手机网站模板 手机模板 响应式手机网站 html5手机网站模板 企业手机网站模板 公司手机网站模板
作品介绍1.网页作品简介方面 :原始HTML+CSS+JS页面设计,HTML5响应式手机模板,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
2.网页作品编辑方面:此作品为html5响应式手机模板, html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
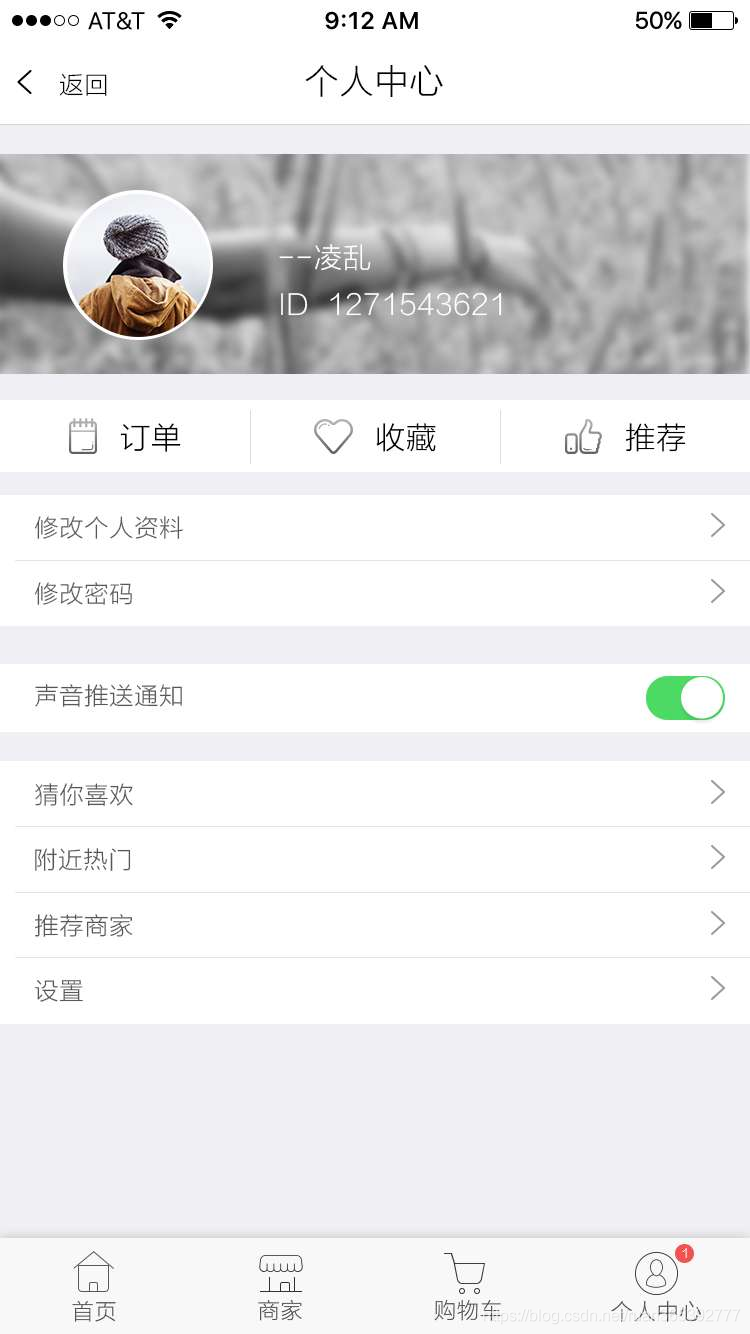
- HTML5响应式手机模板:IOS风格app手机个人中心页面模板下载 HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
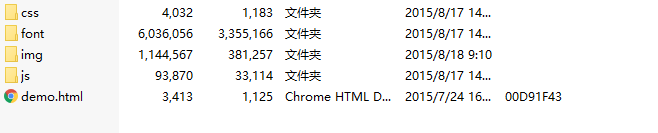
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
- 六、更多HTML期末大作业(成品下载)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>个人中心</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="_centent">
<header>
<div class="rt-bk">
<i class="bk"></i>
<p>返回</p>
</div>
<div class="top-name"><p>个人中心</p></div>
</header>
<div class="head">
<div class="head-img">
<img src="img/head-img.png">
</div>
<div class="head-dsb">
<p class="dsb-name">--凌乱</p>
<p class="dsb-id">ID 1271543621</p>
</div>
</div>
<div class="nav">
<ul>
<li>
<i class="idt"></i>
<p>订单</p>
</li>
<li class="pt-line">
<i class="clt"></i>
<p>收藏</p>
</li>
<li>
<i class="rcm"></i>
<p>推荐</p>
</li>
</ul>
</div>
<section class="mt-1">
<div class="ps-lt">
<div class="lt-dsb">
<p>修改个人资料</p>
<i class="arr-right"></i>
</div>
<div class="lt-dsb cl-bb">
<p>修改密码</p>
<i class="arr-right"></i>
</div>
</div>
</section>
<section class="mt-2">
<div class="ps-lt">
<div class="lt-dsb cl-bb">
<p>声音推送通知</p>
<i class="check-on"></i>
</div>
</div>
</section>
<section class="mt-3">
<div class="ps-lt">
<div class="lt-dsb">
<p>猜你喜欢</p>
<i class="arr-right"></i>
</div>
</div>
<div class="ps-lt">
<div class="lt-dsb">
<p>附近热门</p>
<i class="arr-right"></i>
</div>
</div>
<div class="ps-lt">
<div class="lt-dsb">
<p>推荐商家</p>
<i class="arr-right"></i>
</div>
</div>
<div class="ps-lt">
<div class="lt-dsb cl-bb">
<p>设置</p>
<i class="arr-right"></i>
</div>
</div>
</section>
<div class="jg"></div>
</div>
<footer>
<div class="mune">
<img src="img/1.png">
<p>首页</p>
</div>
<div class="mune">
<img src="img/2.png">
<p>商家</p>
</div>
<div class="mune">
<img src="img/3.png">
<p>申请加盟</p>
</div>
<div class="mune">
<img src="img/4.png">
<p>个人中心</p>
</div>
</footer>
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$('.check-on').click(function(){
$(this).toggleClass('check-off');
})
</script>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取 HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
手机网站模板 手机模板 响应式手机网站 html5手机网站模板 企业手机网站模板 公司手机网站模板
作品介绍1.网页作品简介方面 :原始HTML+CSS+JS页面设计,HTML5响应式手机模板,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
2.网页作品编辑方面:此作品为html5响应式手机模板, html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
- HTML5响应式手机模板:IOS风格app手机个人中心页面模板下载 HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
- 六、更多HTML期末大作业(成品下载)
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

本文摘自 :https://blog.51cto.com/u

