在安装好了node和vue脚手架之后,就可以找一个例子来本地运行一下了,如果环境还没有安装好
以mpvue音乐小程序项目源码/mpvue微信小程序demo 为例
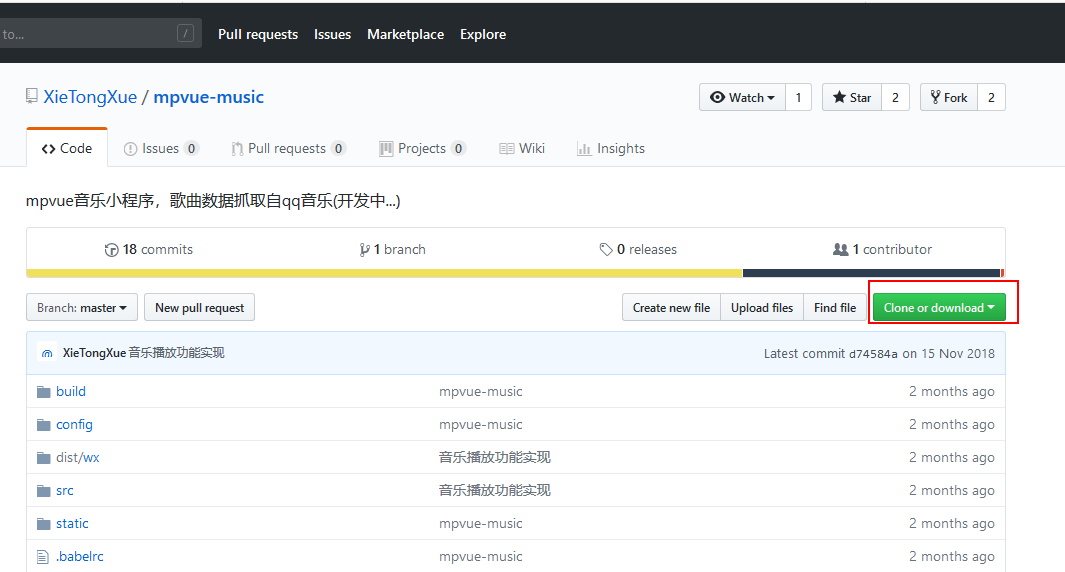
下载地址:https://github.com/XieTongXue/mpvue-music
1:打开链接,将项目download到本地

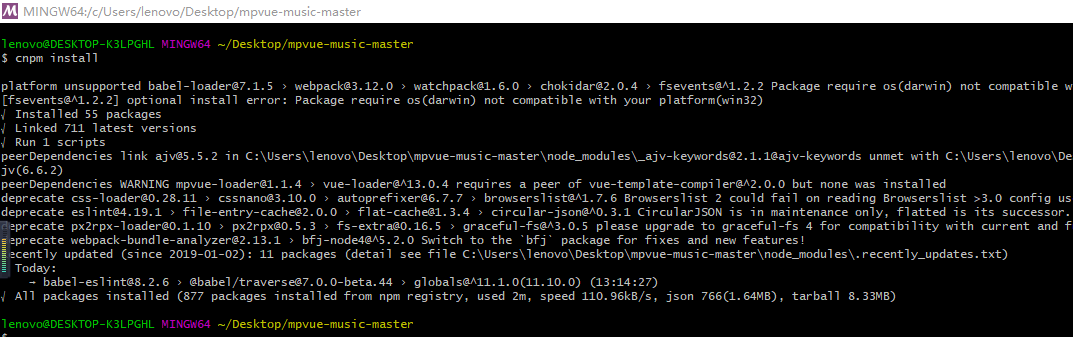
2:使用git或者cmd进入项目目录,安装依赖,为了避免国外服务器网速慢,我们使用国内淘宝镜像安装。
cnpm install

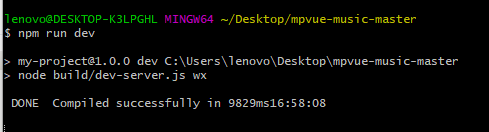
3:安装完成之后,输入运行命令
npm run dev

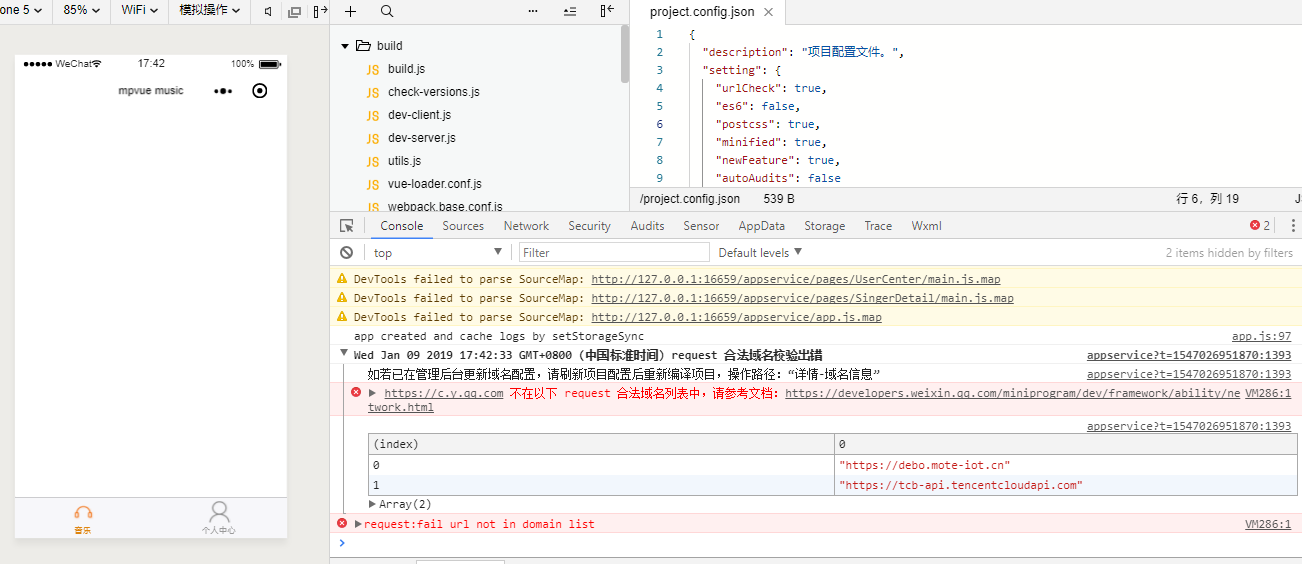
安装预览的时候,不是用浏览器打开输入:localhost:8080。而是打开微信开发者工具,把项目根目录导入进去。
4:但是,打开微信开发者工具的时候,会出现这样的报错。

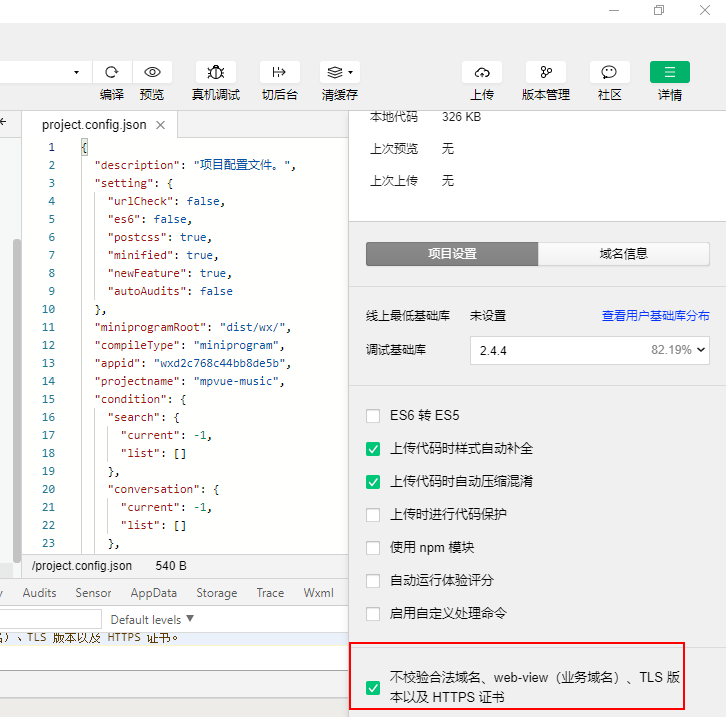
5:点击右上角详情
勾选不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书

6:查看项目如下,这个时候一个项目就可以跑起来了,研究项目结构,仔细查看每个模块的代码,慢慢的就可以做一个mpvue小程序了。

可能会出现的错误提示:mpvue踩坑-未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。这个时候,解决的方法已经替你写好了,觉得很开的的话那就给本菇凉一个赞吧
原文作者:祈澈姑娘
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所思所见,对于博客上面有不会的问题,可以加入qq群聊来问我:473819131.
本文摘自 :https://blog.51cto.com/u

