最近在将一个使用 JavaScript 写的 npm 包重构成 TypeScript 。重构完后,发现原先的 JSDoc 注释在 ts 文件编译后失效了,便搜索了一下,但是谷歌并没有找到我所想要的答案,便只能自己研究了。这篇算是记录一下研究结果。
首先说明一下 JSDoc 的函数参数注释写法:在函数上方,内容放置于多行注释内,下面是一个基础的例子,详细内容请参考 Use JSDoc: @param
/** * @param somebody */ function sayHello(somebody) { alert('Hello ' + somebody); }
至于为什么要使用 JSDoc ?因为可以为函数参数添加描述信息(这样更新参数后就不用更新文档啦 x )。
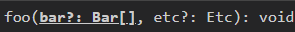
我先试着使用了 TypeScript 的 interface 关键词,先编写两个接口,然后将函数的参数的类型设置成对应接口,但是这样会使 VSCode 的代码提示只显示函数参数的类型,不显示类型的内容(如图 1 所示),具体例子如下
/** 这是 bar 数组 */ interface Bar { /** 这是 bar 数组的 i 字段 */ i: string; /** 这是 bar 数组的 j 字段 */ j: string; } /** etc 对象 */ interface Etc { /** 这是 etc 对象的 x 字段 */ x: boolean; /** 这是 etc 对象的 y 字段 */ y: string; /** 这是 etc 对象的 z 字段 */ z: string; } /** foo 函数的描述 * @param {Bar[]} bar - 这是 bar 数组 * @param {String} bar[].i - 这是 bar 数组的 i 字段 * @param {String} bar[].j - 这是 bar 数组的 j 字段 * @param {Etc} etc - etc 对象 * @param {Boolean} etc.x - 这是 etc 对象的 x 字段 * @param {String} etc.y - 这是 etc 对象的 y 字段 * @param {String} etc.z - 这是 etc 对象的 z 字段 */ const foo = ( bar: Bar[] = [], etc: Etc = { x: true, y: './y', z: '', }, ) => {};

图 1
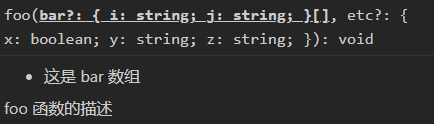
这显然不是我所想要的。于是便尝试不将类型抽离,而是直接在函数参数后面定义,写完编译后看结果,完美。例子如下
/** foo 函数的描述 * @param {Object[]} bar - 这是 bar 数组 * @param {Object} etc - etc 对象 */ const foo = ( bar: { /** 这是 bar 数组的 i 字段 */ i: string; /** 这是 bar 数组的 j 字段 */ j: string; }[] = [], etc: { /** 这是 etc 对象的 x 字段 */ x: boolean; /** 这是 etc 对象的 y 字段 */ y: string; /** 这是 etc 对象的 z 字段 */ z: string; } = { x: true, y: './apis', z: '', }, ) => {};

图 2
本文摘自 :https://www.cnblogs.com/

