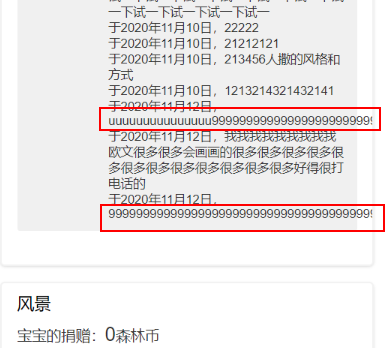
今天在小程序里面遇到这样的一个小问题,记录下来当显示的是文字的时候,文字过多,会自动换行,当显示字母或者数字的时候,数量过多,没有自动换行,会出现超出view容器的问题。

这个时候,只需要 在view上来加上一个属性即可
word-break: break-all;
定义和用法
word-break 属性规定自动换行的处理方法。
提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
默认值: normal 继承性: yes 版本: CSS3 JavaScript 语法: object.style.wordBreak="keep-all"
语法
word-break: normal|break-all|keep-all;
值 : 描述 normal 使用浏览器默认的换行规则。 break-all 允许在单词内换行。 keep-all 只能在半角空格或连字符处换行。
本文摘自 :https://blog.51cto.com/u

