



“ 分享一个校园论坛项目雏形,希望大家能在我的源码中学到一些”
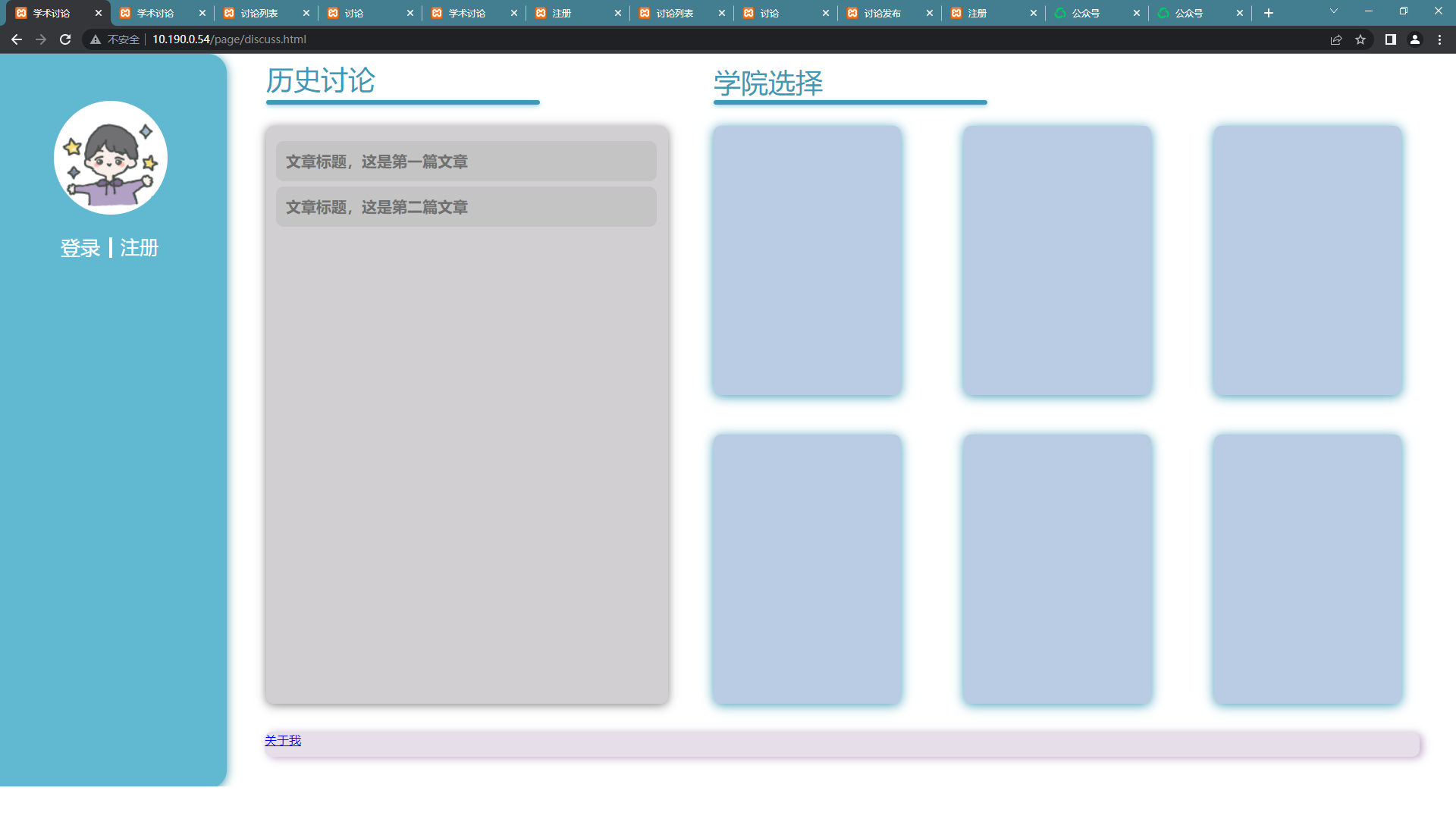
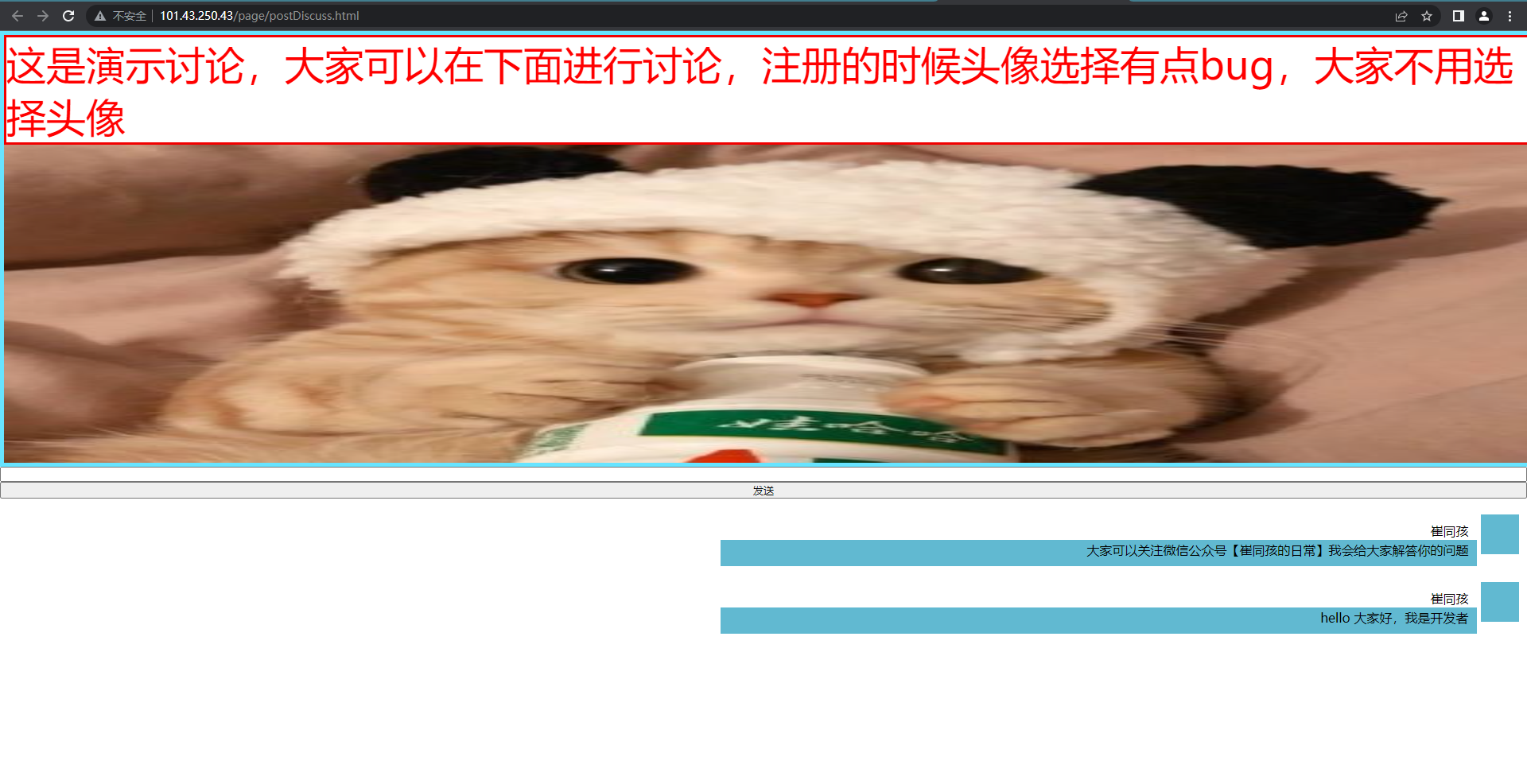
这是演示地址,最好用电脑打开
http://101.43.250.43/page/discuss.html
这个项目的源码在文章最后可以知道下载链接
2022.2月份心血来潮想做一个校园论坛项目,给学校使用,但是和学校老师交流过后,发现学校曾经存在过一个论坛,但是因为走偏了,所以关闭了,所以我的论坛想要和学校合作可以说很难了,本来也是边学边做的,现在就把这个没写多少东西的项目分享给大家参考参考吧
这里面我写好了用户注册登录和讨论发布,讨论查看,并且在讨论下面发送消息实时讨论
数据库是用的mysql
这里面的实时讨论我是自己琢磨的逻辑实现的
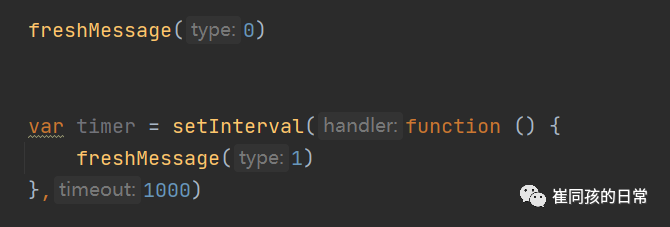
大概就是,第一次加载界面的时候先获取一次对应帖子的评论数据表,并且把这时候的第一条评论id记录下来,然后开始一个定时器,每隔一秒获取对应帖子的评论数据表,把第一次加载界面获取到的最新评论id拿给后端去和数据表里面的每一条记录进行比较,后端在监测的时候遇到相同的id就把那条id前面的所有记录返回给前端,前端在把接收到的所有记录添加到列表当中,然后再次把这时候的最新评论的id记录下来
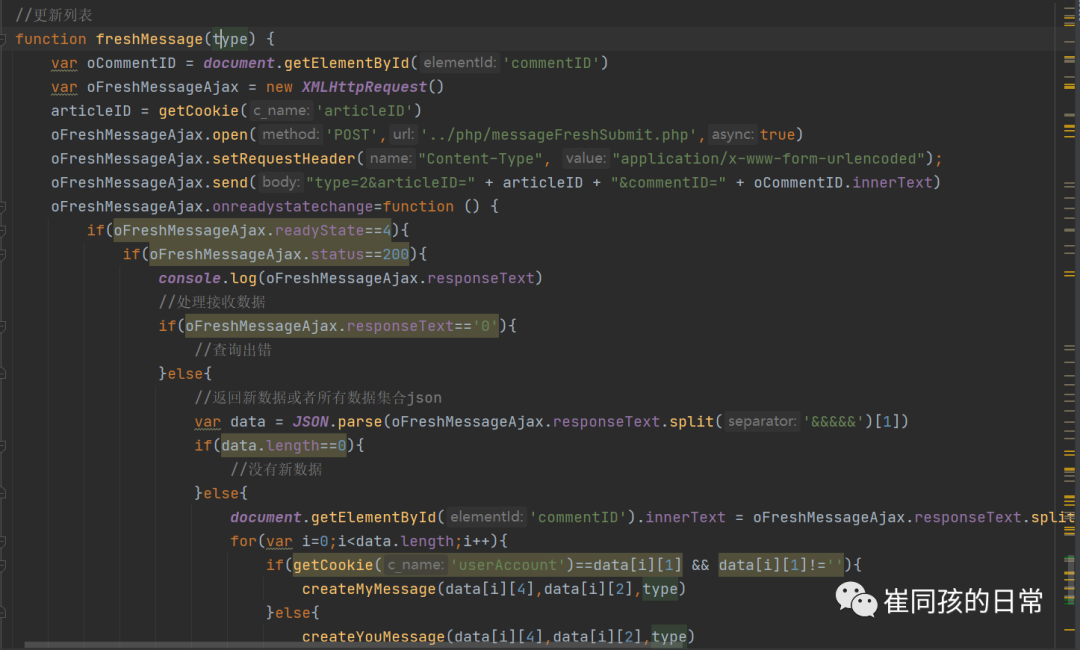
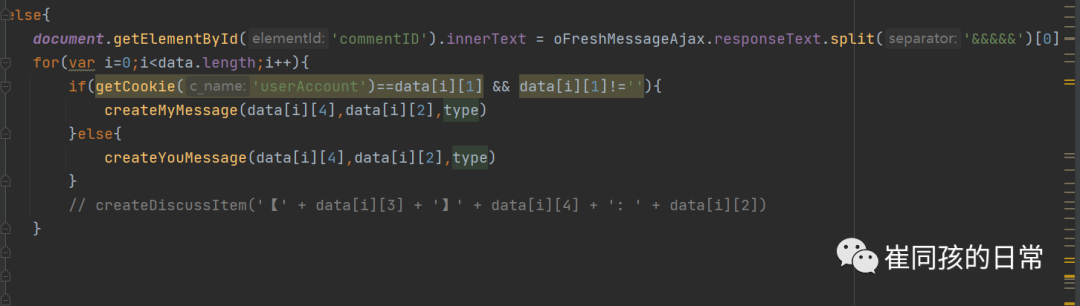
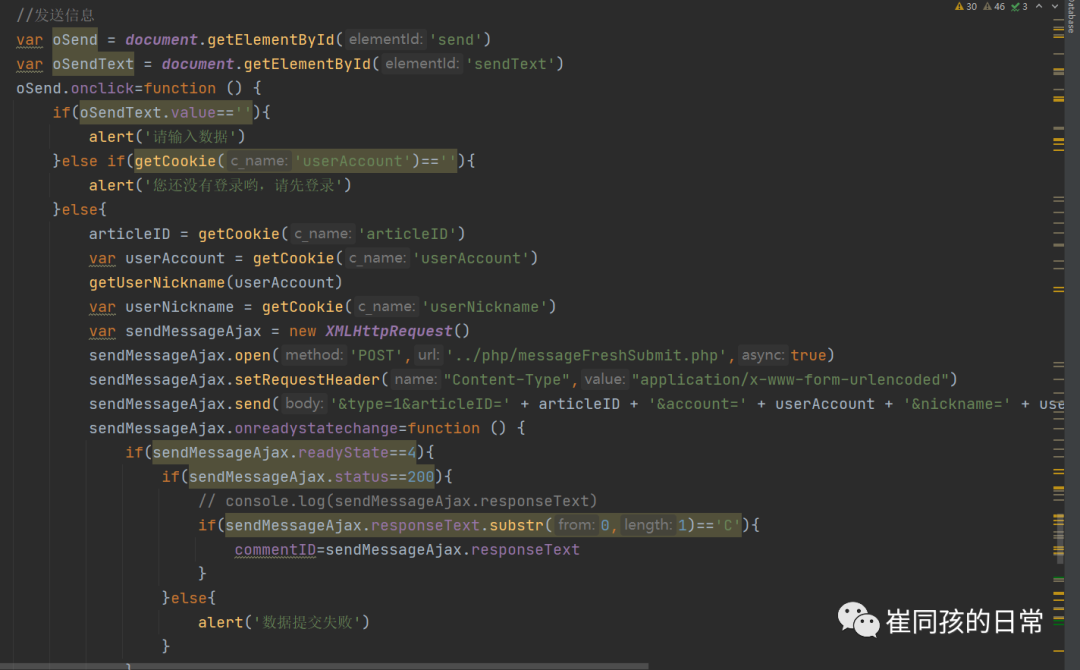
这是实时讨论的前端代码



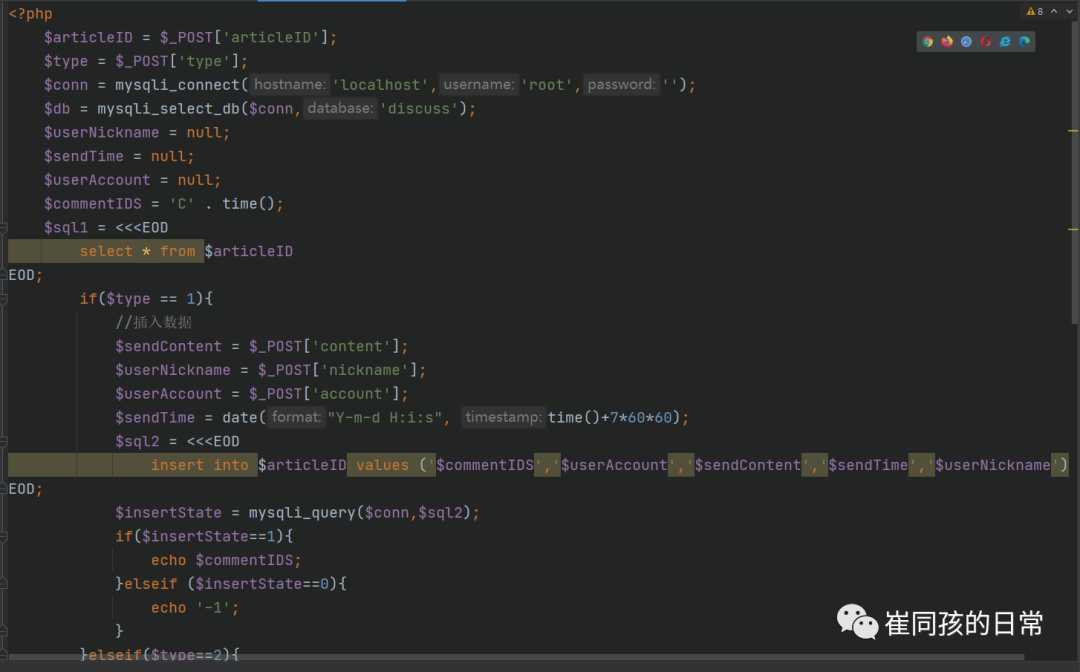
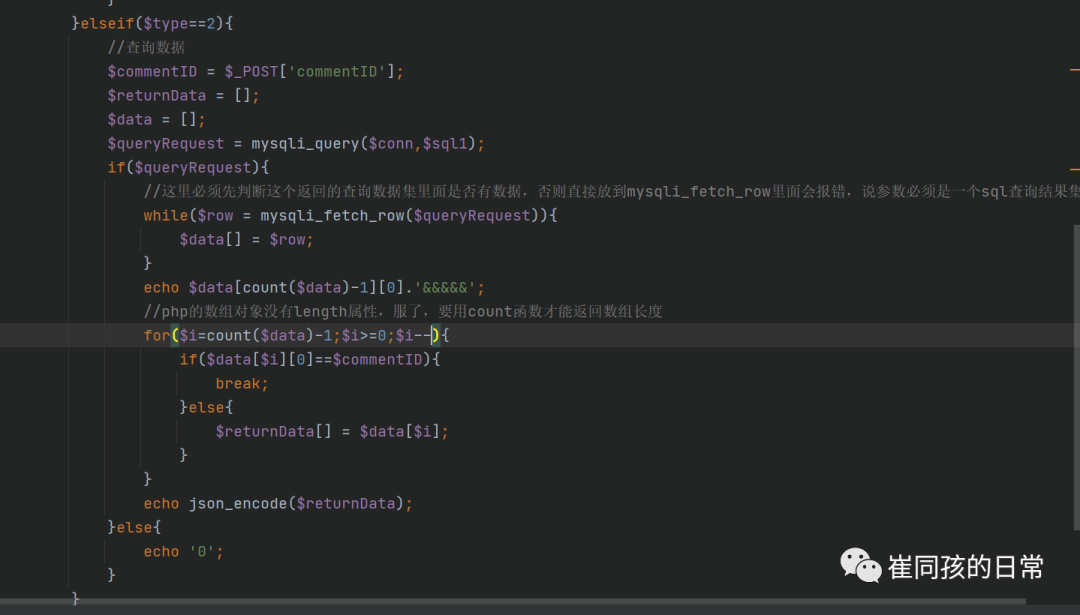
这是实时讨论的后端代码


发布评论就是把数据提交给后端,后端在添加数据的时候会自动加上评论ID,在添加成功过后会把ID返回给前端,供前端记录下来
这是发表评论的前端代码,后端代码就在上面type类型为1的时候

这里要注意的就是在把新讨论添加到列表的的顺序问题,还有就是返回数据的顺序问题,我在自己写的时候就在这方面想了很久,
逻辑实现的都比较基础,可能还是有问题的,但是这个项目已经没搞好久了,最后一次搞是3.22号,已经过了一个多月了,做项目的时候有很多细节都已经搞忘了
帖子发布在项目里面是可以发布图片的,这里我的思路是用的添加元素,就是在一个div里面添加我想要的元素,最终把div里面的所有元素的html代码提交到后端,然后用户在点击帖子进行查看的时候,利用在点击列表时记录在cookie当中的articleID去后端查询对应的数据表把对应的html代码返回给前端,前端再把代码添加到界面相应的位置去
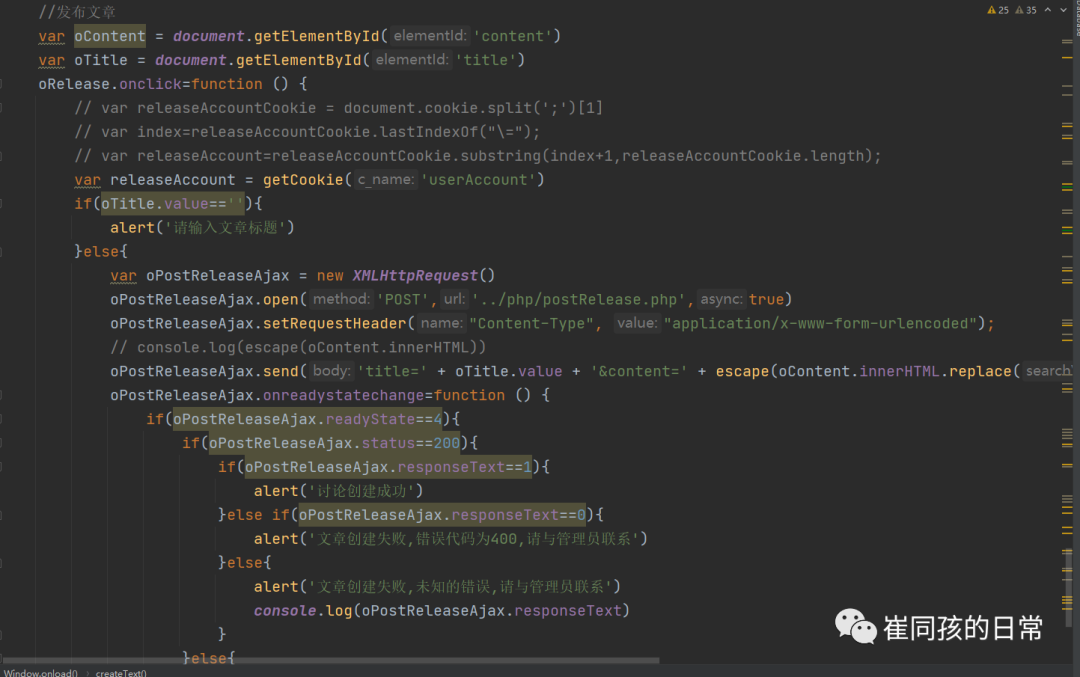
这是发布的代码

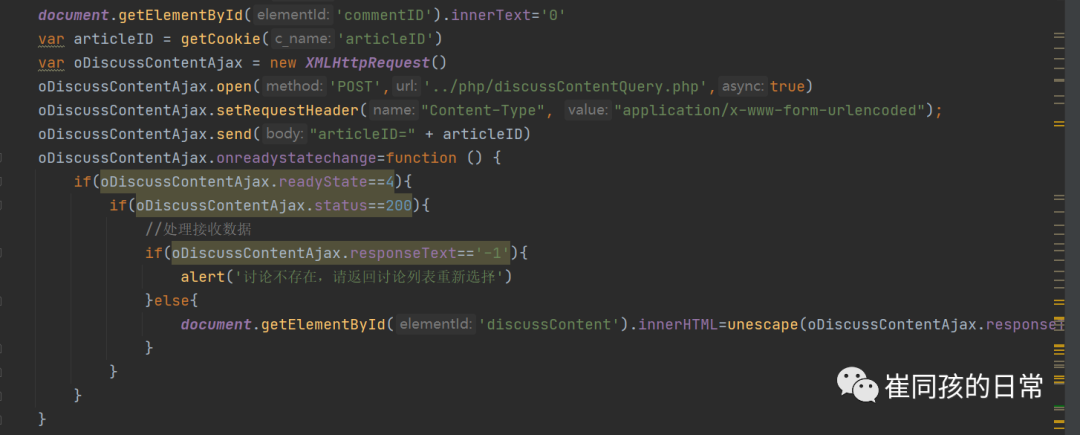
这是浏览时获取讨论内容的代码

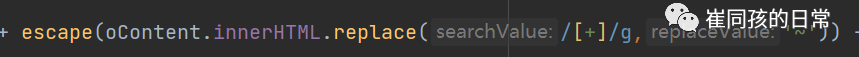
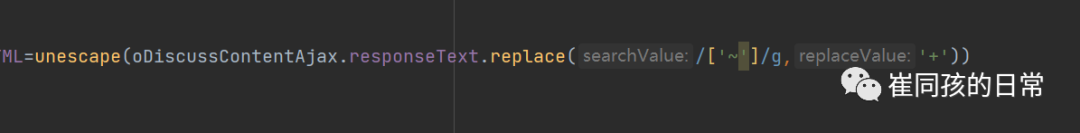
这里我有一个研究了很久的问题,因为在编辑帖子的时候会添加图片,我是把图片读取成base编码添加到img元素的src属性里面,但是这个base编码里面会有很多的+符号,这个符号在用post提交到后端过后,这个符号会被替换成空格,所以在浏览帖子的时候,从后端读取到的html代码就不能正常显示原先编辑时候添加的图片,这个问题,我是提交的时候把+全部替换~,在从后端获取到前端过来过后,我在把~替换成+在把代码添加到对应的div里面去就可以正常显示了
就是这样解决的
这是提交

这是获取

在编辑帖子的时候,我只写了两种元素,文字和图片,文字可以改变大小、颜色、内容,图片不能改,添加的时候有两种添加方式,一种是直接在文章末尾添加(第一次添加元素默认就是这种模式),一种是在选择的元素上方添加,这里用到的思路其实就是在div中添加dom节点
这个代码就让大家自己去项目里看吧
希望大家能在我的源码中学到一些
这个项目整体比较粗糙,因为是才开始做的嘛,大家仅供参考,互相学习,不要用于其它用途,切勿转卖!!!
如需下载源码请在公众号聊天界面回复【01】
公众号里面可以查看项目演示视频

本文摘自 :https://blog.51cto.com/u