 开发接口
开发接口
登录
wx.login
wx.checkSession
签名加密
小程序登录
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
登录流程时序
小程序,开发者服务器,微信接口服务
wx.login()获取code
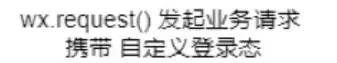
wx.request()发送code
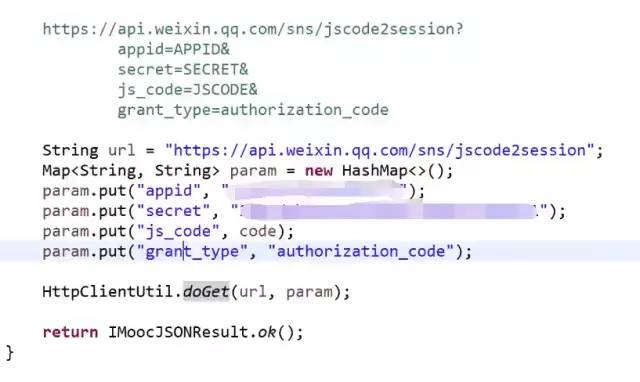
登录凭证校验接口
appid+appsecret+code
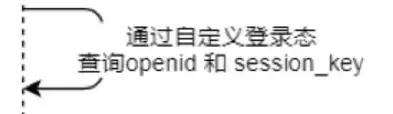
session_key+openid等
自定义登录
与openid,session_key关联



微信登录授权:
wx.authorize
提前向用户发起授权请求,调用后会立刻弹窗询问用户是否同意授权小程序使用某项目功能或获取用户的某些数据,但不会实际调用对应的接口,如果用户之前就已经同意授权,则不会出现弹窗。



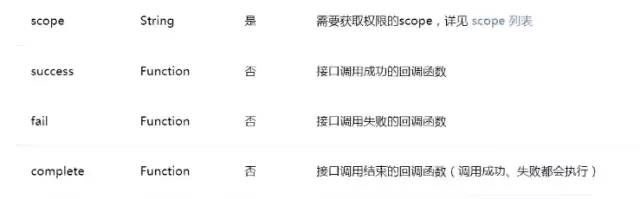
<button open-type="getUserInfo"></button>userInfo参数说明:
nickName
avatarUrl
gender
city
province
country
language


wx.login({success (res) {if (res.code) {//发起网络请求wx.request({url: 'https://test.com/onLogin',data: {code: res.code}})} else {console.log('登录失败!' + res.errMsg)}}})
wx.checkSession(Object object)
检查登录态是否过期。
wx.checkSession({success () {//session_key 未过期,并且在本生命周期一直有效},fail () {// session_key 已经失效,需要重新执行登录流程wx.login() //重新登录}})
wx.getUserInfo(Object object)
获取用户信息。
// 必须是在用户已经授权的情况下调用wx.getUserInfo({success: function(res) {var userInfo = res.userInfovar nickName = userInfo.nickNamevar avatarUrl = userInfo.avatarUrlvar gender = userInfo.gender //性别 0:未知、1:男、2:女var province = userInfo.provincevar city = userInfo.cityvar country = userInfo.country}})
<!-- 如果只是展示用户头像昵称,可以使用 <open-data /> 组件 --><open-data type="userAvatarUrl"></open-data><open-data type="userNickName"></open-data><!-- 需要使用 button 来授权登录 --><button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button><view wx:else>请升级微信版本</view>Page({data: {canIUse: wx.canIUse('button.open-type.getUserInfo')},onLoad: function() {// 查看是否授权wx.getSetting({success (res){if (res.authSetting['scope.userInfo']) {// 已经授权,可以直接调用 getUserInfo 获取头像昵称wx.getUserInfo({success: function(res) {console.log(res.userInfo)}})}}})},bindGetUserInfo (e) {console.log(e.detail.userInfo)}})


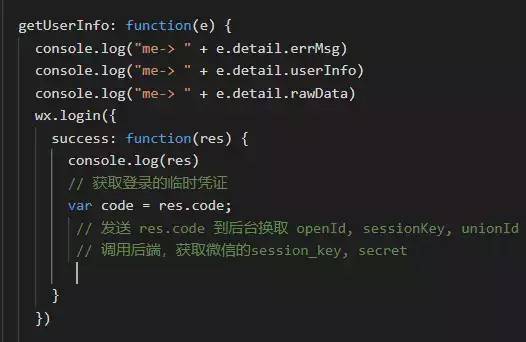
小程序登录
const app = getApp()Page({data: {},onLoad: function(params) {},// 登录doLogin: function(e) {console.log(e.detail.errMsg)console.log(e.detail.userInfo)console.log(e.detail.rawData)wx.login({success (res) {if (res.code) {//发起网络请求wx.request({url: 'https://test.com/onLogin',data: {code: res.code}})} else {console.log('登录失败!' + res.errMsg)}}})}})
<view><button class="goRegistBtn" type="warn" open-type='getUserInfo' bindgetusrinfo="doLogin">微信登录</button></view>
wx.getUserInfo(Object object)



App({serverUrl: "",userInfo: null,setGlobalUserInfo: function(user) {wx.setStorageSync("userInfo", user);},getGlobalUserInfo: function() {return wx.getStorageSync("userInfo");},})
获取微信session_key和secret





本文摘自 :https://blog.51cto.com/u

