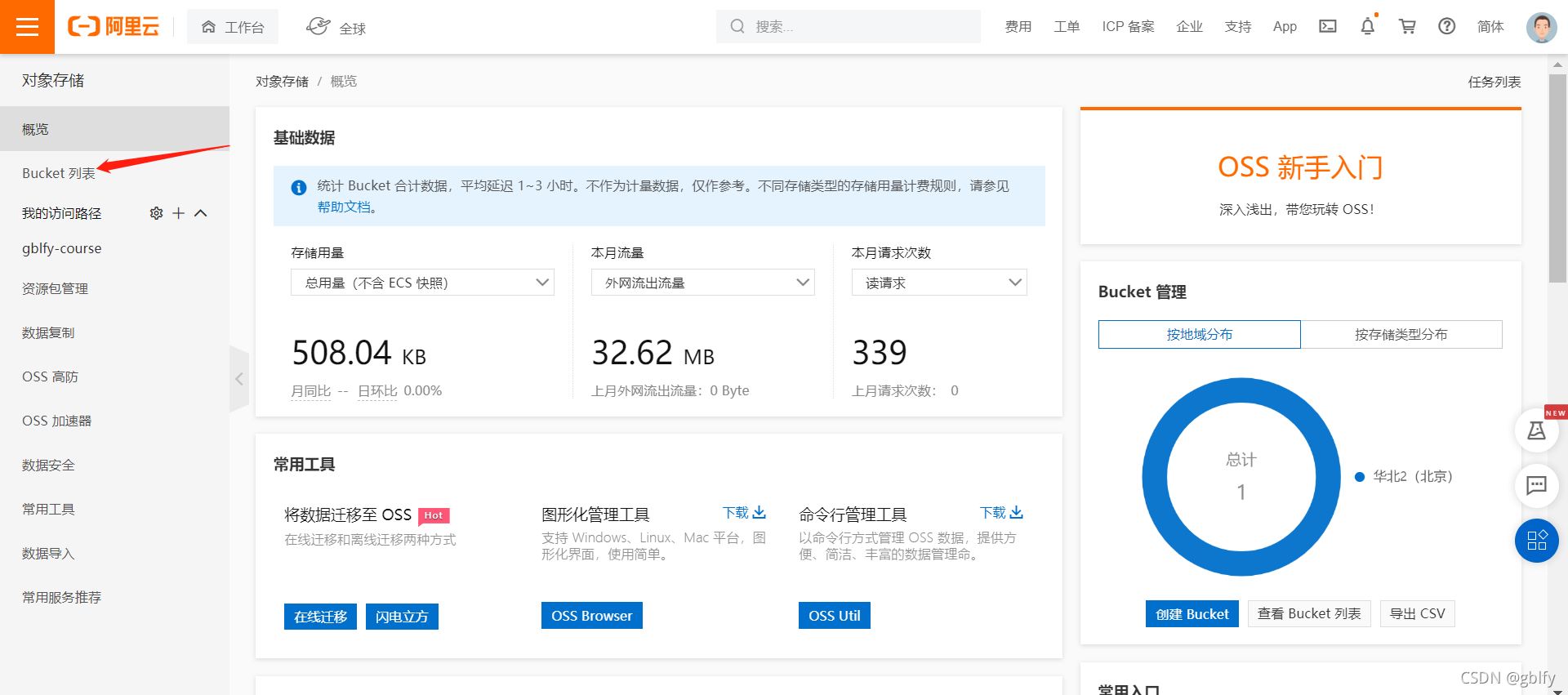
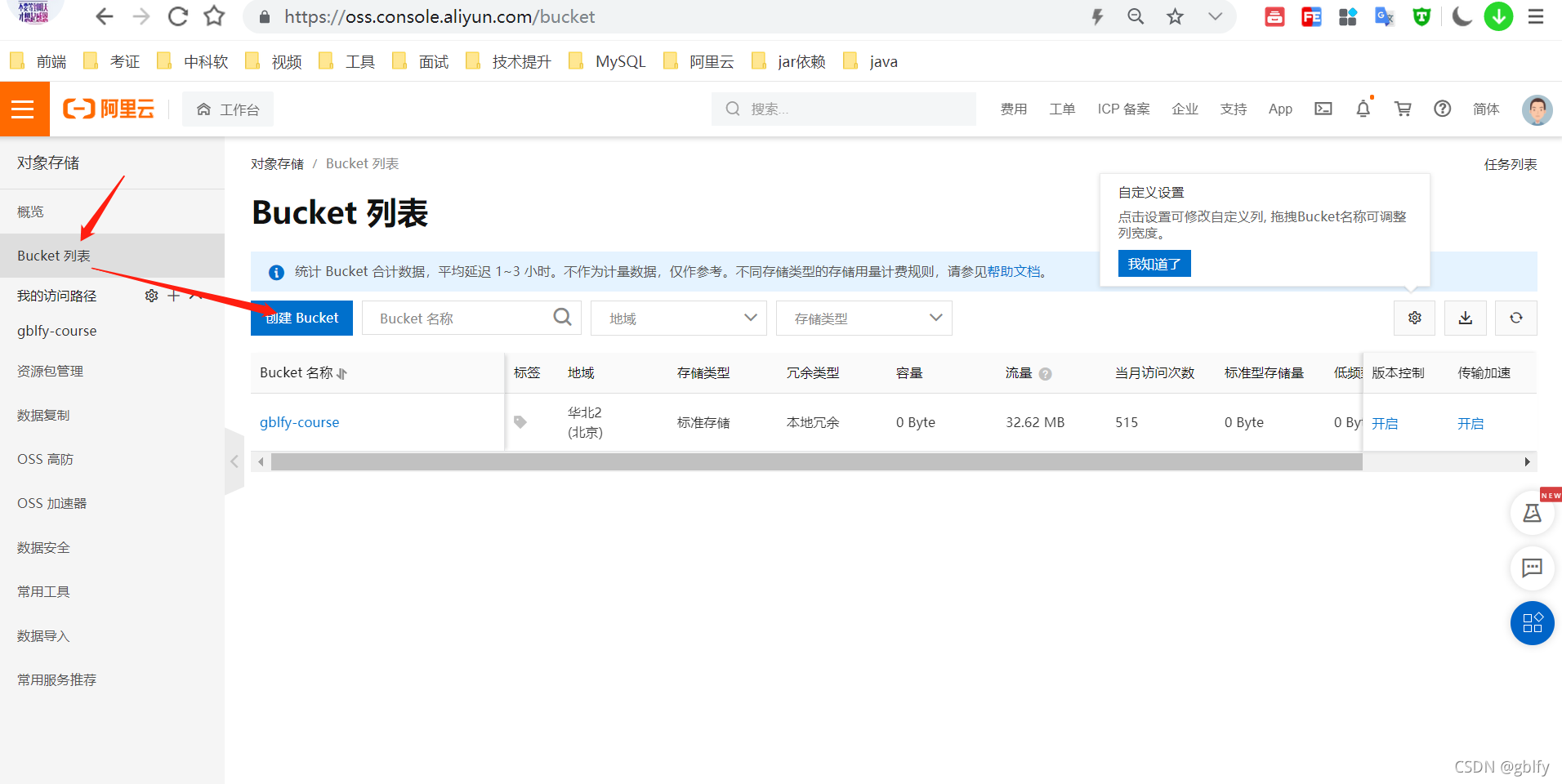
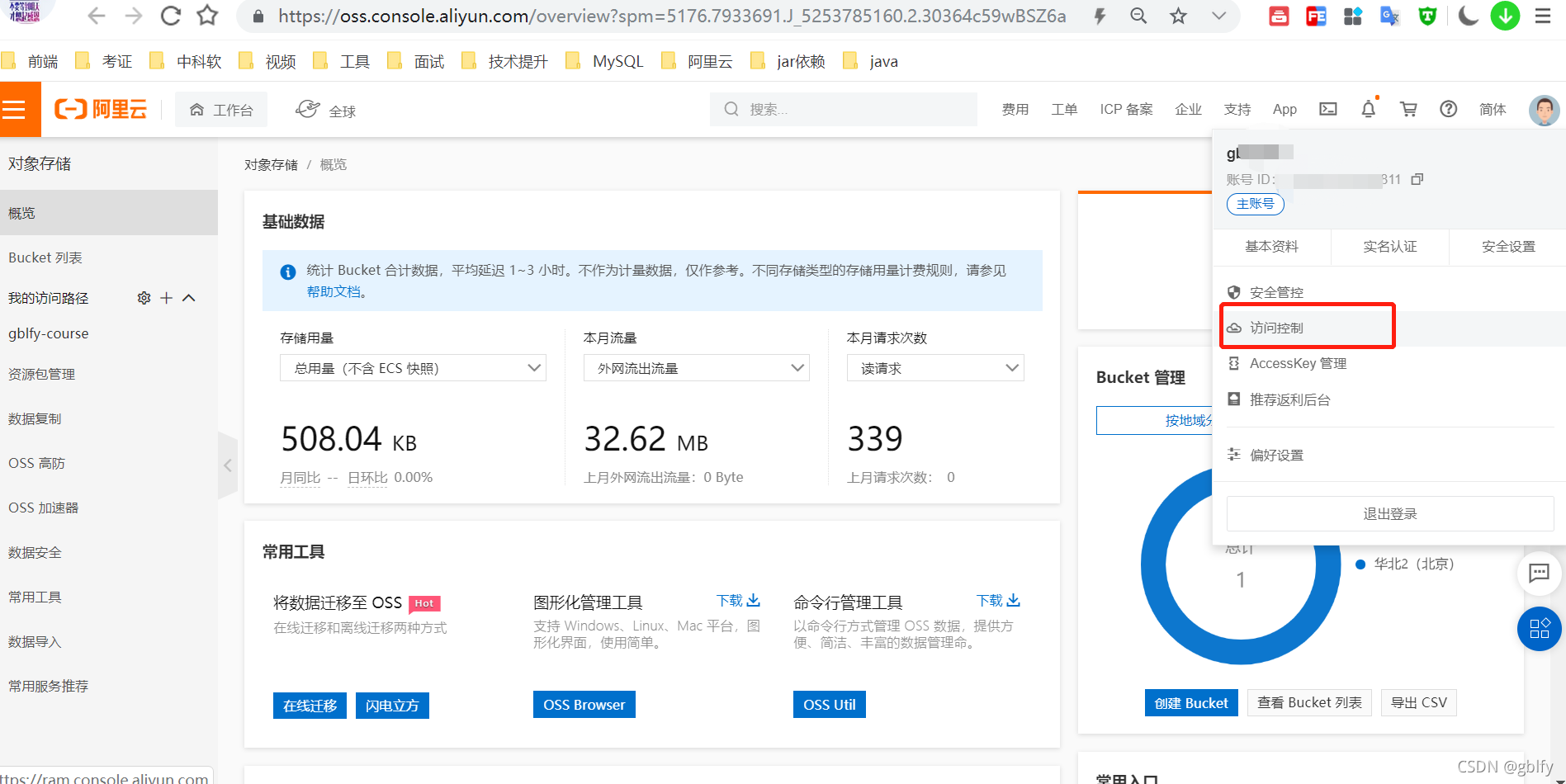
2.3. 进入管控台


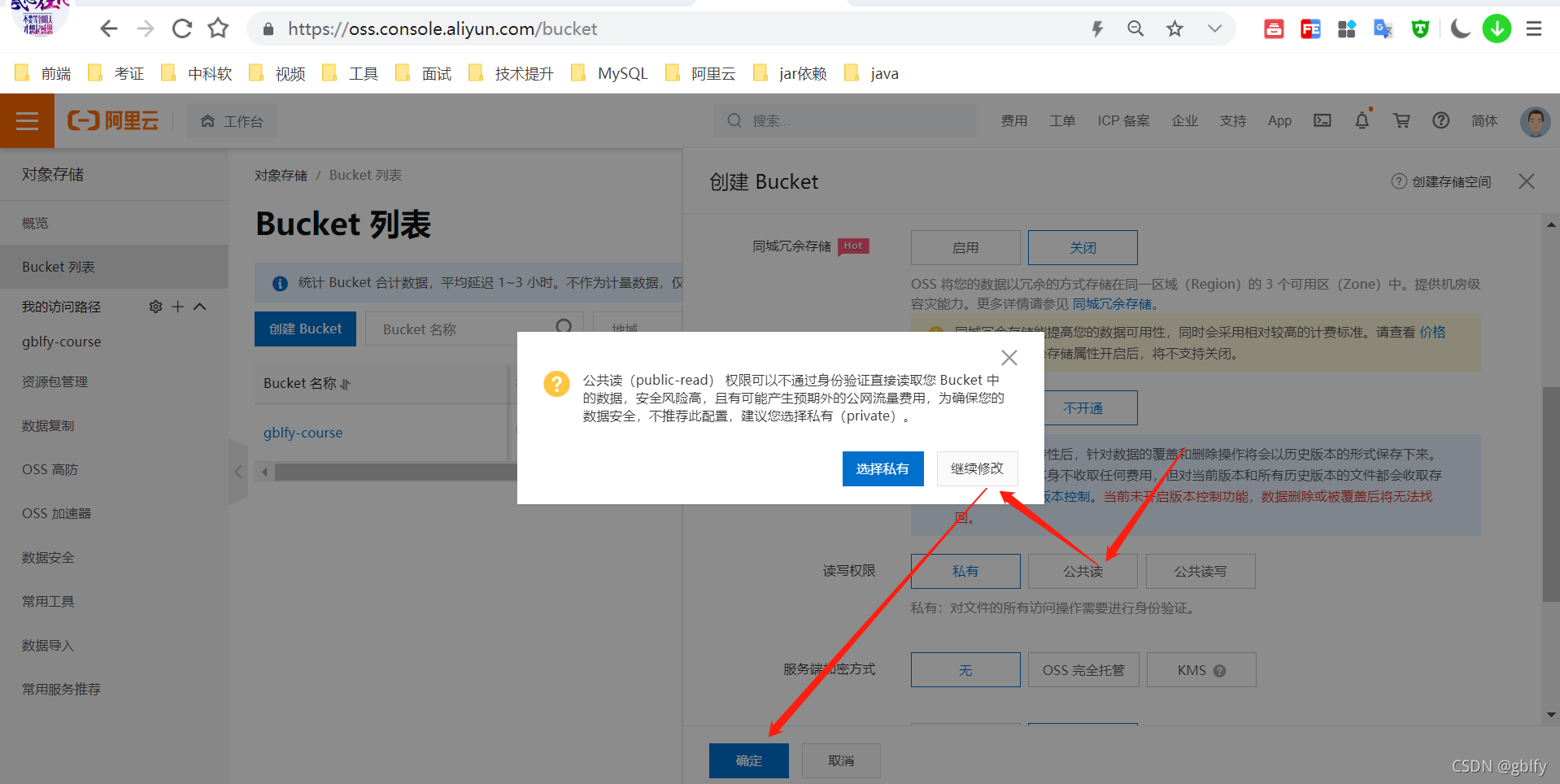
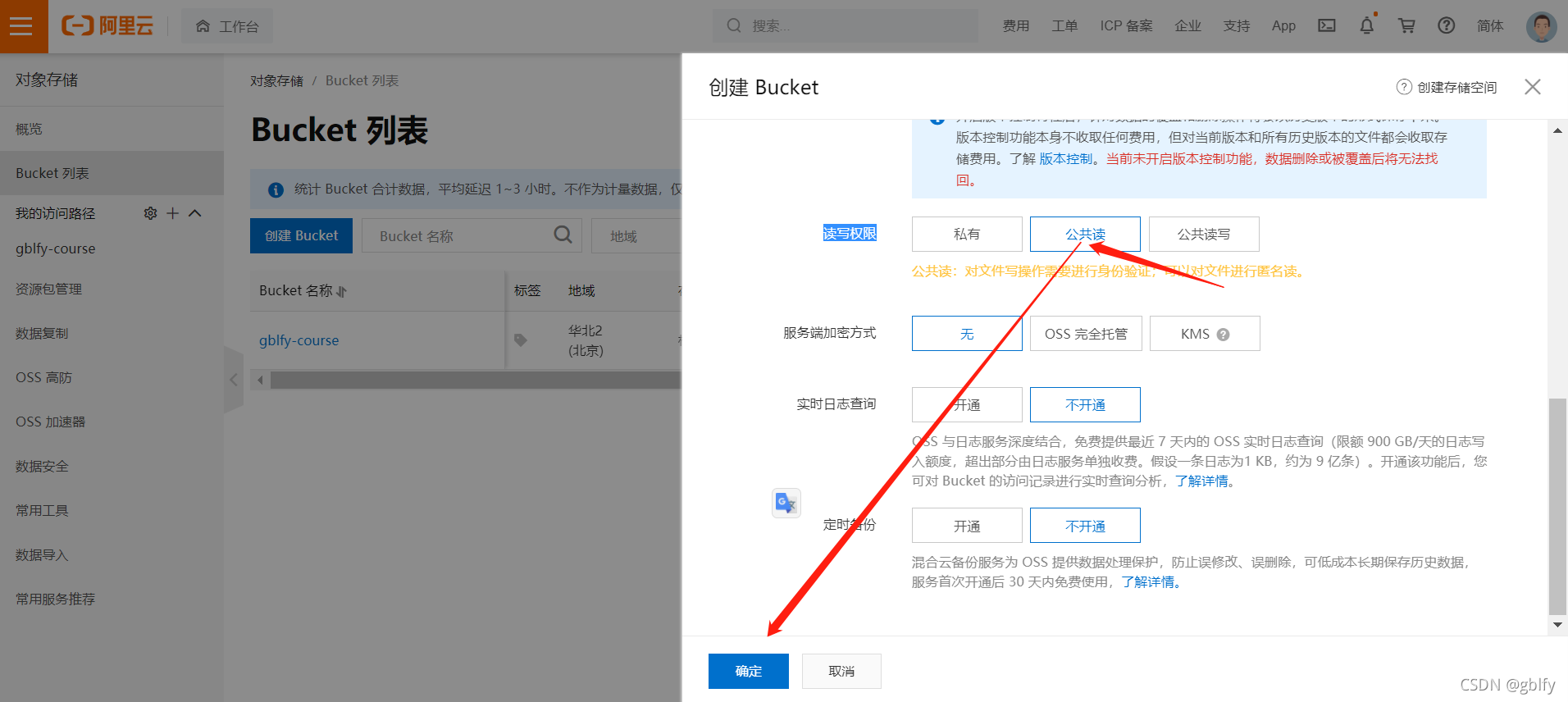
2.4. 创建 Bucket

读写权限选择【公共读】,意思是都可以或者有权限看,没其他特殊请求,其他的保持默认,点击确定即可


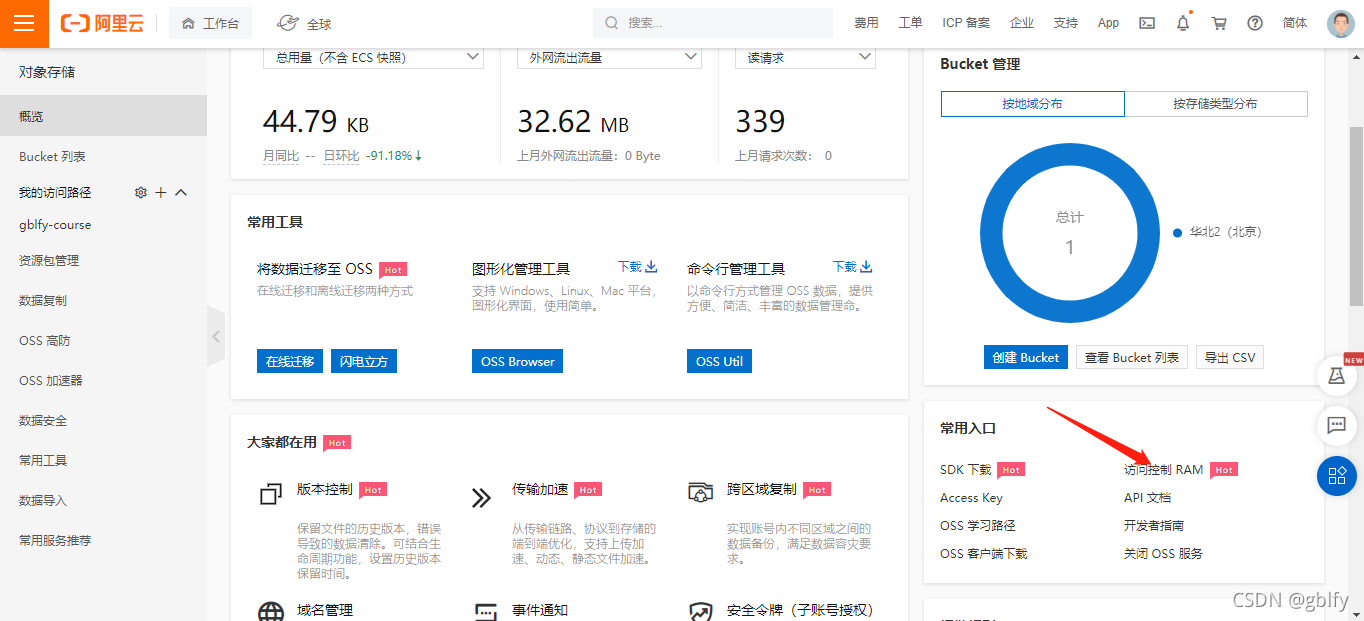
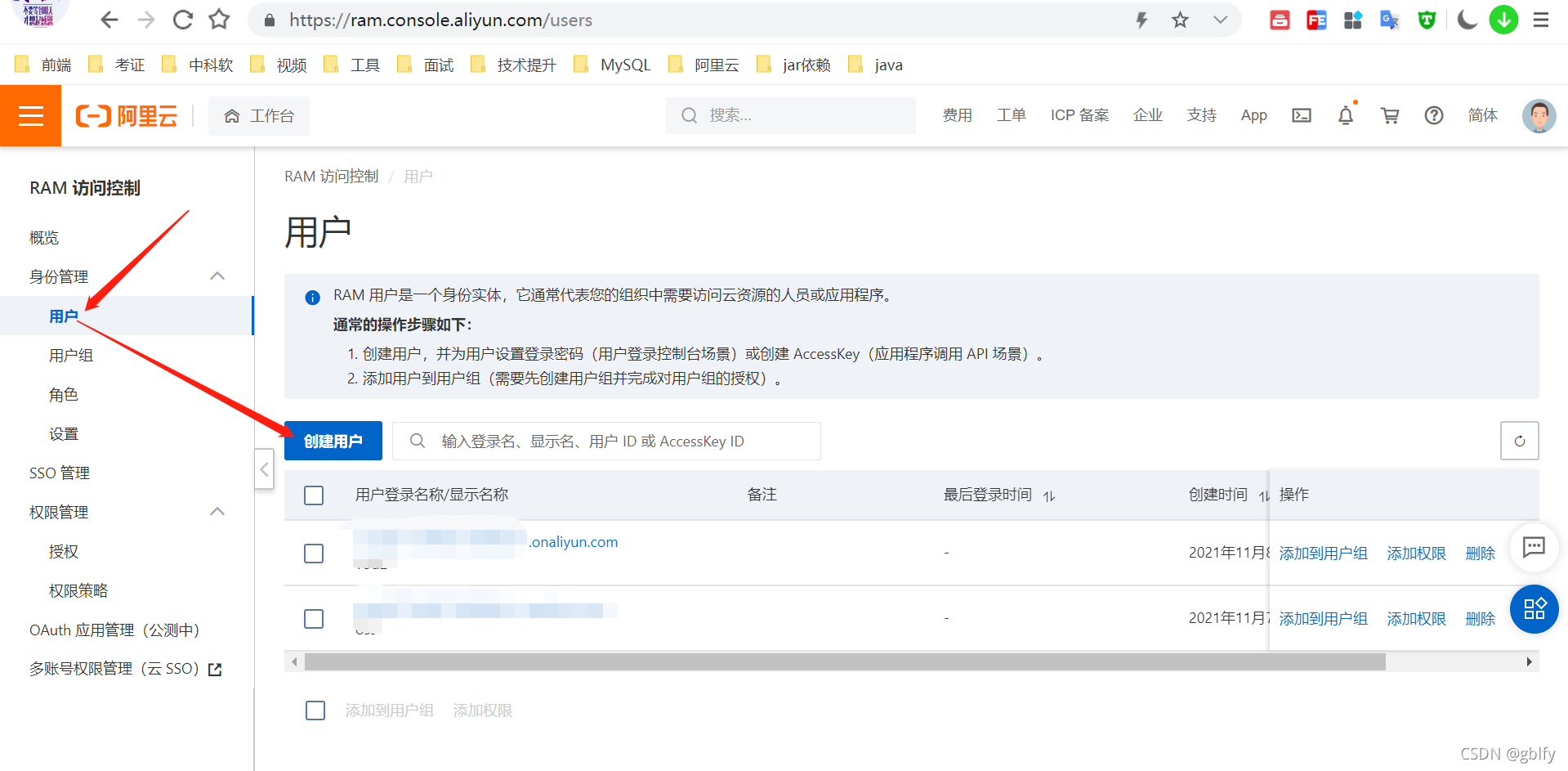
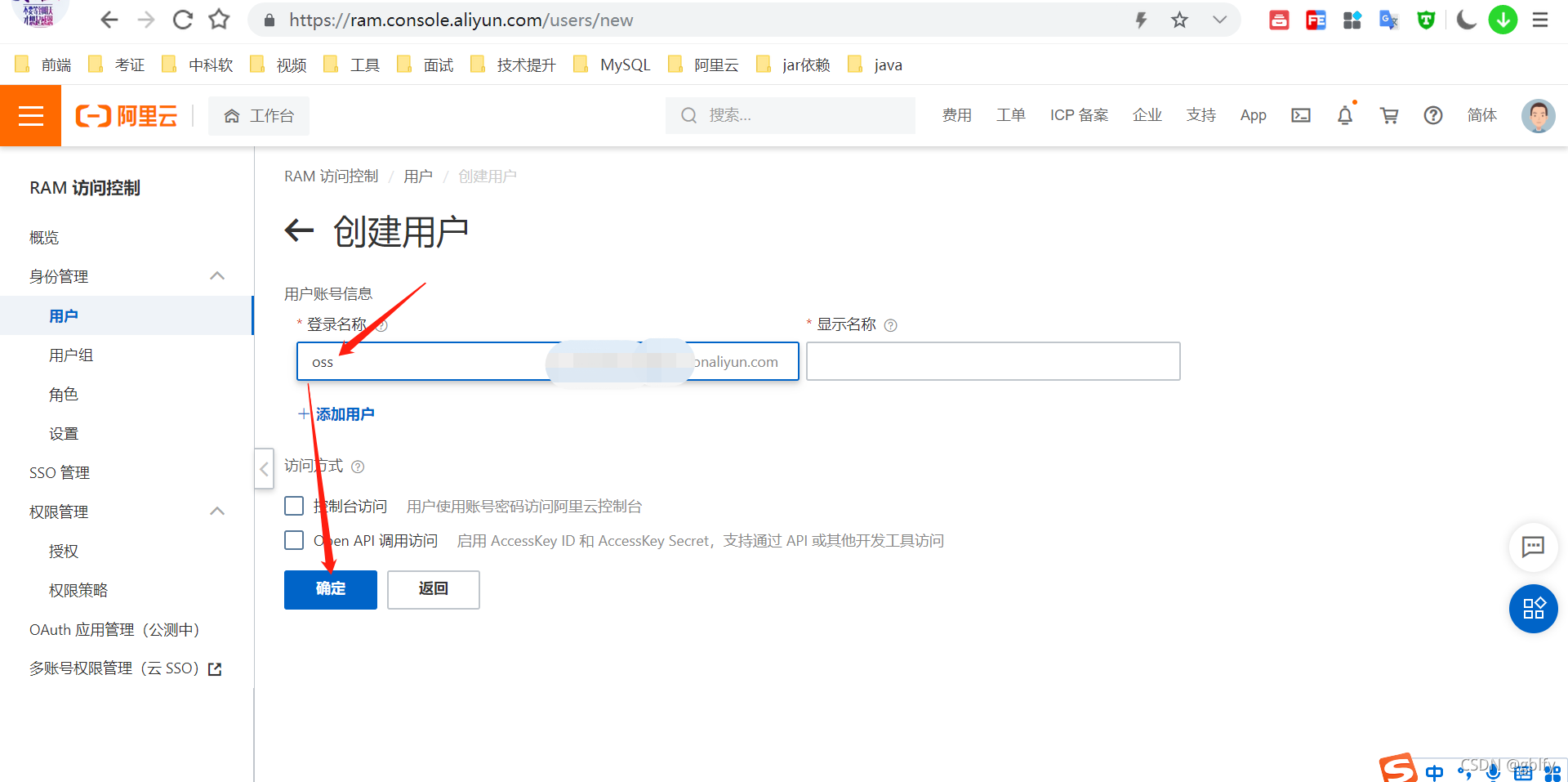
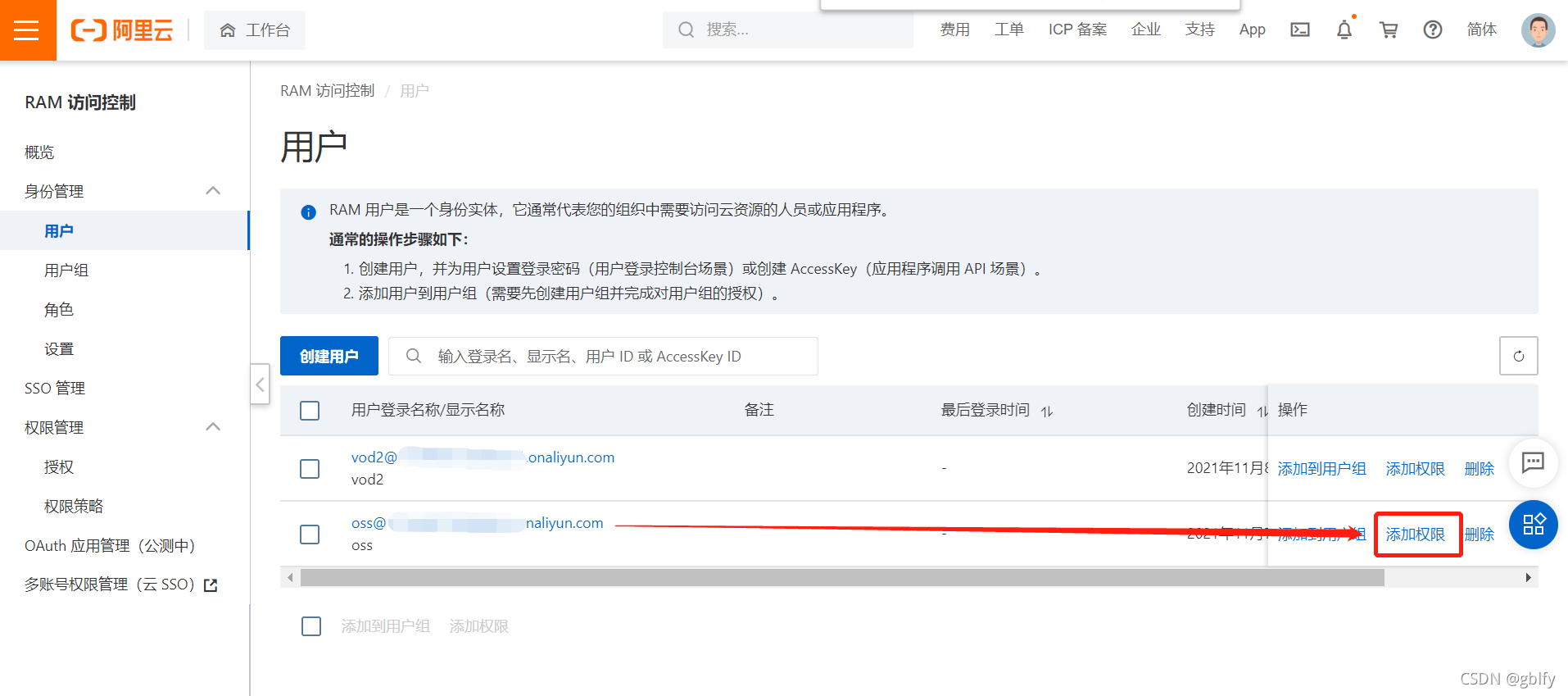
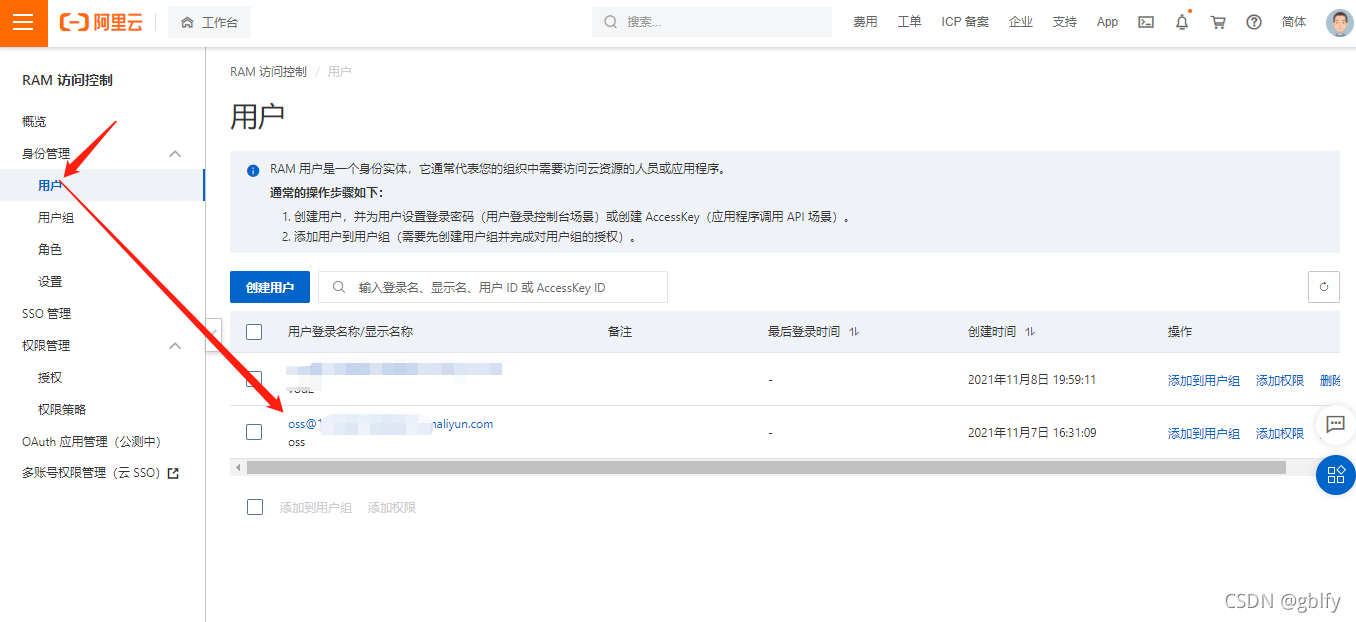
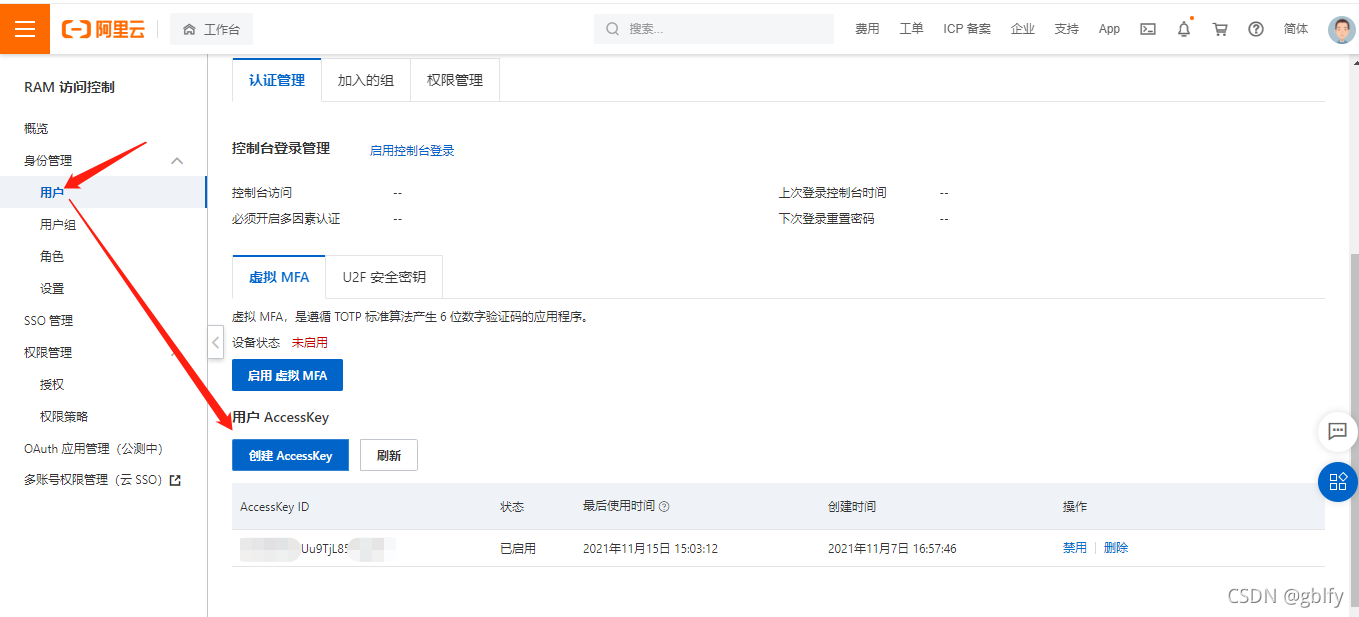
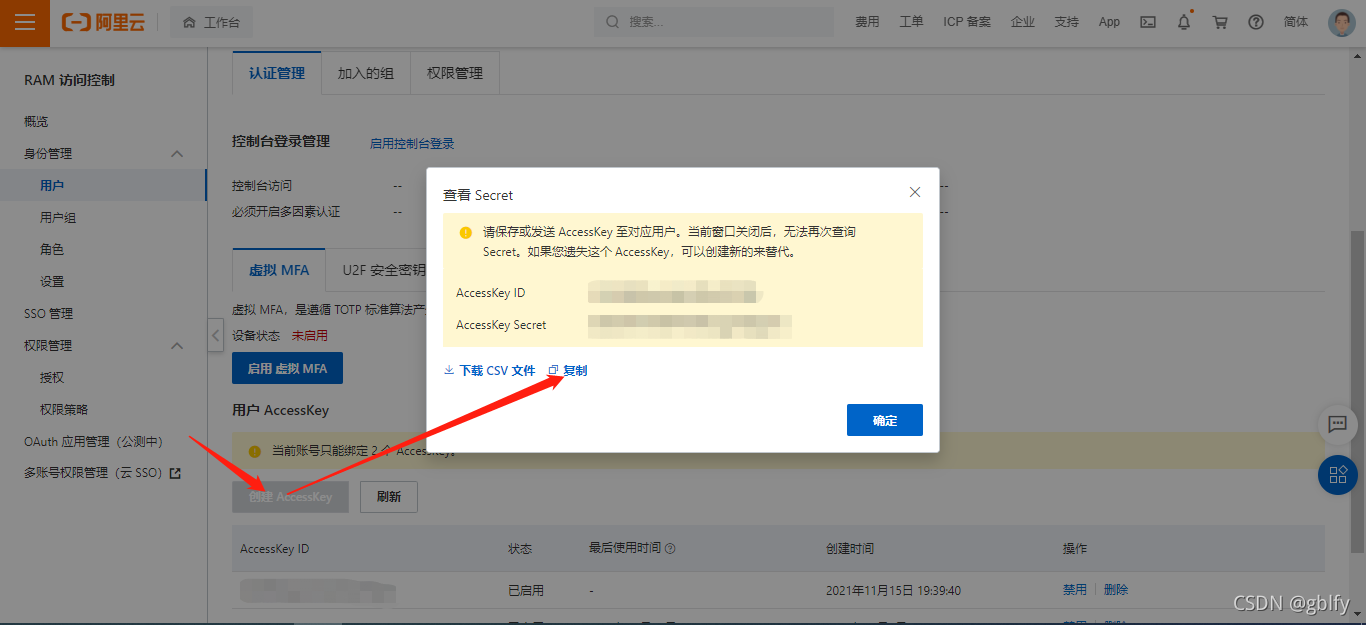
2.5. 创建OSS用户

或者



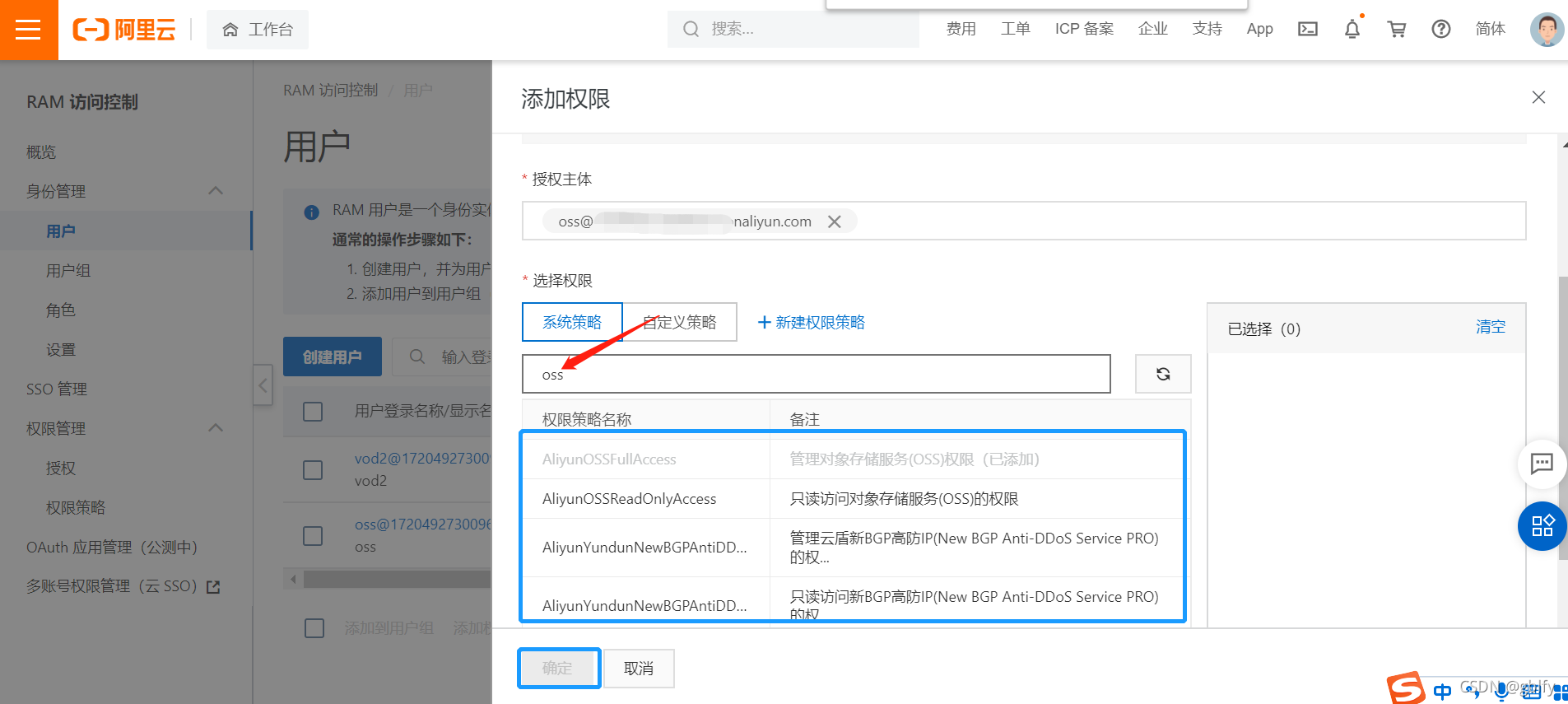
2.6. OSS权限


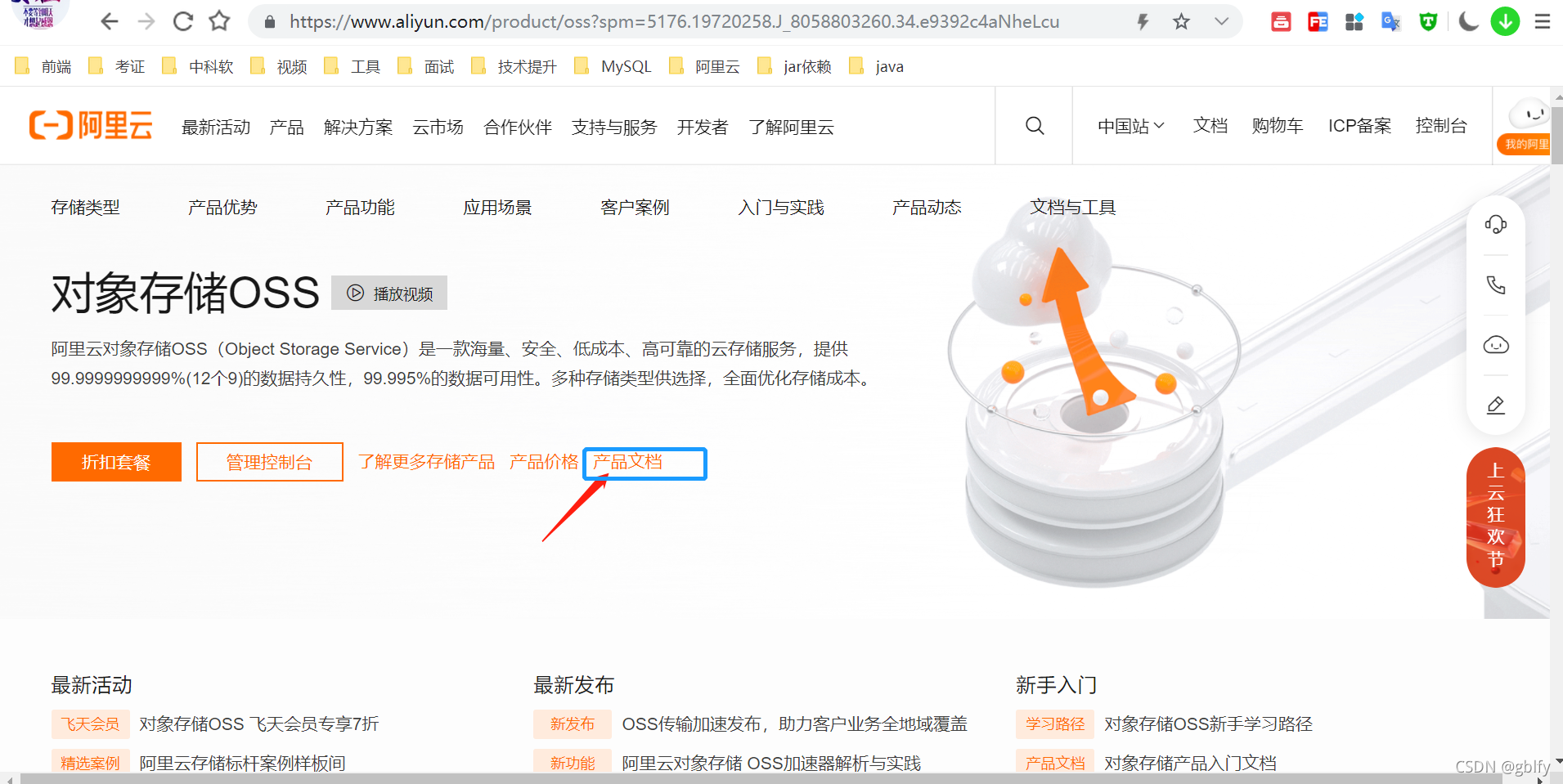
三、OSS Client 开发文档
https://www.aliyun.com/product/oss
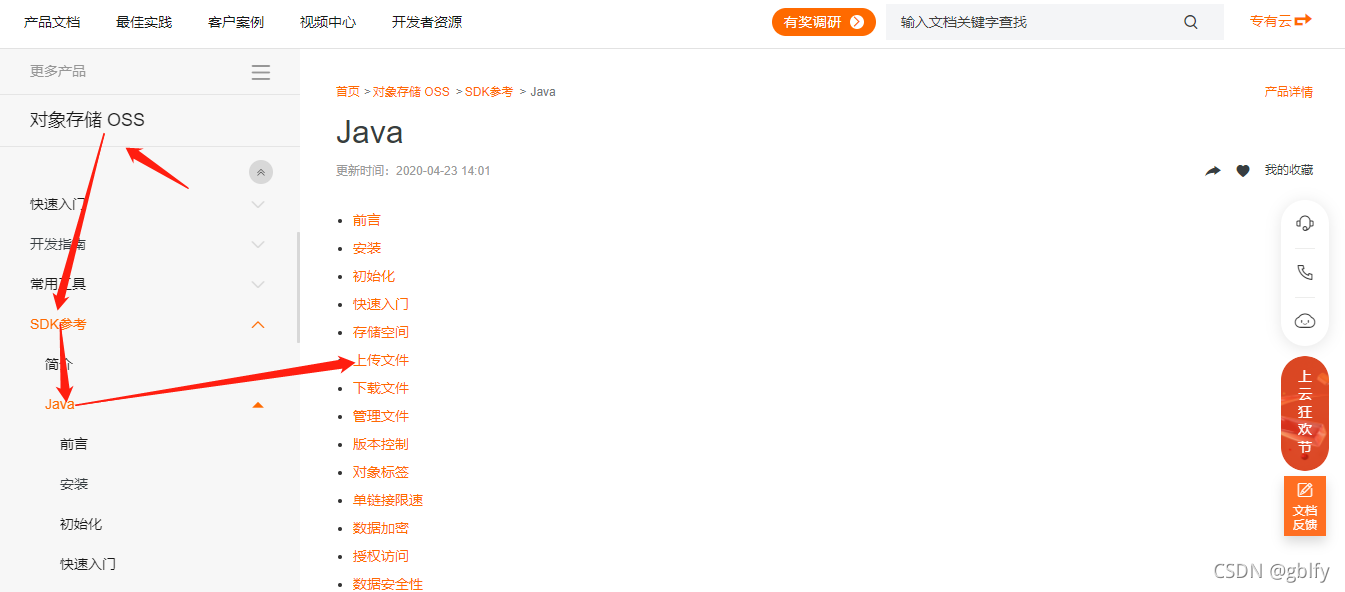
3.1. OSS Client SDK
开发语言java 追加上传(断点续传已实现)


3.2. 限制

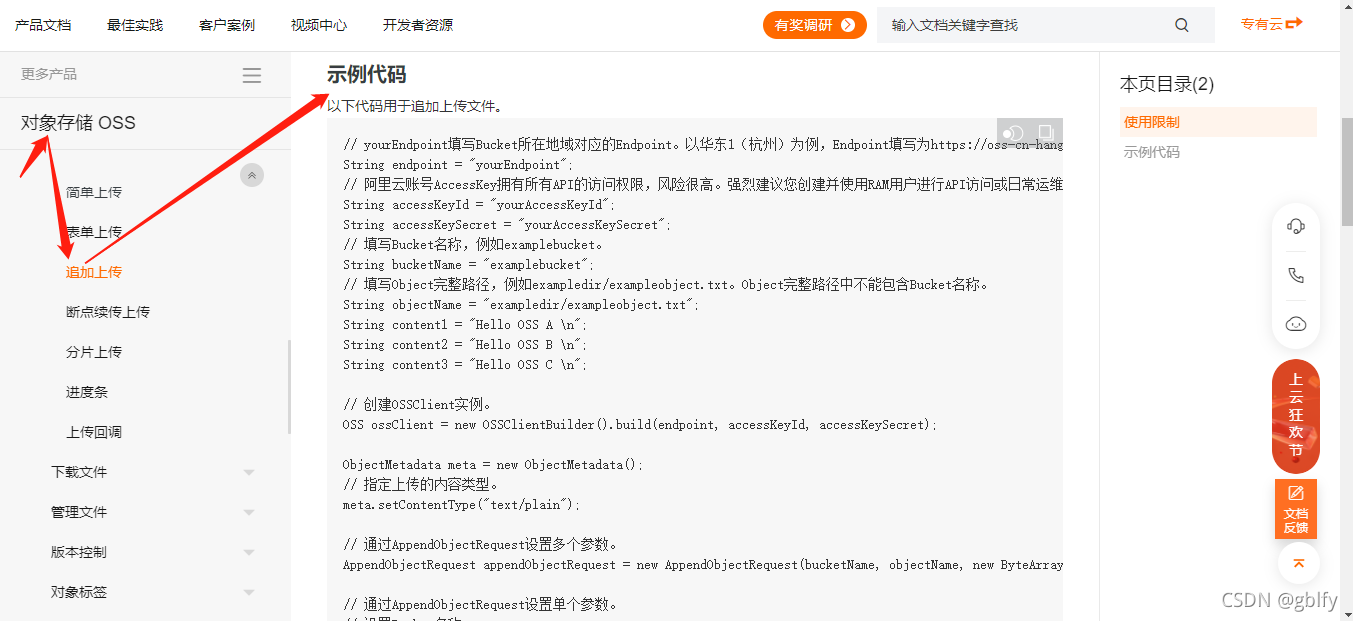
3.3. SDK Client
这里就是官网提供的java语言的SDK Client

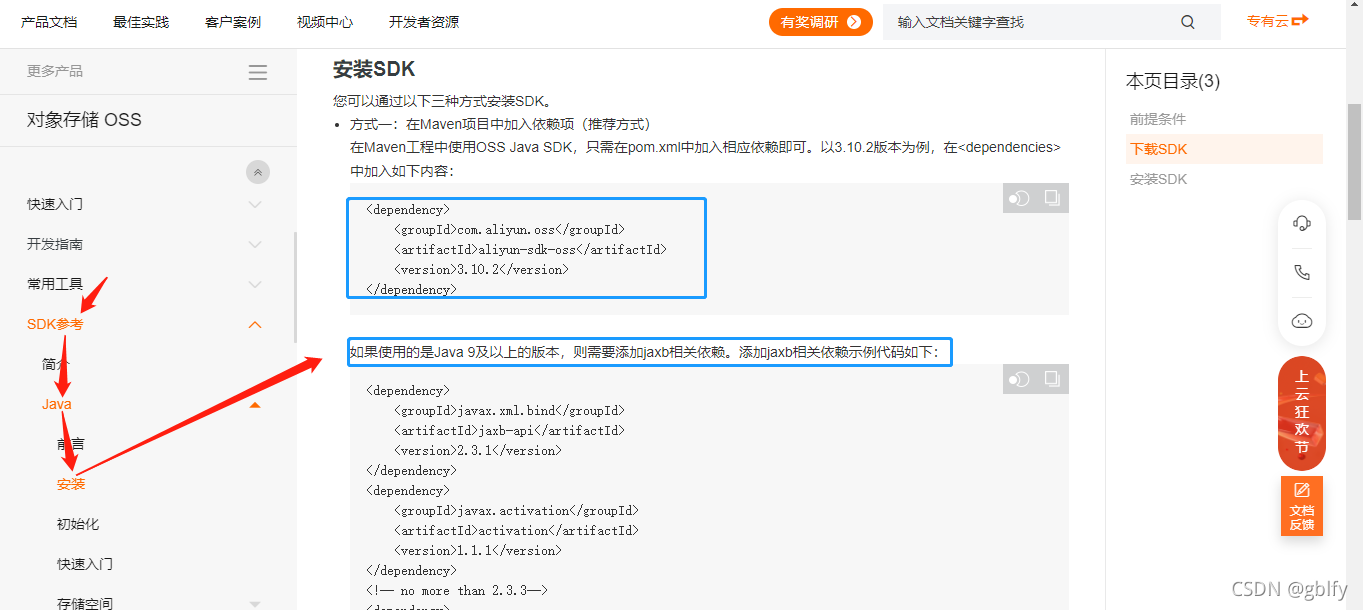
四、后端部分
https://help.aliyun.com/document_detail/32009.html
4.1.依赖引入

<!-- OSS Java SDK -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.10.2</version>
</dependency>
4.2. 配置
# 应用名称
spring.application.name=file
# 应用端口
server.port=9003
# 注册到eureka
eureka.client.service-url.defaultZone=http://localhost:8761/eureka
# 请求访问前缀
server.servlet.context-path=/file
# 本地存储静态文件路径
file.path=D:/file/imooc/course/
# 访问静态文件路径(用于文件回显或者文件下载)
file.domain=http://127.0.0.1:9000/file/f/
# 文件大小(如果搭建大小超过此配置的大小或抛出异常)
spring.servlet.multipart.max-file-size=50MB
# 请求大小
spring.servlet.multipart.max-request-size=50MB
# OSS 配置
oss.accessKeyId=xxx
oss.accessKeySecret=xxx
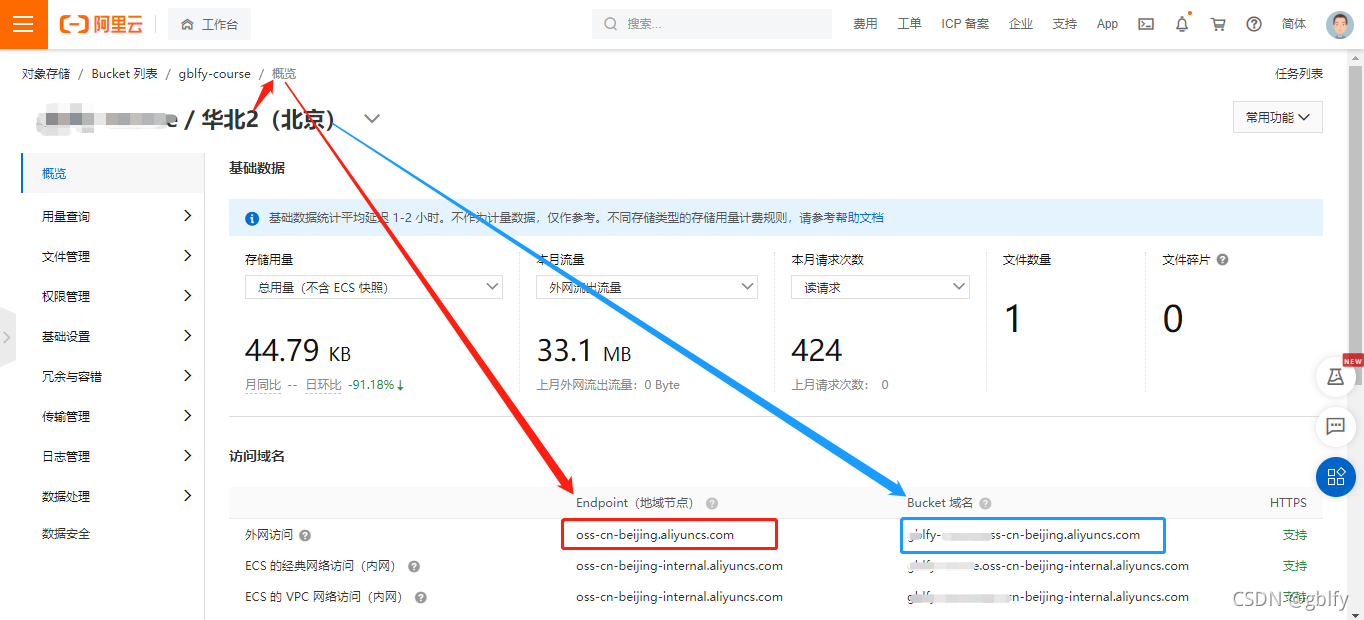
oss.endpoint=http://oss-cn-beijing.aliyuncs.com
oss.ossDomain=http://bucket名称.oss-cn-beijing.aliyuncs.com/
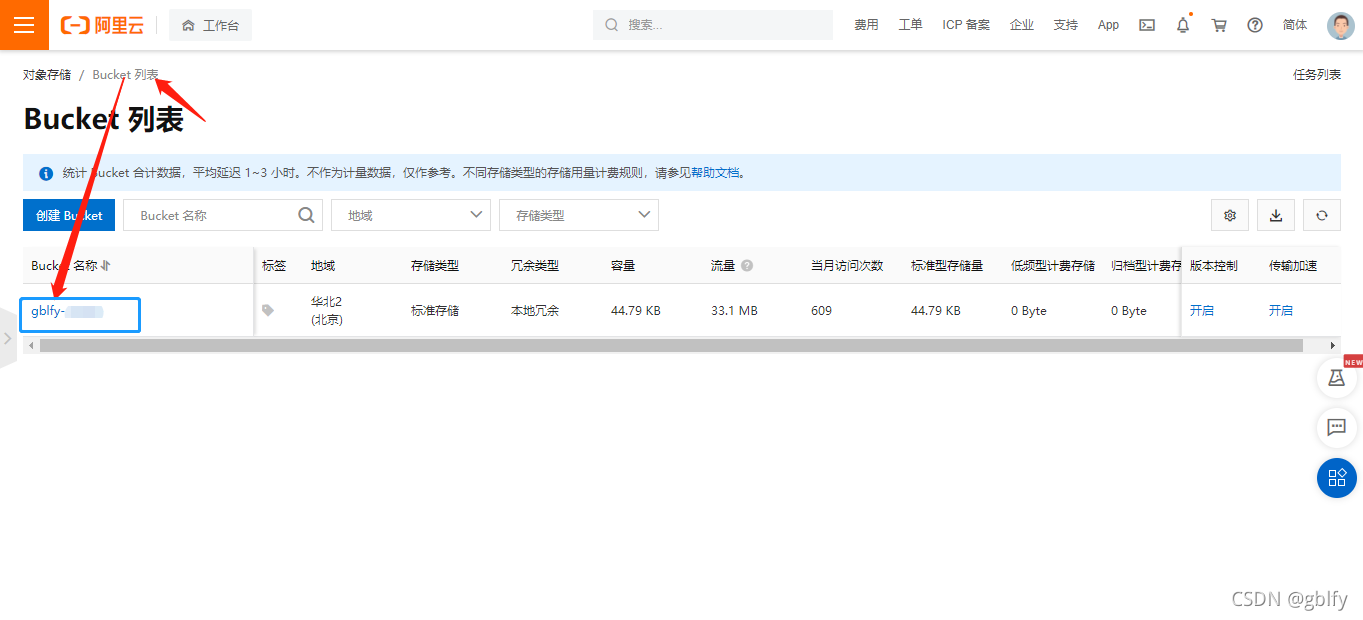
oss.bucket=xxx
- oss.endpoint 和oss.ossDomain获取方式
- bucket 获取方式
- oss.accessKeyId和oss.accessKeySecret获取方式





4.3. api接口
package com.course.file.controller.admin;
import com.alibaba.fastjson.JSON;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.AppendObjectRequest;
import com.aliyun.oss.model.AppendObjectResult;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.vod.model.v20170321.GetMezzanineInfoResponse;
import com.course.server.dto.FileDto;
import com.course.server.dto.ResponseDto;
import com.course.server.enums.FileUseEnum;
import com.course.server.service.FileService;
import com.course.server.util.Base64ToMultipartFile;
import com.course.server.util.UuidUtil;
import com.course.server.util.VodUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import java.io.ByteArrayInputStream;
@RequestMapping("/admin")
@RestController
public class OssController {
public static final Logger LOG = LoggerFactory.getLogger(OssController.class);
public static final String BUSINESS_NAME = "文件上传";
@Value("${oss.accessKeyId}")
private String accessKeyId;
@Value("${oss.accessKeySecret}")
private String accessKeySecret;
@Value("${oss.endpoint}")
private String endpoint;
@Value("${oss.bucket}")
private String bucket;
@Value("${oss.ossDomain}")
private String ossDomain;
@Resource
private FileService fileService;
/**
* oss追加上传
*
* @param fileDto
* @return
* @throws Exception
*/
@PostMapping("/oss-append")
public ResponseDto fileUpload(@RequestBody FileDto fileDto) throws Exception {
LOG.info("上传文件开始");
//接收前端的归属文件类型 COURSE("C", "课程"), TEACHER("T", "讲师");
String use = fileDto.getUse();
// 为了支持一个文件上传多次,展示历史的不同版本,因此上传文件前,统一添加文件前缀,下载时,统一截取文件没那个前8位处理
String key = fileDto.getKey();
//分片索引,1表示第1个分片
Integer shardIndex = fileDto.getShardIndex();
// 文件分片大小 shardSize = 10 * 1024 * 1024;
// 以10MB为一个分片
Integer shardSize = fileDto.getShardSize();
// 具体的文件 由于为了统一使用FileDto对象接收,默认接收类型是MultipartFile,这里现在接收类型是String ,前端将文件提前转成了Base64
String shardBase64 = fileDto.getShard();
// 将具体的文件在由Base64转成MultipartFile类型
MultipartFile shard = Base64ToMultipartFile.base64ToMultipart(shardBase64);
//接收前端的归属文件类型 COURSE("C", "课程"), TEACHER("T", "讲师");
FileUseEnum useEnum = FileUseEnum.getByCode(use);
//文件全名
String filename = shard.getOriginalFilename();
//如果文件夹不存在,则创建
String dir = useEnum.name().toLowerCase();
String path = new StringBuffer(dir)
.append("/")
.append(key)
.append(".")
.append(filename)
.toString();// course6sfSqfOwzmik4A4icMYuUe.mp4
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ObjectMetadata meta = new ObjectMetadata();
// 指定上传的内容类型。
meta.setContentType("text/plain");
// 通过AppendObjectRequest设置多个参数。
AppendObjectRequest appendObjectRequest = new AppendObjectRequest(bucket, path,
new ByteArrayInputStream(shard.getBytes()), meta);
// 通过AppendObjectRequest设置单个参数。
// 设置Bucket名称。
//appendObjectRequest.setBucketName(bucketName);
// 设置Object名称。即不包含Bucket名称在内的Object的完整路径,例如example/test.txt。
//appendObjectRequest.setKey(objectName);
// 设置待追加的内容。可选类型包括InputStream类型和File类型。此处为InputStream类型。
//appendObjectRequest.setInputStream(new ByteArrayInputStream(content1.getBytes()));
// 设置待追加的内容。可选类型包括InputStream类型和File类型。此处为File类型。
//appendObjectRequest.setFile(new File("D:\localpath\examplefile.txt"));
// 指定文件的元信息,第一次追加时有效。
//appendObjectRequest.setMetadata(meta);
// 第一次追加。
// 设置文件的追加位置。
// appendObjectRequest.setPosition(0L);
appendObjectRequest.setPosition((long) (shardIndex - 1) * shardSize);
AppendObjectResult appendObjectResult = ossClient.appendObject(appendObjectRequest);
// 文件的64位CRC值。此值根据ECMA-182标准计算得出
System.out.println(appendObjectResult.getObjectCRC());
// 关闭OSSClient。
ossClient.shutdown();
LOG.info("保存文件记录开始");
fileDto.setPath(path);
fileService.save(fileDto);
ResponseDto responseDto = new ResponseDto();
// 文件OSS地址存储到fileDto,统一返回前端
fileDto.setPath(ossDomain + path);
responseDto.setContent(fileDto);
return responseDto;
}
/**
* 断点续传检查
*
* @param key
* @return
* @throws Exception
*/
@GetMapping("/check/oss/{key}")
public ResponseDto check(@PathVariable String key) throws Exception {
LOG.info("检查上传分片开始:{}", key);
ResponseDto responseDto = new ResponseDto();
FileDto fileDto = fileService.findByKey(key);
if (fileDto != null) {
fileDto.setPath(ossDomain + fileDto.getPath());
}
responseDto.setContent(fileDto);
return responseDto;
}
}
本文摘自 :https://blog.51cto.com/g

 开通会员
开通会员