近期很多刚学习小程序的同学,想做哪种图片点击放大,然后可以左右滑动预览的效果。我也特意去研究下,发现直接用微信程序自己的api就可以很方便的实现。今天就来教大家如何实现小程序图片点击放大的效果。
老规矩,先看效果图
效果图有点快,但是可以大致看出来效果了。我再给大家描述下吧
一个页面有3张图片,点击其中任意一张都可以放大预览。然后在预览的时候,左右滑动,还可以看另外两张图片。
话不多说,直接上代码
1,首先定义一个页面image.wxml<!--pages/image/image.wxml-->
<image src="{{imgList[0]}}" bindtap="preview" src="{{imgList[0]}}"></image>
<image src="{{imgList[1]}}" bindtap="preview" src="{{imgList[1]}}"></image>
<image src="{{imgList[2]}}" bindtap="preview" src="{{imgList[2]}}"></image>
这个页面很简单,就是放三个image用来显示imgList数组里的三张图片。
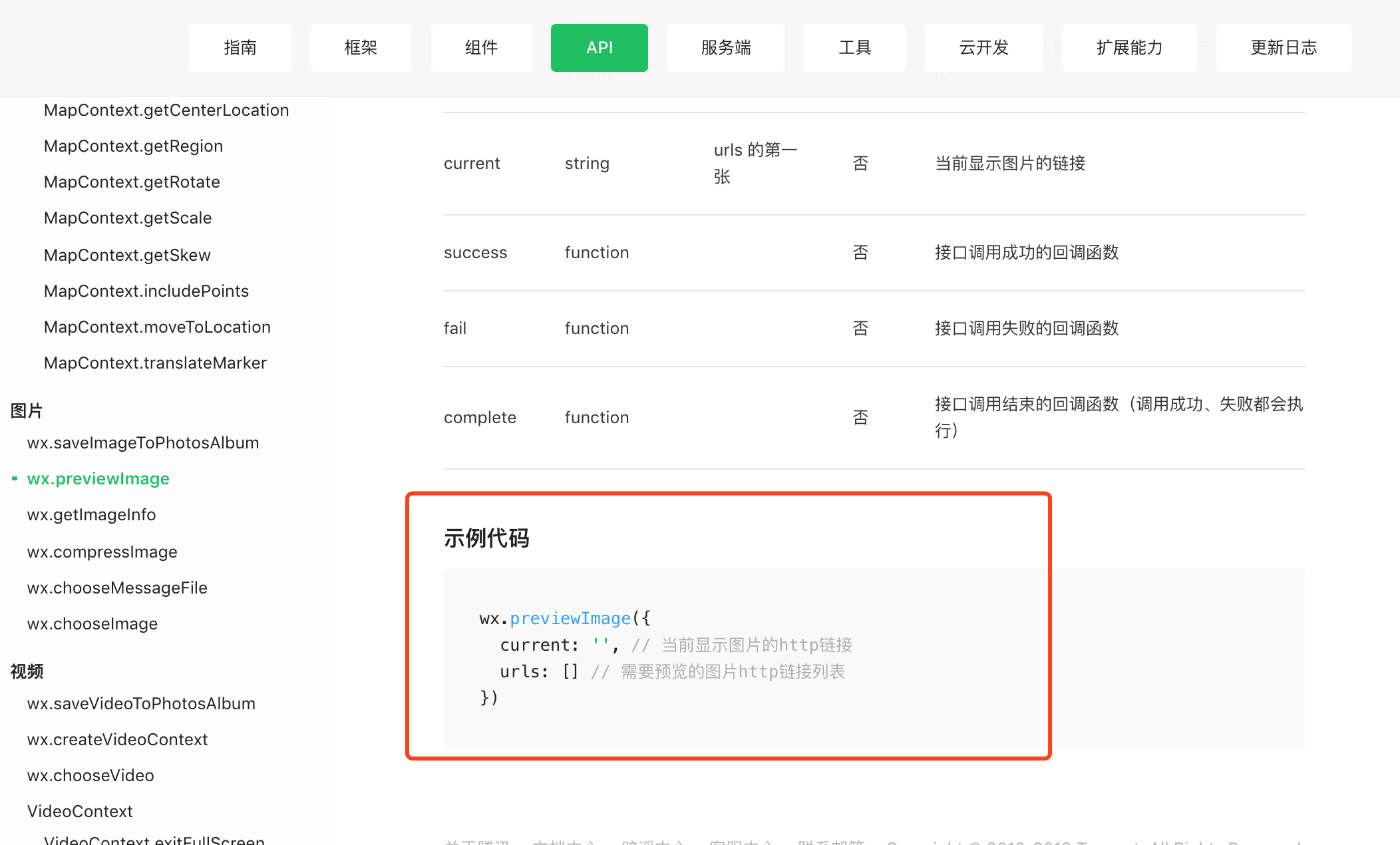
2,实现图片放大效果的核心方法如下。
上图是官方的示例。我们来看下实际中是如何使用的。
Page({
data: {
imgList: [
"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=508387608,2848974022&fm=26&gp=0.jpg",
"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3139953554,3011511497&fm=26&gp=0.jpg",
"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1022109268,3759531978&fm=26&gp=0.jpg"
]
},
//预览图片,放大预览
preview(event) {
console.log(event.currentTarget.dataset.src)
let currentUrl = event.currentTarget.dataset.src
wx.previewImage({
current: currentUrl, // 当前显示图片的http链接
urls: this.data.imgList // 需要预览的图片http链接列表
})
}
})
这里也很简单,就是定义一个imgList图片数组。然后定义一个方法,在点击图片时实现图片放大预览的效果。
其实代码就这么多,我们就可以轻松的实现小程序图片的点击放大效果了。
是不是很简单。
本文摘自 :https://blog.51cto.com/u

