认识flexbox

原先的布局存在的痛点

flex布局的出现

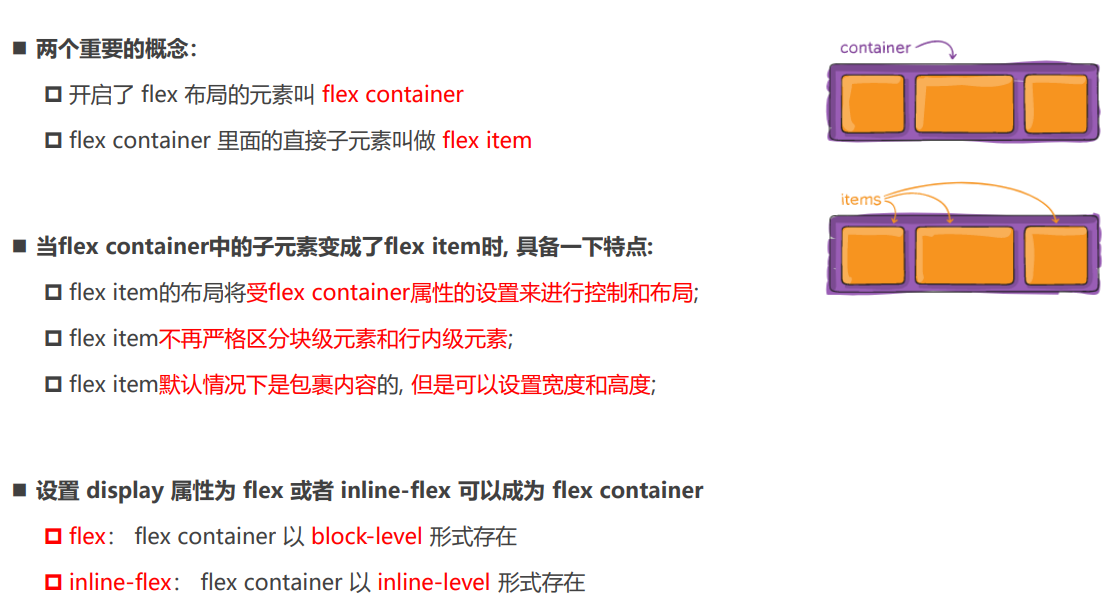
flex布局的重要概念

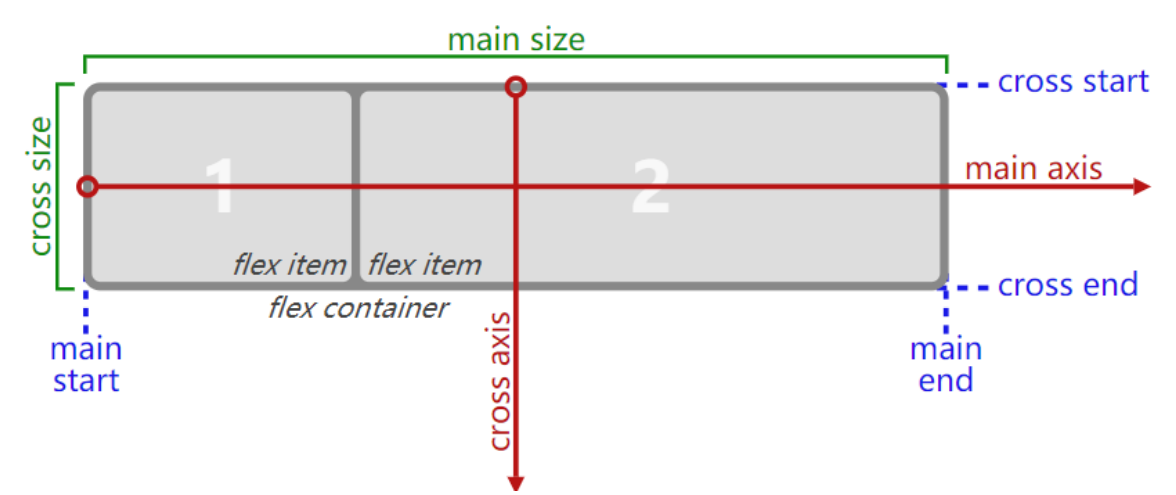
flex布局的模型

flex相关的属性

flex-direction

flex-wrap

flex-flow

justify-content

align-item

align-content

flex-item属性 - order

flex-item属性 - flex items

flex-item属性 - flex-grow

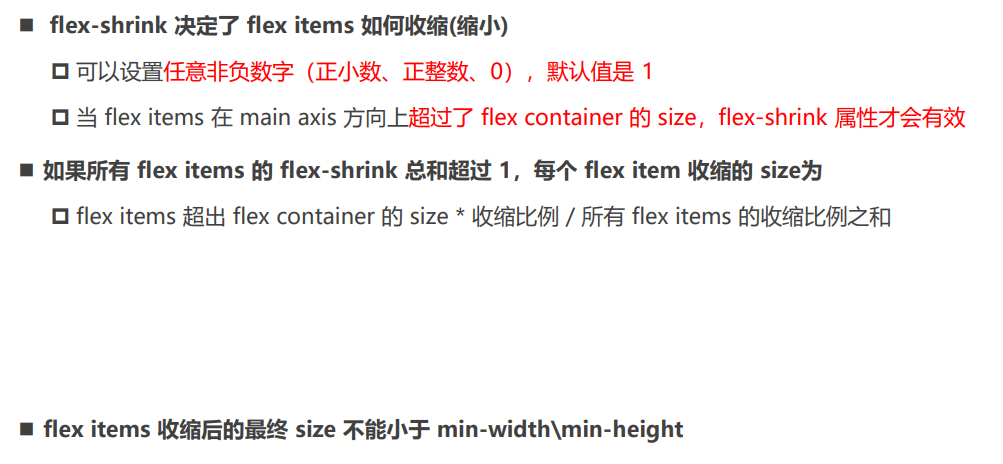
flex-item属性 - flex-shrink

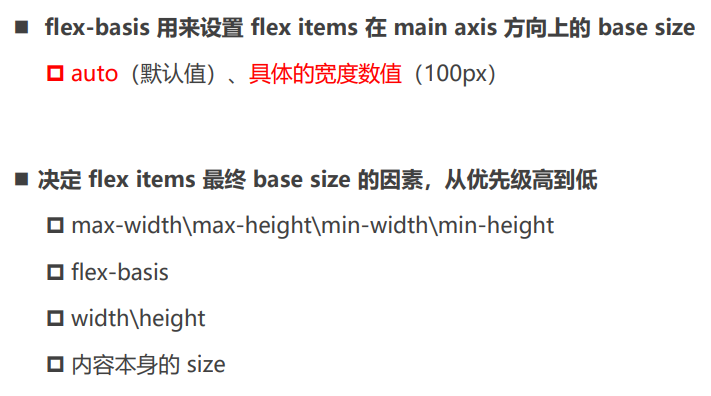
flex-item属性 - flex-basis

flex-item属性 - flex属性

思考: 如下布局如何解决对其问题

01_重要概念-flex-container-item.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* flex: 块级盒子的flex-container */
/* inline-flex: 了解, 行内级盒子的flex-container */
display: flex;
background-color: #f00;
}
</style>
</head>
<body>
<!-- aaaa -->
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- bbb -->
</body>
</html>
02_flex模型-各种概念.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
background-color: #f00;
flex-wrap: wrap;
width: 200px;
height: 200px;
}
.item {
width: 60px;
height: 60px;
background-color: orange;
}
</style>
</head>
<body>
<!-- aaaa -->
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<!-- bbb -->
</body>
</html>
03-container-flex-direction.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
/* 修改主轴的方向 */
/* row-reverse: row的反转 */
/* column: 列变成主轴的方向 */
/* column-reverse: 列主轴进行反转 */
/* flex-direction: column-reverse; */
}
.item {
width: 120px;
height: 120px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
04-container-flex-wrap.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
/* nowrap: 默认值不换行 */
/* flex-wrap: wrap; */
/* flex-flow: wrap; */
flex-flow: row-reverse wrap;
}
.item {
width: 120px;
height: 120px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
05-container-flex-flow练习.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
/* flex-direction: row-reverse;
flex-wrap: wrap-reverse; */
flex-flow: row-reverse wrap-reverse;
}
.item {
width: 120px;
height: 120px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
06-container-justify-content.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
/* padding: 0 10px; */
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
/* 切换justify-content */
/* flex-end: 让元素和main end对齐 */
/* center: 居中对齐 */
/* space-between: 两端个放一个元素, 其他多余的元素一定要空间等分 */
/* space-evenly: 两端也有间距, 并且所有的空间进行等分 */
/* space-around: 两端也有间距, 两端的间距是items之间的间距一半 */
justify-content: space-between;
}
.item {
width: 120px;
height: 120px;
background-color: #f00;
/* margin-left: 20px; */
/* margin: 0 20px; */
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
07-container-align-items.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
/* padding: 0 10px; */
box-sizing: border-box;
display: flex;
align-items: stretch;
}
.item {
width: 120px;
/* height: 120px; */
}
.item1 {
height: 80px;
font-size: 30px;
}
.item2 {
height: 150px;
font-size: 40px;
}
.item3 {
height: 60px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1x</div>
<div class="item item2">2x</div>
<div class="item item3">3x</div>
<div class="item item4">4x</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
08-container-align-content.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: center;
}
.item {
width: 120px;
height: 120px;
/* margin-bottom: 10px; */
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1x</div>
<div class="item item2">2x</div>
<div class="item item3">3x</div>
<div class="item item4">4x</div>
<div class="item item2">2x</div>
<div class="item item3">3x</div>
<div class="item item4">4x</div>
<div class="item item2">2x</div>
<div class="item item3">3x</div>
<div class="item item4">4x</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
09-item-order.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
}
.item {
width: 120px;
height: 120px;
}
.item1 {
order: 5;
}
.item2 {
order: 3;
}
.item3 {
order: 9;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
10-item-align-self.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
align-items: center;
}
.item {
width: 120px;
height: 120px;
}
.item1 {
height: 90px;
}
.item2 {
height: 150px;
align-self: flex-start;
}
.item3 {
height: 120px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
11-item-flex-grow.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
}
.item {
width: 120px;
height: 120px;
flex-grow: 0;
}
.item1 {
flex-grow: 1;
max-width: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
12-item-flex-shrink.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
}
.item {
width: 120px;
height: 120px;
flex-shrink: 0;
}
.item1, .item2 {
flex-shrink: 1;
}
.item1 {
min-width: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
13-item-flex-basis.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
}
.item {
width: 120px;
/* 基础尺寸 */
flex-basis: 120px;
height: 120px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2我是jie_why_hahahaha</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
14-item-flex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 500px;
background-color: orange;
display: flex;
}
.item {
width: 120px;
height: 120px;
/* flex-grow flex-shrink flex-basis */
/* none: 0 0 auto */
/* auto: 1 1 auto */
flex: 1 1 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2我是jiejie_why_hahahaha</div>
<div class="item item3">3</div>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
15_flex布局常见问题.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
background-color: #ddd;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 110px;
height: 140px;
/* margin-right: 20px; */
}
.container > i {
width: 110px;
}
/* .item:nth-child(4n) {
margin-right: 0;
} */
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item3">3</div>
<!-- 添加span的个数是列数减-2 -->
<i></i><i></i>
</div>
<script src="./js/itemRandomColor.js"></script>
</body>
</html>
本文摘自 :https://www.cnblogs.com/

