开始写js,用request请求接口url,当请求成功的时候,在控制台打印一下返回的res.data数据,在控制台可以看到打印了接口数据了,在请求接口成功之后,用setData接收数据,并且需在data中声明一个接收数据的变量。
Page({
data: {
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&outCharset=utf-8¬ice=0&platform=h5&needNewCode=1&tpl=3&page=detail&type=top&topid=27&_=1519963122923',
header: {
'content-type': 'application/json'
},
success: res => {
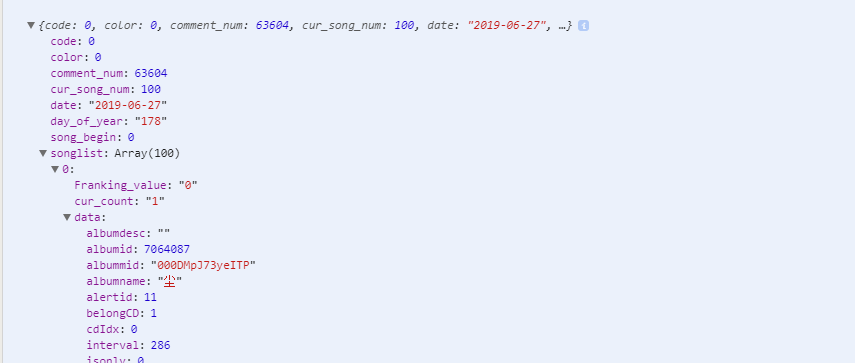
console.log(res.data)
this.setData({
//第一个data为固定用法
list: res.data
})
}
})
},
})

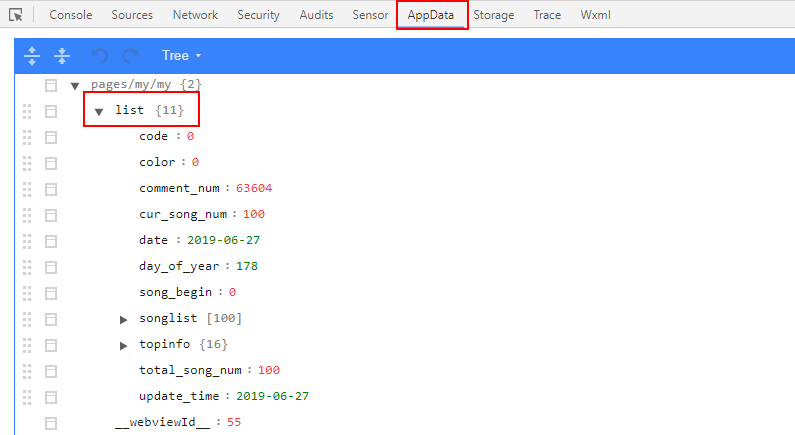
这个时候可以看到,应用程序数据AppData里面,整个json数据全部都已经放在了list集合里面了。

js写完之后,现在开始写wxml里面的内容,将数据渲染在界面,这个我想重点的写一下,因为对于json的处理上是很重要的一个事情,很多人都会在解析json的时候出现这样或者那样的问题,导致页面数据渲染不出来,达不到自己的预期效果。
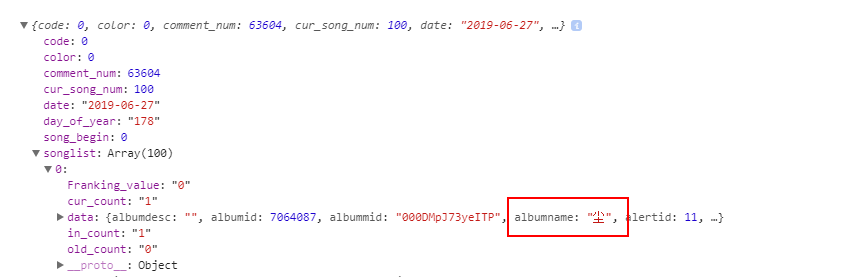
1:取到songlist里面指定的值
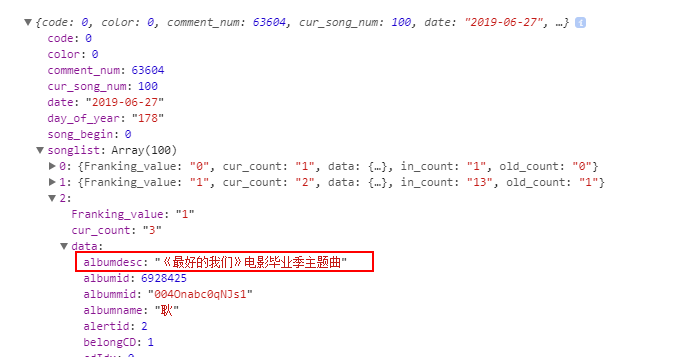
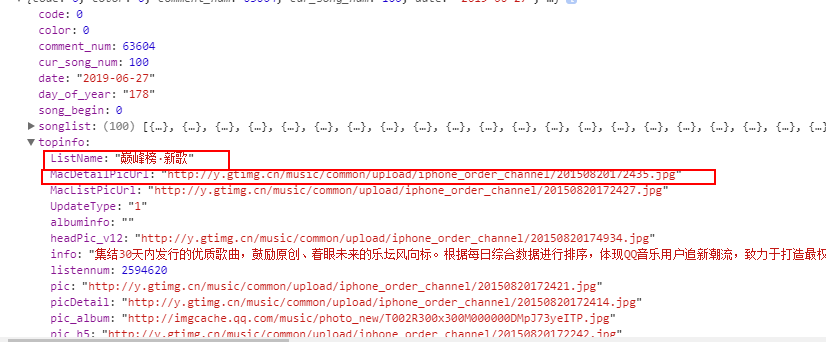
比如说,我现在想把截图里面红色框框里面数据渲染到前端

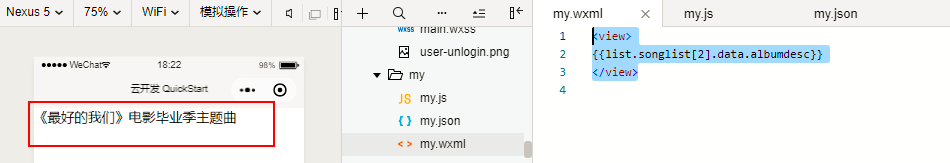
在wxml里面写代码
<view>
{{list.songlist[2].data.albumdesc}}
</view>
这个时候,可以看到小程序界面,页面已经渲染出了自己想要的数据了。

2:想要把json里面的巅峰榜,新歌的数据和图片渲染到页面,道理其实是一样的。

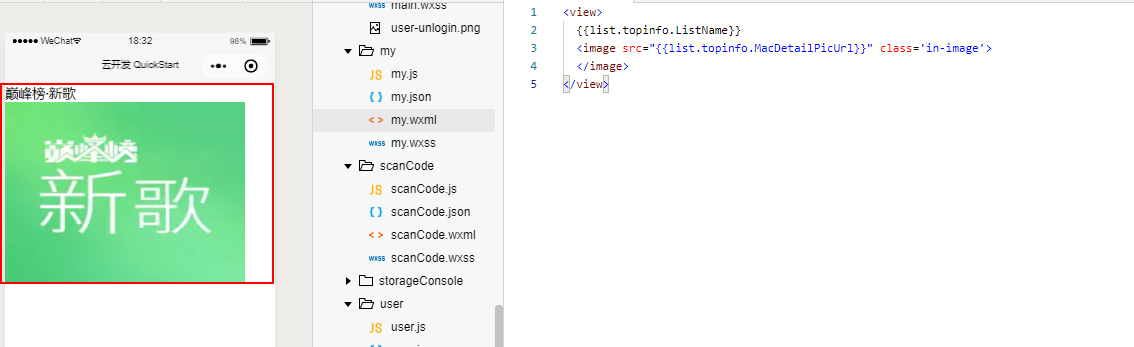
wxml:
<view>
{{list.topinfo.ListName}}
<image src="{{list.topinfo.MacDetailPicUrl}}" class='in-image'>
</image>
</view>
渲染成功,显示如下:

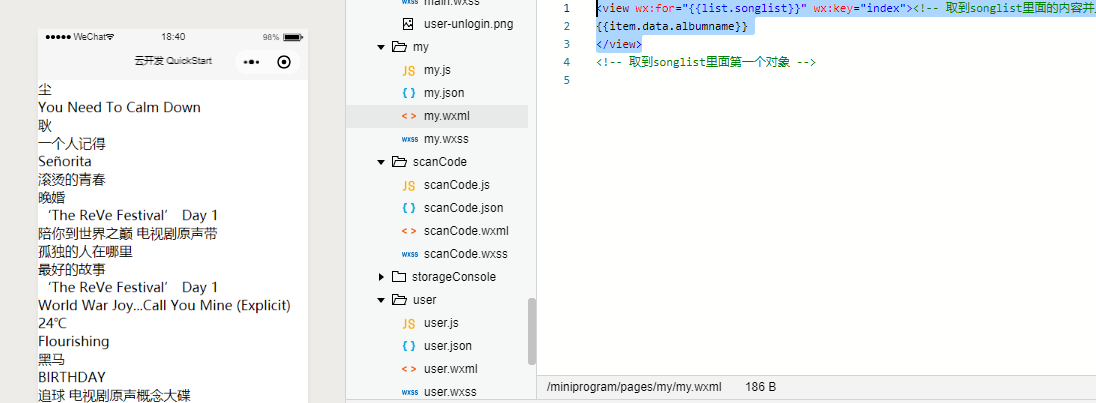
3:循环展示songlist的Array内容(100首歌曲排名的api),这里没写布局页面篇幅不够我只展示了albumname的内容,可以根据实际项目需要展示。

wxml
<view wx:for="{{list.songlist}}" wx:key="index"><!-- 取到songlist里面的内容并且进行循环 -->
{{item.data.albumname}}
</view>
效果如下:

暂时不写啦,明天继续解析,下班先回家了,办公室的人都已经走光了,在继续写天黑了就不敢一个人回家了。
原文作者:祈澈姑娘
本文摘自 :https://blog.51cto.com/u

