小程序不支持tab页面传递queryString参数,无论是navigator,还是通过api跳转
在跳转时通过在点击事件中设置本地存储后在另一个页面获取不到的问题
通过wx.getStorage()获取不到数据,遂改为了wx.getStorageSync()此种方式在开发者工具上可以获取到,但是发现在部分android机型上无法获取,猜测是因为navigator跳转时可能并没有立即存储数据,导致另一边获取不到,于是改成了将数据保存为全局变量,而不是本地存储,然而,此种方法还是有问题,在真机上部分机型会出现"OnWebviewEvent: goPage, WebViewId xxxxxxxxx not found"警告,猜测是navigator组件的问题
解决方案
模拟实验,一个跳转支付的页面。输入金额,然后跳转到支付tabBar
设置全局变量去解决
<!--index.wxml--> <view> <input style="border:1px solid red" placeholder="请输入金额" bindinput="moneyInput" ></input> </view> <button bindtap="pay">马上去支付</button>
//index.js
//获取应用实例
const app = getApp()
Page({
data :{
money:0
},
// 输入金额input绑定事件,设置本地变量money的值
moneyInput : function(e){
this.setData({money:e.detail.value});
},
// 支付
pay:function(){
app.global_data.money = this.data.money;//比如输入表单中的金额,然后跳转到支付页面
if(app.global_data.money>0){
wx.switchTab({
url: '/pages/list/list',
})
}else{
wx.showModal({
title: '提示',
content: '金额必须大于0',
})
}
}
})
// pages/list/list.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
// 获取全局变量的值
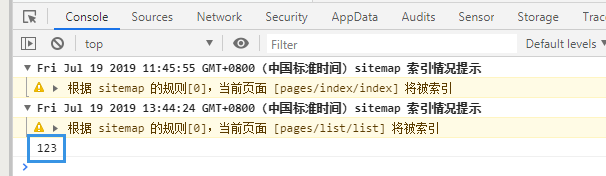
console.log(app.global_data.money);// 这里可以在控制台输出之前页面输入的金额的值,间接的方式进行参数传递
}
})
app.json
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "huangbaokang"
},
{
"pagePath": "pages/list/list",
"text": "支付中心"
}
]
},
页面效果:

注意点:
在接收数据的onShow中接收,如果写在onLoad中,在跳转的时候不应该用wx.switchTab跳转,而应该用wx.reLaunch跳转,因为如果要跳转的页面以前已经被打开了,用switchTab并不会重新渲染页面,只会把页面栈中的这个页面重新显示出来
本文摘自 :https://blog.51cto.com/u

