wxml->wcc编译->javascript
用户javascript->
wawebview->view
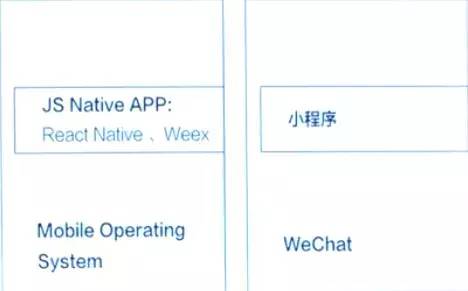
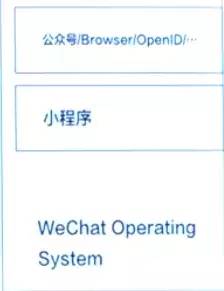
小程序原理
微信
小程序-》
webview
appservice
native
首次加载cdn
小程序包
冷加载读取缓存/检查更新
热加载直接后台切前台
ajax请求server
response
webview预加载
微信小程序以及后台交互架构
后端服务
服务api
web server -》 业务应用 -》 文件,数据库,缓存
后台服务
后台设备:
lb 负载均衡
web server 业务应用服务器-》分布式存储-》数据库集群-》缓存集群
serverless 架构
无服务器

image.png

image.png
小程序-》api网关-》云函数-》cdb云数据库
小程序通过网络api,发起请求
// 主播
<live-pusher src=""></live-pusher>
// 观众
<live-player src=""></live-player>
构建直播小程序
申请腾讯云直播服务
获取加密私钥
部署自己的业务后台
生成开播,播放端地址
开启小程序
setData优化
频繁setData = 频繁dom操作
ui延迟
事件延迟
超大数据setData
脚本执行时间过大
在后台setData
多余的资源消耗
抢占前台js执行
onhide时停止数据更新

image.png

image.png
微信小程序登录过程
获取code
应用态的access_token
/cgi-bin/token
中控cache模块维护
cache失效时间,比如expires_in*5/6
appsecret不要放到前端
session_key不要放前端
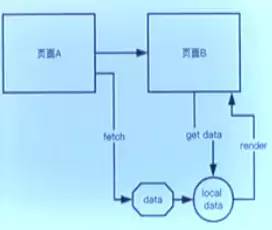
开放数据域
目的:保证用户隐私的前提下开放用户数据给第三方
定义:开放数据域 是一个封闭,独立的JavaScript作用域

image.png

image.png

image.png

image.png

image.png

image.png

image.png
wxParse富文本的坑
https://github.com/icindy/wxParse
rich-text
wxapp-webpack-plugin
代码精简
zanproxy
npm install -g zan-proxy

image.png

image.png

image.png
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。

本文摘自 :https://blog.51cto.com/u

