因为写着写着出疑惑了
其实已经讲过这个,但是他的解析遍历值可以是数组也可以是对象语法,所以就出来了这个问题:
我们先试一下遍历 数组语法 这个比较容易点:
<script src="js/vue.js"></script>
<div id="app">
<ul>
<!--注意啊 这李的 item 你叫什么都可以 -->
<li v-for="item in array">{{item}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data:{
array:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>
这个没什么问题啊 直接解析array 从1开始 最后到 10 ,Vue只一个属性 就是索引,当前遍历的索引,写法如下:
<div id="app">
<ul>
<!--注意啊 这里的 item 和 index 你叫什么都可以 -->
<li v-for="(item,index) in array">{{ item + " 是第 " + index + "条" }}</li>
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data:{
array:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>
对的!写法就是 括号括起来 ,然后括号分开,那么既然 item 和 index 叫什么都可以 那Vue怎么分清楚谁是谁呢? 这就是我的困惑,所以你尝试返回来 也是一样的,索引永远都是最后一个,所以我们
看一下对象语法型的 来 探究一下 这个 v-for 的参数是怎么样来的:
我们来个 对象语法型的:
<div id="app">
<ul>
<li v-for="(x1,x2,x3) in stu1">{{ x1 + " | " + x2 + " | " + x3 }}</li>
<!-- 运行的知 Vue自动: x1 值, x2 :键 , x3: 索引【永远是最后的.】 -->
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
stu1:{
name: 'bihu',
sex: '男',
phone: '8208208821'
}
}
})
</script>
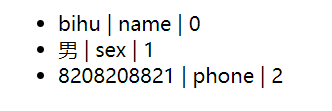
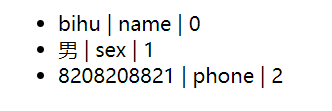
允许结果:

所以呢 我们加强版:
<div id="app">
<ul>
<li v-for="(x1,x2,x3) in object">{{ x1.name + " | " + x2 + " | " + x3}}</li>
<!-- 运行的知 Vue自动: x1 值, x2 :键 , x3: 索引【永远是最后的.】
但是! 这里的 x1(值) 要指定字段,因为这是 多层对象语法型 Vue将一直遍历此字段的值
-->
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
object: {
stu1:{
name: 'bihu',
sex: '男',
phone: '8208208821'
}, stu2: {
name: '大佬',
sex: '男',
phone: '18823646885'
}, stu3: {
name: '富婆',
sex: '女',
phone: '88888888'
}
}
}
})
</script>
所以我们得到结论:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
Vue的v-for 列表展示中: 多个参数要用括号括起,逗号分隔, Vue会自动判断分配:
第一个是 值 , 第二个是 键 ,第三个 是 索引。
因为数组是没键的 所以只能是两个参数!
当多重对象语法的时,一定要指定 值 的字段,Vue会一直打印的,所以那些要你自己变通,搭配,当然你也可以只打印 值,已完成全部值的遍历 ,例如:
<li v-for="x1 in object">{{ x1.name + " | " + x1.sex + " | " + x1.phone}}</li>-------------------------------------------------------------------------------------------------------------------------------------------------------------------
关于参数Vue是定死了的 单身调用位置你可以变通达到一个 想在那里显示什么 就在那里显示什么.
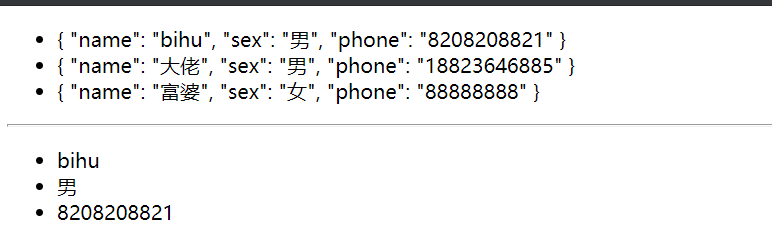
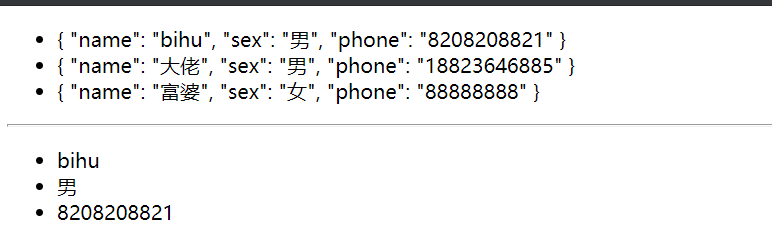
还有就是关于对象的 你如果想打印里面的全部值 你可以这样写:
<div id="app">
<ul>
<li v-for="item in object">{{item}}</li> <!--直接打印出 object 中全部的内容-->
</ul>
<hr>
<ul>
<li v-for="item in object.stu1">{{item}}</li> <!--直接打印出 object.stu1 中全部的内容-->
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
object: {
stu1:{
name: 'bihu',
sex: '男',
phone: '8208208821'
}, stu2: {
name: '大佬',
sex: '男',
phone: '18823646885'
}, stu3: {
name: '富婆',
sex: '女',
phone: '88888888'
}
}
}
})
</script>

作者:咸瑜