gin框架对接快递100 查询快递跟踪记录 Golang实现快递查询 :
以下是php实现对接aliyun接口,需要收费.
口地址:
https://market.aliyun.com/products/56928004/cmapi021863.html?spm=5176.730005.productlist.d_cmapi021863.ebSZX2#sku=yuncode1586300000
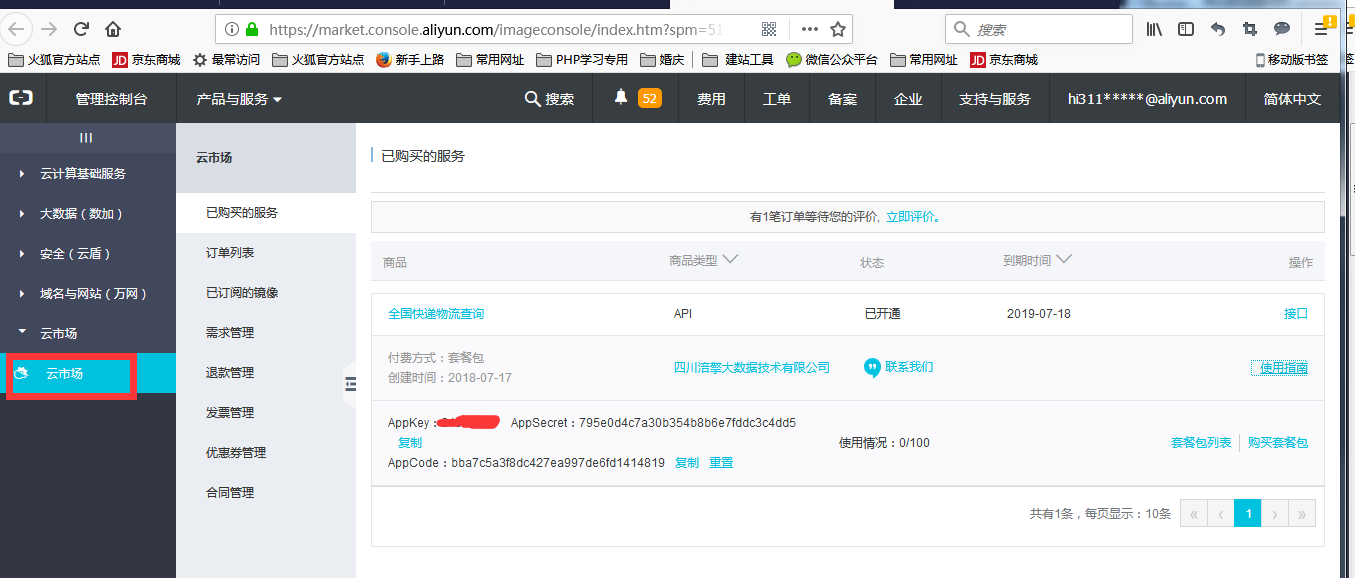
1.购买快递接口:
购买后在后台这里可以看到

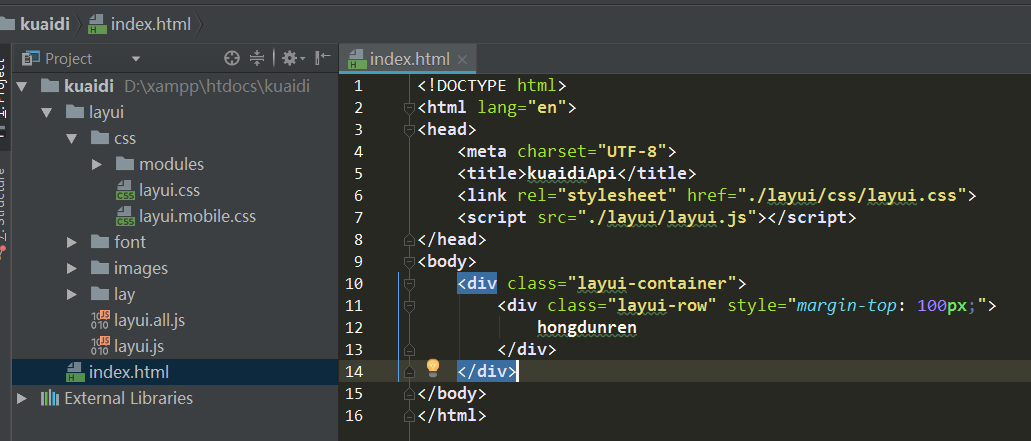
2.下载并引入layui

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>kuaidiApi</title> 6 <link rel="stylesheet" href="./layui/css/layui.css"> 7 <script src="./layui/layui.js"></script> 8 </head> 9 <body> 10 <div class="layui-container"> 11 <div class="layui-row" style="margin-top: 100px;"> 12 hongdunren 13 </div> 14 </div> 15 </body> 16 </html>
layui的文档地址:
http://www.layui.com/doc/
3.布好局:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>kuaidiApi</title>
6 <!--<script src="jquery.js"></script>-->
7 <link rel="stylesheet" href="./layui/css/layui.css">
8 <script src="./layui/layui.js"></script>
9
10
11 </head>
12 <body>
13 <div class="layui-container">
14 <div class="layui-row" style="margin-top: 100px;">
15 <form class="layui-form" action="">
16 <div class="layui-form-item">
17 <label class="layui-form-label">快递单号</label>
18 <div class="layui-input-block">
19 <input type="text" name="number" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
20 </div>
21 </div>
22
23 <div class="layui-form-item">
24 <label class="layui-form-label">快递公司</label>
25 <div class="layui-input-block">
26 <select name="type" lay-verify="required">
27 <option value=""></option>
28 <option value="YUNDA">韵达</option>
29 <option value="ZTO">中通</option>
30 <option value="STO">申通</option>
31 <option value="TTKDEX">天天</option>
32 </select>
33 </div>
34 </div>
35 <div class="layui-form-item">
36 <div class="layui-input-block">
37 <button class="layui-btn" lay-submit lay-filter="formDemo">查询</button>
38 <button type="reset" class="layui-btn layui-btn-primary">重置</button>
39 </div>
40 </div>
41 </form>
42 <div>
43 <ul class="layui-timeline">
44 <li class="layui-timeline-item">
45 <i class="layui-icon layui-timeline-axis"></i>
46 <div class="layui-timeline-content layui-text">
47 <h3 class="layui-timeline-title">8月18日</h3>
48 <p>
49 layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
50 <br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
51 <br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i>
52 </p>
53 </div>
54 </li>
55 </ul>
56 </div>
57 </div>
58 </div>
59 </body>
60 <script>
61
62 //Demo
63 layui.use('form', function(){
64 var form = layui.form;
65 var $ = layui.jquery;
66
67 //监听提交
68 form.on('submit(formDemo)', function(data){
69 // layer.msg(JSON.stringify(data.field));
70 $.post('api.php',data.field,function(res){
71 console.log(res.number);
72 console.log(res.type);
73 // layer.alert(123,{icon:2});
74 },'json');
75 return false;
76 });
77 });
78 </script>
79 </html>
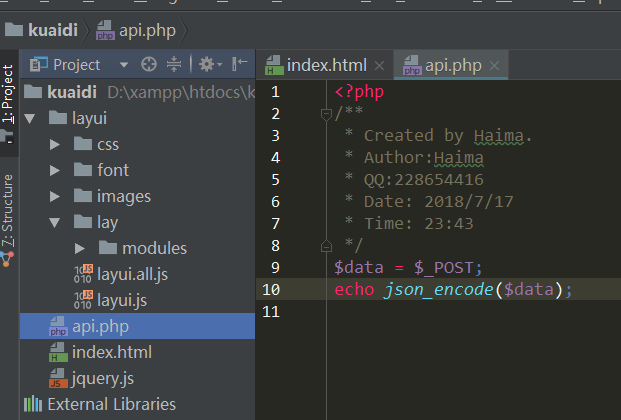
4.新建api.php文件

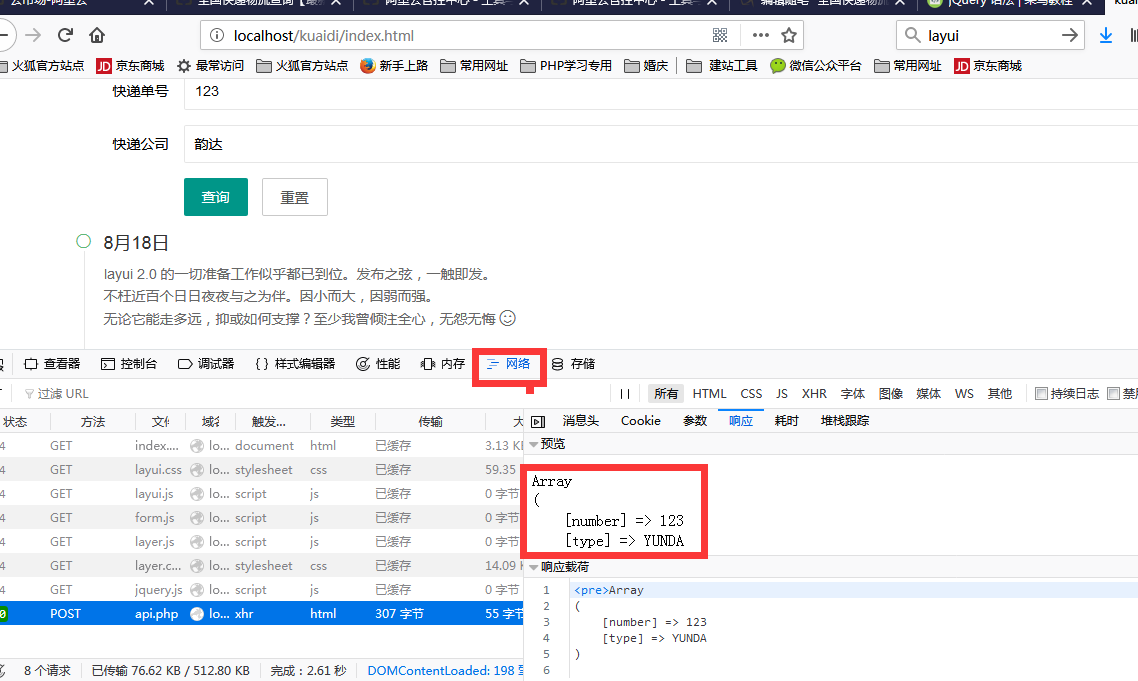
5.发送post请求
效果:


6.php里向接口请求数据(查询快递单号):
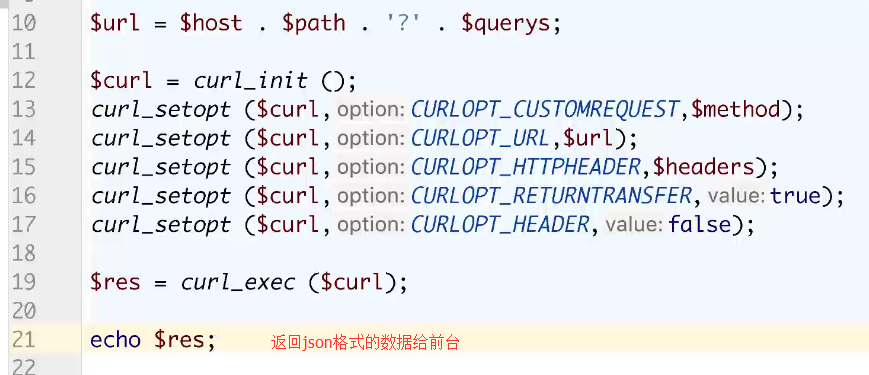
Api.php里的代码:


php请求:
<?php
/**
* Created by Haima.
* Author:Haima
* QQ:228654416
* Date: 2018/7/17
* Time: 23:43
*/
$data = $_POST;
$host = "https://wuliu.market.alicloudapi.com";//api访问链接
$path = "/kdi";//API访问后缀
$method = "GET";
$appcode = "bba7c5a3f8dc427ea997de6fd1414819";//替换成自己的阿里云appcode
$headers = array();
array_push($headers, "Authorization:APPCODE " . $appcode);
// $querys = "no=".$data['number']."&type=".$data['type']; //参数写在这里
$querys = "no=$data[number]&type=$data[type]"; //参数写在这里
$bodys = "";
$url = $host . $path . "?" . $querys;//url拼接
$curl = curl_init();
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_FAILONERROR, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
if (1 == strpos("$".$host, "https://"))
{
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
}
echo(curl_exec($curl));
?>
快递单号返回的信息:

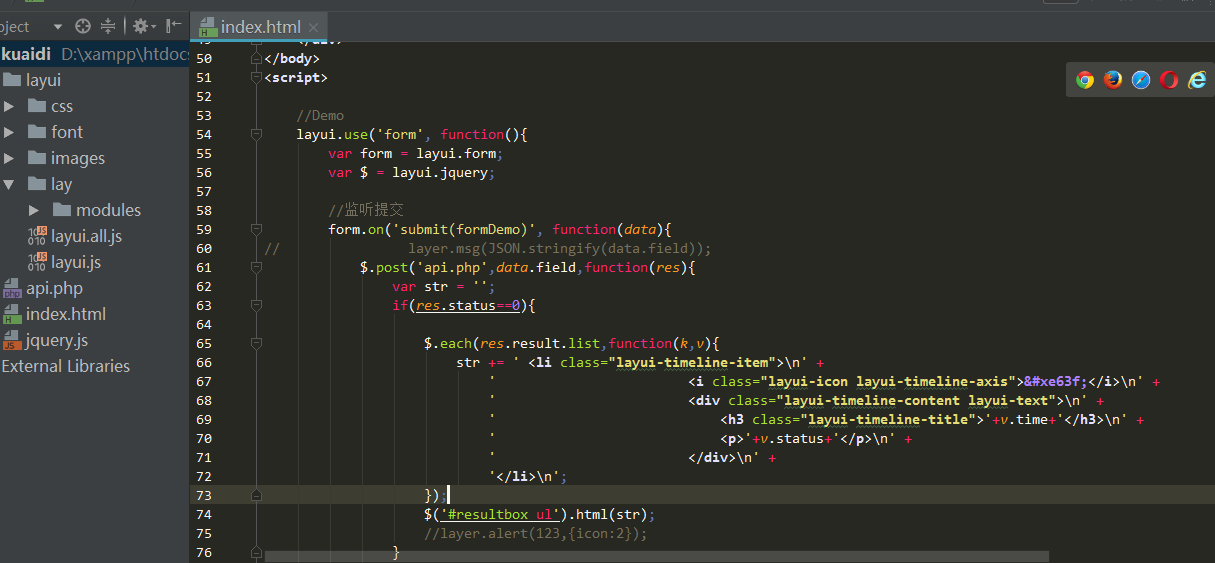
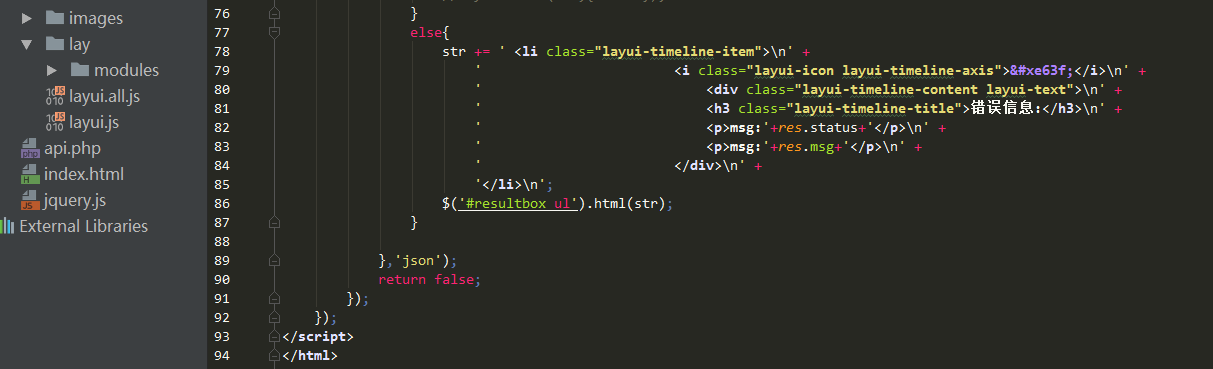
7.前台ajax里处理:


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>kuaidiApi</title>
6 <!--<script src="jquery.js"></script>-->
7 <link rel="stylesheet" href="./layui/css/layui.css">
8 <script src="./layui/layui.js"></script>
9
10
11 </head>
12 <body>
13 <div class="layui-container">
14 <div class="layui-row" style="margin-top: 100px;">
15 <form class="layui-form" action="">
16 <div class="layui-form-item">
17 <label class="layui-form-label">快递单号</label>
18 <div class="layui-input-block">
19 <input type="text" name="number" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
20 </div>
21 </div>
22 顺丰单号:821383779152
23 <div class="layui-form-item">
24 <label class="layui-form-label">快递公司</label>
25 <div class="layui-input-block">
26 <select name="type" lay-verify="required">
27 <option value=""></option>
28 <option value="SFEXPRESS">顺丰</option>
29 <option value="YUNDA">韵达</option>
30 <option value="ZTO">中通</option>
31 <option value="STO">申通</option>
32 <option value="TTKDEX">天天</option>
33 </select>
34 </div>
35 </div>
36 <div class="layui-form-item">
37 <div class="layui-input-block">
38 <button class="layui-btn" lay-submit lay-filter="formDemo">查询</button>
39 <button type="reset" class="layui-btn layui-btn-primary">重置</button>
40 </div>
41 </div>
42 </form>
43 <div id="resultbox">
44 <ul class="layui-timeline">
45
46 </ul>
47 </div>
48 </div>
49 </div>
50 </body>
51 <script>
52
53 //Demo
54 layui.use('form', function(){
55 var form = layui.form;
56 var $ = layui.jquery;
57
58 //监听提交
59 form.on('submit(formDemo)', function(data){
60 // layer.msg(JSON.stringify(data.field));
61 $.post('api.php',data.field,function(res){
62 var str = '';
63 if(res.status==0){
64
65 $.each(res.result.list,function(k,v){
66 str += ' <li class="layui-timeline-item">
' +
67 ' <i class="layui-icon layui-timeline-axis"></i>
' +
68 ' <div class="layui-timeline-content layui-text">
' +
69 ' <h3 class="layui-timeline-title">'+v.time+'</h3>
' +
70 ' <p>'+v.status+'</p>
' +
71 ' </div>
' +
72 '</li>
';
73 });
74 $('#resultbox ul').html(str);
75 //layer.alert(123,{icon:2});
76 }
77 else{
78 str += ' <li class="layui-timeline-item">
' +
79 ' <i class="layui-icon layui-timeline-axis"></i>
' +
80 ' <div class="layui-timeline-content layui-text">
' +
81 ' <h3 class="layui-timeline-title">错误信息:</h3>
' +
82 ' <p>msg:'+res.status+'</p>
' +
83 ' <p>msg:'+res.msg+'</p>
' +
84 ' </div>
' +
85 '</li>
';
86 $('#resultbox ul').html(str);
87 }
88
89 },'json');
90 return false;
91 });
92 });
93 </script>
94 </html>
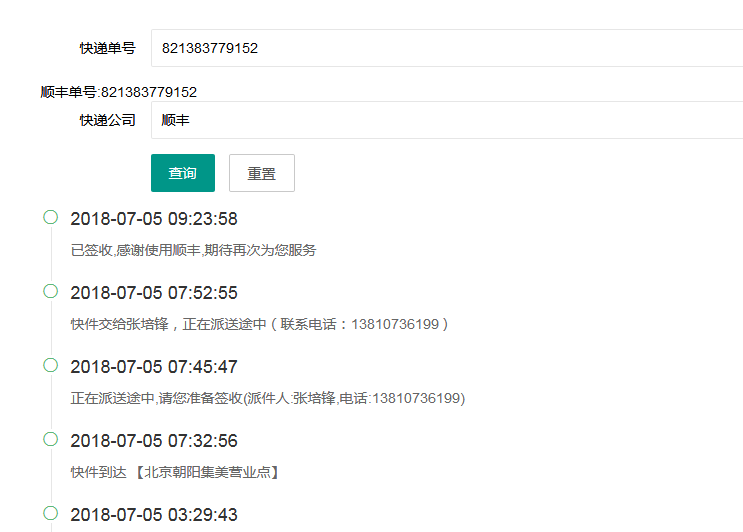
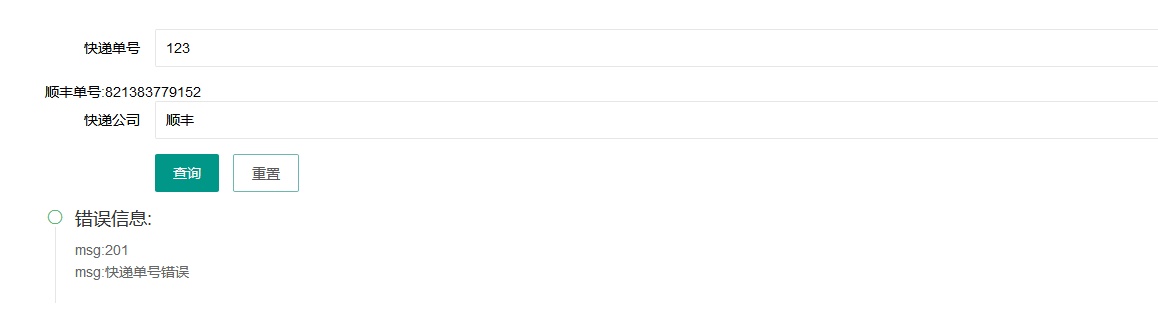
8.前台效果:


本文摘自 :https://blog.51cto.com/u

