速度快
无需下载安装,加载速度快于HTML5,随时可用
无适配
一次开发,多端兼容,免除了对各种手机机型的适配
可分享
支持图文分享,支持分享给微信好友和群聊
体验好
可达到近乎与原生app相同的操作体验和流畅度
易获取
支持扫码,微信搜索,好友推荐
低门槛
已有公众号的组织可快速注册,可快速生成门店小程序

image.png
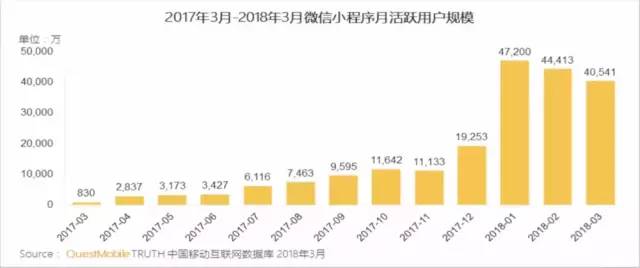
小程序数量超100万开发者

image.png
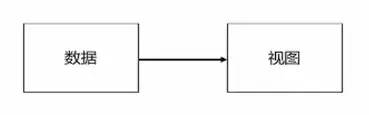
视图层:

image.png
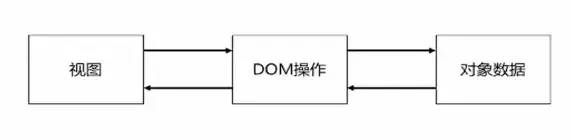
传统的视图和数据绑定:

image.png

image.png
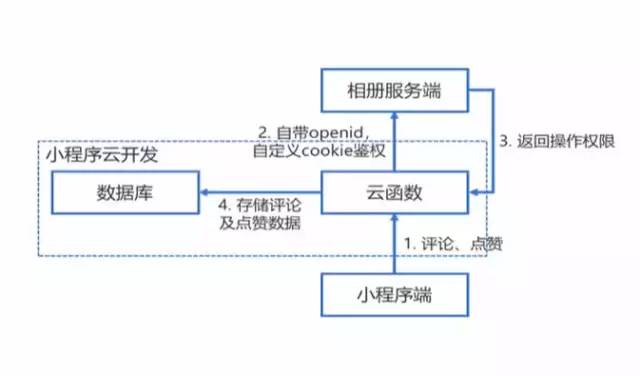
小程序后台开发
小程序云开发是微信团队
集成于小程序控制台的原生serverless云服务
核心功能包括:
云存储,云数据库,云函数
代码执行
数据存储能力
文件存储能力
能力:
云函数:在云端运行的代码,微信私发天然鉴权,开发者只需编写自身业务逻辑代码
数据库:提供增删改查能力的mongoDB数据库
存储:可上传下载删除文件的存储服务,自带CDN
特色:
既可在小程序端操作,也可以服务端(云函数,服务器)操作
可视化操作
数据库和存储,在小程序端只有用户级别的权限,而在服务端则有管理员的权限
云函数:
const cloud = require('wx-server-sdk')
exports.main = async(event, context) -> {
const res = await cloud.callFunction({
// 要调用的云函数名称
name: 'add',
data: {
x: 1,
y: 2,
}
})
return res.result
}
云数据库
文档型数据库
数据库包含多个集合,集合近似于一个json数组,数组中的每个对象就是一条记录,记录的格式是json文档
简单易用
数据库api包含增删改查,操作简单:获取数据库引用,构造查询、更新条件,发送请求
权限控制
api分为小程序端和服务端两部分,开发者可在小程序内直接调用api进行非敏感数据的操作
对于更高安全要求的数据,可在云函数内通过服务端api进行操作
云数据库api
触发网络请求:
get 获取集合,记录数据
add 在集合上新增记录
update 更新集合,记录数据
set 替换更新一个记录
remove 删除记录
count 统计查询语句对应的记录条数
获取引用
database 获取数据库引用,返回database对象
collection 获取集合引用,返回collection对象
doc 获取对一个记录的引用,返回document对象
数据库对象database
command 获取数据库查询及更新指令,返回command
serverDate 构造服务端时间
集合对象collection
doc 获取对一个记录的引用,返回document对象
add 在集合上新增记录
where 构建一个在当前集合上的查询条件,返回query,查询条件中可使用查询指令
orderBy 指定查询数据的排序方式
limit 指定返回数据的数量上限
skip 指定查询时从命中的记录列表中的第几项之后开始返回
field 指定返回结果中每条记录应包含的字段
记录对象document
get 获取记录数据
update 局部更新数据
set 替换更新记录
remove 删除记录
field 指定返回结果中金鸡路应包含的字段
command对象查询db.command
eq 字段是否等于指定值
neq 字段是否不等于指定值
it 字段是否小于指定
add
const db = wx.cloud.database();
db.collection('blog').add({
data: {
title: 'test blog',
content: 'test content'
}
}).then((res) => {
}).catch(console.error);
存储api
uploadFile 上传文件
downloadFile 下载文件
deleteFile 删除文件
getTempFileURL 换取临时链接
uploadFile: function() {
wx.choodeImage({
success: dRes => {
wx.cloud.uploadFile({
cloudPath: cloudPath,
filePath: dRes.tempFilePaths[0]
}).then((res) => {
}).catch(console.error);
},
fail: console.error,
})
}

image.png
传统开发模式
弹性伸缩,异地容灾,网络防护,负载均衡,网络专线,安全加固,冷备热备,内容加速,监控告警,数据库,文件存储,其它请求,后端,小程序端
云开发模式
云开发,数据库,文件存储,云函数
传统开发模式:
小程序端:
wx.chooseImage + wx.uploadFile
后端:框架+路由+上传到腾讯云对象存储的逻辑
运维:性能+安全
云开发模式:
uploadFile: function() {
wx.chooseImage({
success: dRes => {
wx.cloud.upload({
cloudPath: cloudPath,
filePath: dRes.temFilePaths[0]
}).then(res) => {
}).catch(console.error);
},
fail: console.error,
})
}
wx.request
const db = wx.cloud.database();
db.collection('blog').add({
data: {
title: 'test blog',
content: 'test content'
}
}).then((res) => {
}).catch(console.error);

image.png
在云函数中处理:
调用微信生成小程序码的接口
将图片存储至文件存储
获取临时图片url
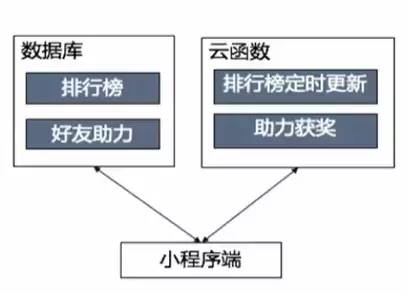
云函数处理逻辑:
输入page,param
查询小程序云数据库access_token是否有效?
有效
小程序获取小程序码base64
转为二进制文件,上传到小程序云存储
获取临时图片url
小程序端展示小程序码
无效
小程序接口获取access_token
缓存access_token到小程序云数据库

image.png

image.png

image.png
axios
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。

本文摘自 :https://blog.51cto.com/u

