在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Element的前端,毕竟Vue的双向绑定开发起来也还是很方便的,而且Element本身也提供了很强大的界面组件。因此在原来数据库的基础上,增加Web API+Vue&Element的前端,相当于双前端的后台管理,可以根据自己的喜欢选择不同的开发方式和管理界面。
1、基于WebAPI+Element的方式改造微信框架
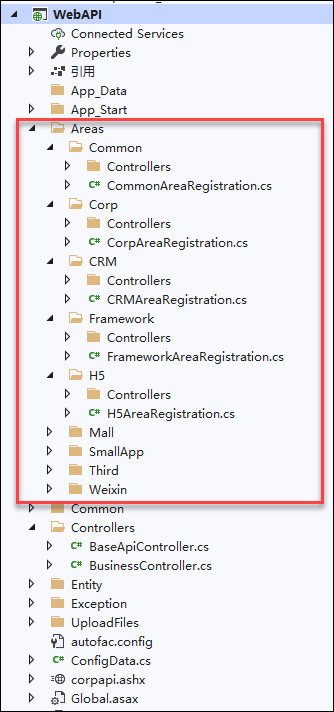
在原先的微信框架功能基础上,我们在他们的基础上增加了一个新的前端,完全的前后端分离,后端是基于C#的Web API,通过Area的域方式构建多个模块的应用Web API服务。
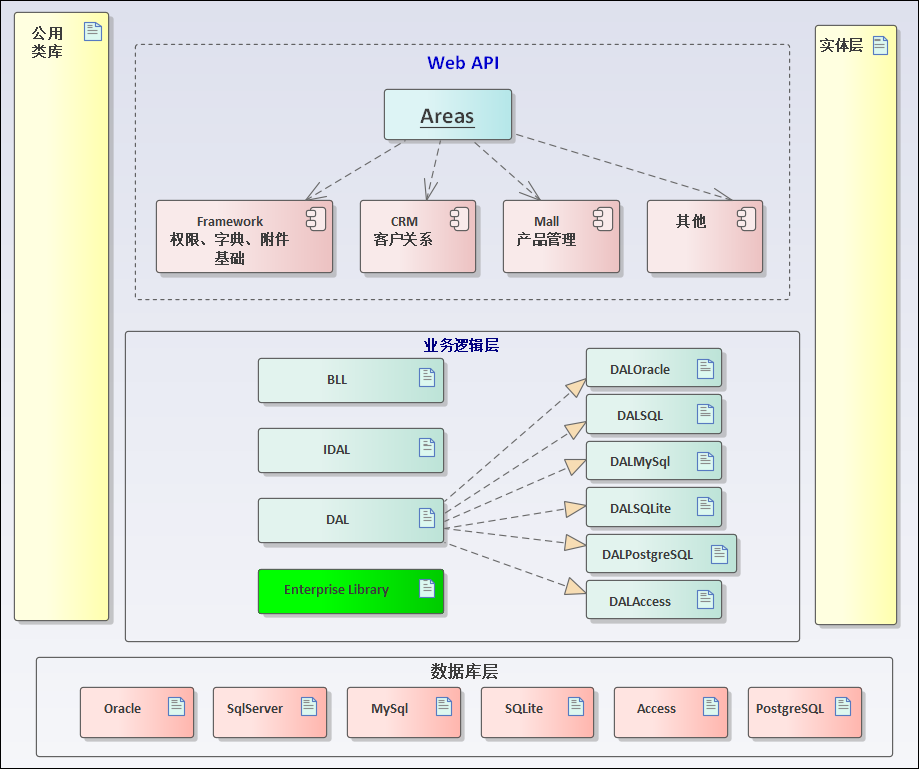
前端、后端完全分离的架构设计,后端采用基于Asp.net的Web API技术,并提供按域来管理API的分类,Web API如下架构所示。

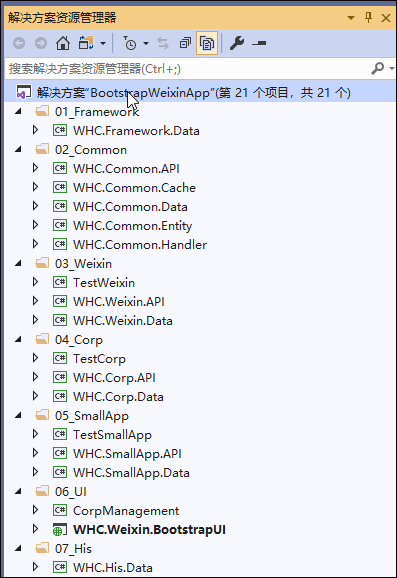
原先的解决方案项目继续可以重用。解决方案的工程如下所示,分为对公众号、企业微信、小程序的所有接口封装,以及构建的Bootstrap框架基础的后台管理界面。

在重用这些模块的基础上,我们增加了一个基于Area分区的Web API服务项目。

基础改造过程可以参考《在Bootstrap开发框架基础上增加WebApi+Vue&Element的前端》 、《利用过滤器Filter和特性Attribute实现对Web API返回结果的封装和统一异常处理》、《利用查询条件对象,在Asp.net Web API中实现对业务数据的分页查询处理》等随笔。
2、基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
基于Vue&Element前端,可以根据方便把界面拆分作为组件,同时也可以利用双向绑定的方式,减少JS脚本的赋值处理等过程。
首先我们先来了解一下微信投票的设计和后台处理过程,以及后面应用于公众号投票、企业微信投票的处理。
投票相关信息的表设计如下所示。

以上表的意思,就是一个投票发起记录,有多个投票问题,每个投票问题有多个选项,而投票结果存储则比较简单,把投票项目整合即可,相关信息用外键获取处理。
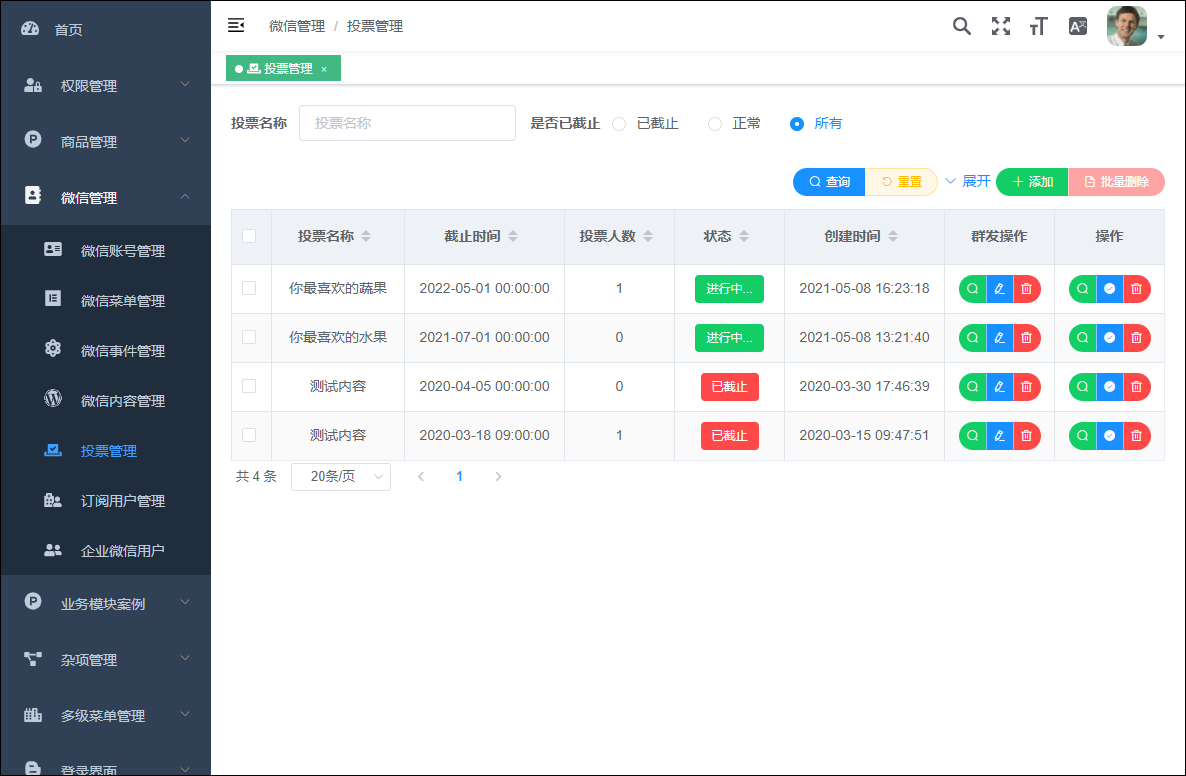
我们来看看改造后的微信投票管理界面如下所示,列表展示可维护的投票记录信息。

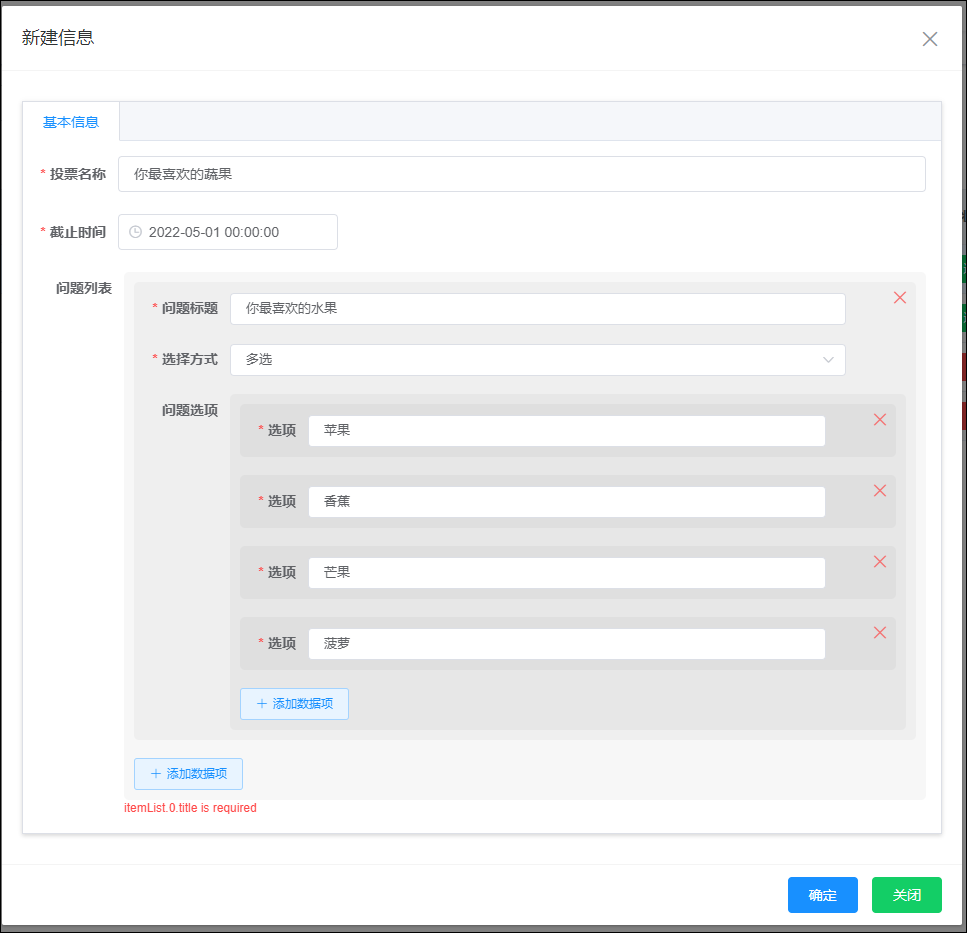
新建投票界面如下所示

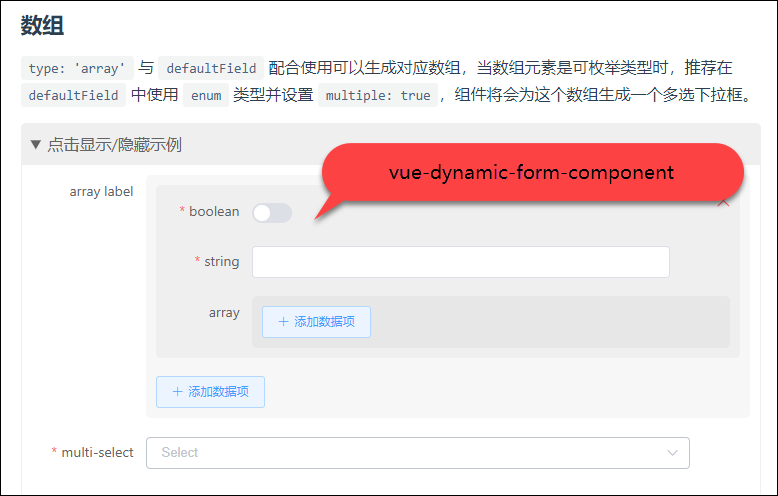
问题列表可以通过添加多项的方式动态创建,这里面使用了

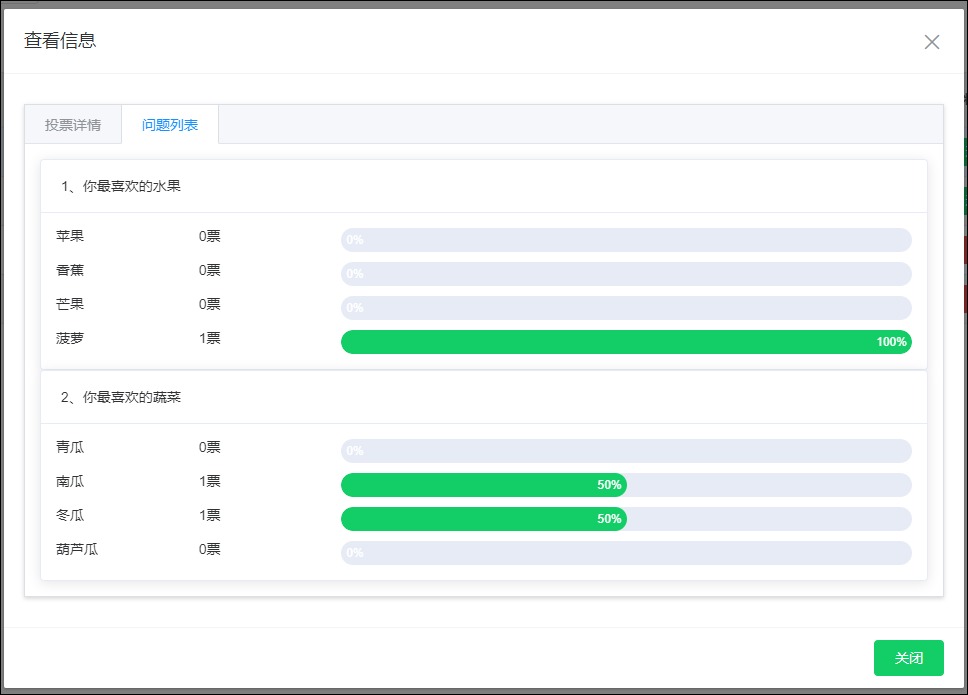
查看界面如下所示

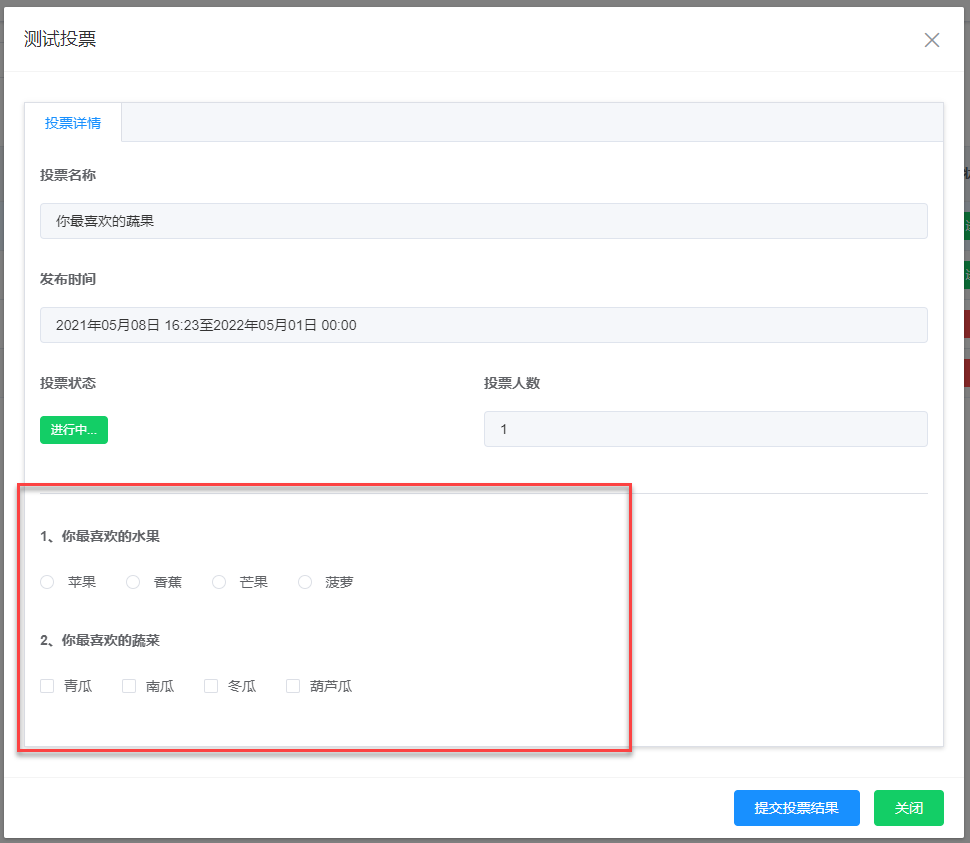
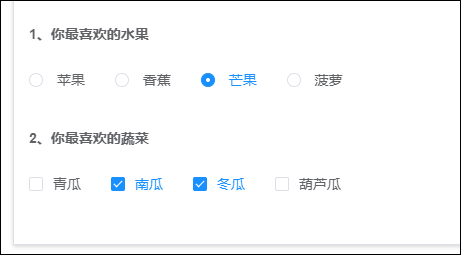
测试桌面端的投票界面如下所示

上图中红色方框里面的就是利用Vue&Element动态生成选项的处理方式。
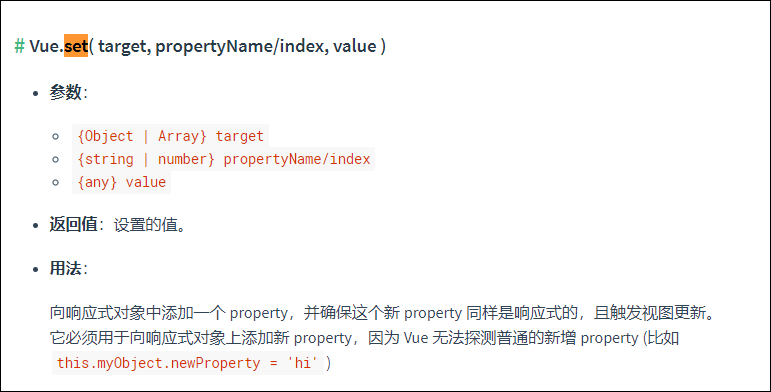
这里拿来详细介绍一下,主要是动态构建属性,往往需要通过Vue.Set的方式来强行关联对象的双向绑定的响应关系。

如上面的动态构建的界面代码如下所示。
<template v-for="(item, index) in voteForm.voteItems">
<el-form-item :label="(index+1) + '、' + item.itemTitle" :key="index">
<el-checkbox-group v-model="item.choice" v-if="item.choiceType === 1">
<el-checkbox v-for="(opt, idx) in item.options" :label="opt.id" :key="idx">
{{opt.optionTitle}}
</el-checkbox>
</el-checkbox-group>
<el-radio-group v-model="item.choice" v-if="item.choiceType === 0">
<el-radio v-for="(opt, idx) in item.options" :label="opt.id" :key="idx">
{{opt.optionTitle}}
</el-radio>
</el-radio-group>
</el-form-item>
</template>
这里不论是单选框或者多选项,这里面绑定的属性item.choice 不是响应式的,我们需要通过JS代码的方式来关联他们和视图的响应关系,才能记录用户的选择,否则用户不能选择复选框或者单选框的。
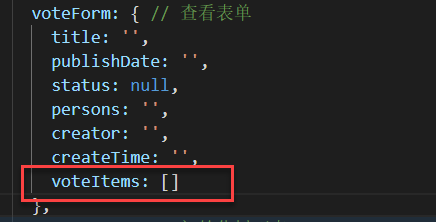
我们窗体视图绑定的表单模型如下代码所示。

但是voteitems里面则没有固定的选项,因为这个是动态构建的,另外它的选择项目也是需要设置响应关系才可以绑定视图上。
如下代码就是通过Vue.set的方式来建立他们的关系的。
vote.GetVoteResult(param).then(data => {
Object.assign(this.voteForm, data.result)
//给复选框增加选择的集合为空
if (this.voteForm.voteItems && this.voteForm.voteItems.length > 0) {
this.voteForm.voteItems.filter(item => item.choiceType === 1).map(function (item, index) {
Vue.set(item, 'choice', []) //设置视图和模型的响应关系
})
this.voteForm.voteItems.filter(item => item.choiceType === 0).map(function (item, index) {
Vue.set(item, 'choice', null) //设置视图和模型的响应关系
})
}
})
注意使用Vue.set之前,我们需要导入Vue 对象再使用。
import Vue from 'vue'
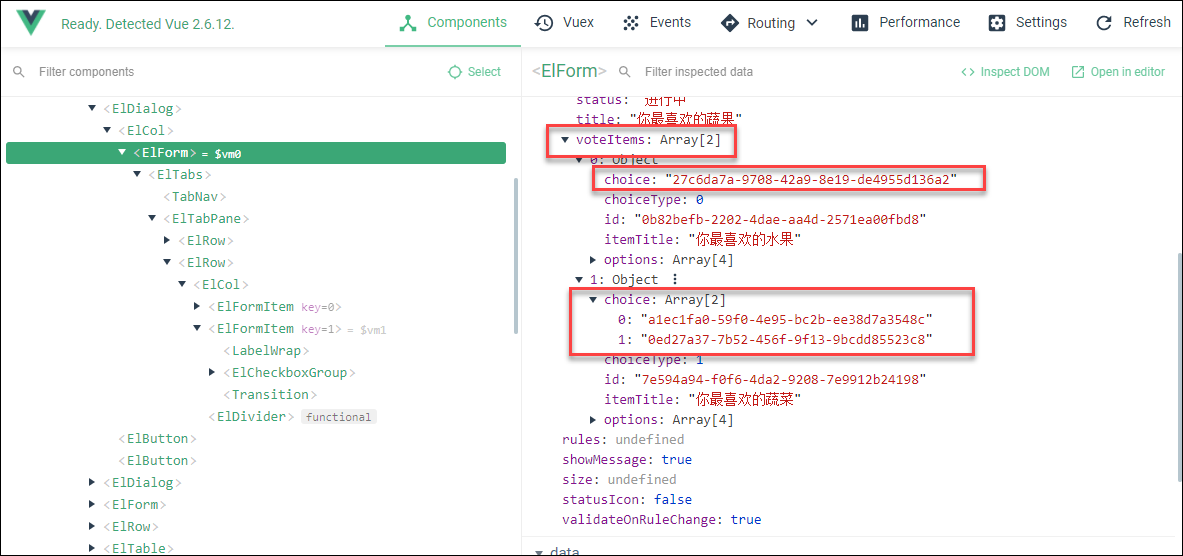
这样相当于每条投票项目里面,都这就了一个choice的属性,并且和界面建立了双向绑定的关系,可以响应界面的选择处理。

我们通过工具跟踪到表单的变量就可以很清晰看到它们的数据结构了,如下界面所示。

以上就是在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作的一些经验,希望对大家有所帮助和增益。
本文摘自 :https://blog.51cto.com/w

