小程序请求后端接口的时候,,会请求到一些图片的链接
怎么把这个链接渲染到小程序端的界面上?
今天来记录一下。
找的一个免费的api接口,(不知道啥时候失效,但是是在官方地址找到的,uniapp接口文档也一直有人在维护,应该算是比较稳定的,一年半载是不糊挂的。)
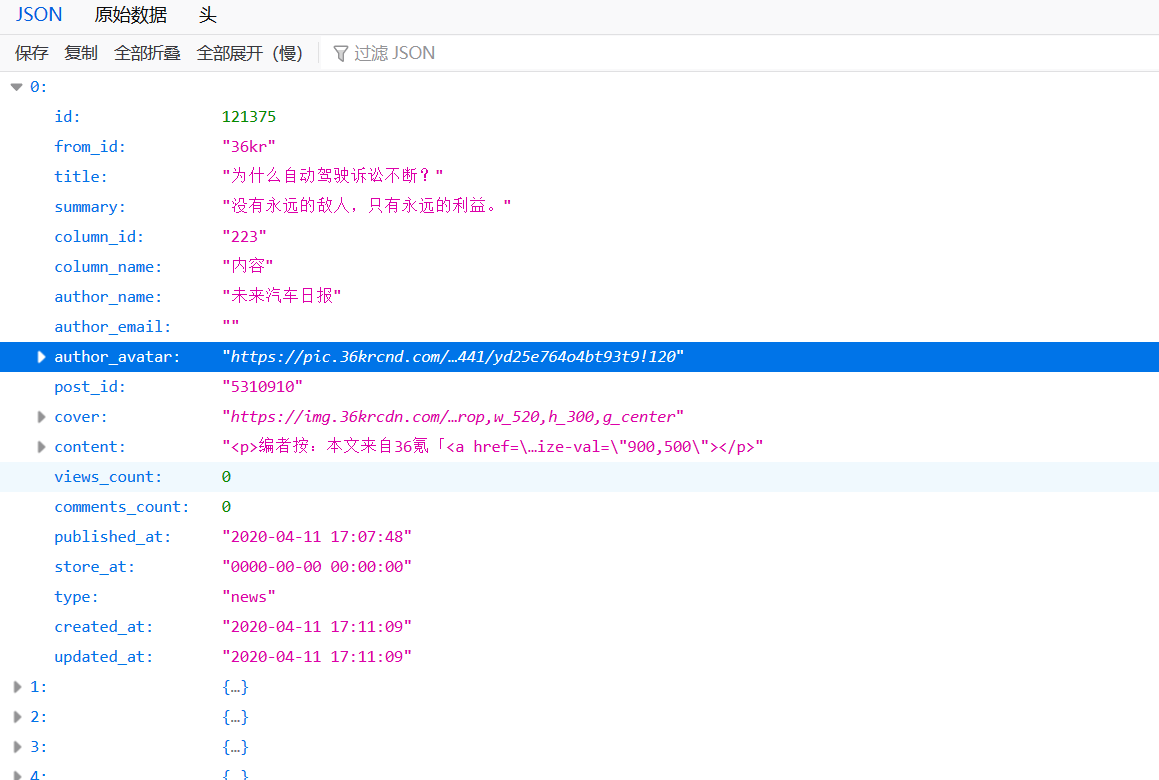
目标接口:https://unidemo.dcloud.net.cn/api/news
目标图片链接,将数组里面的author_avatar取出来,渲染在view里面。

参考代码:
wxml
<view wx:for="{{list}}" wx:key="index">
<view class="item">
<image class="img" src="{{item.author_avatar}}" mode="scaleToFill"></image>
</view>
</view>js
Page({
data: {
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://unidemo.dcloud.net.cn/api/news',
header: {
'content-type': 'application/json'
},
success: res => {
console.log(res.data)
this.setData({
list: res.data
})
}
})
},
})wxss
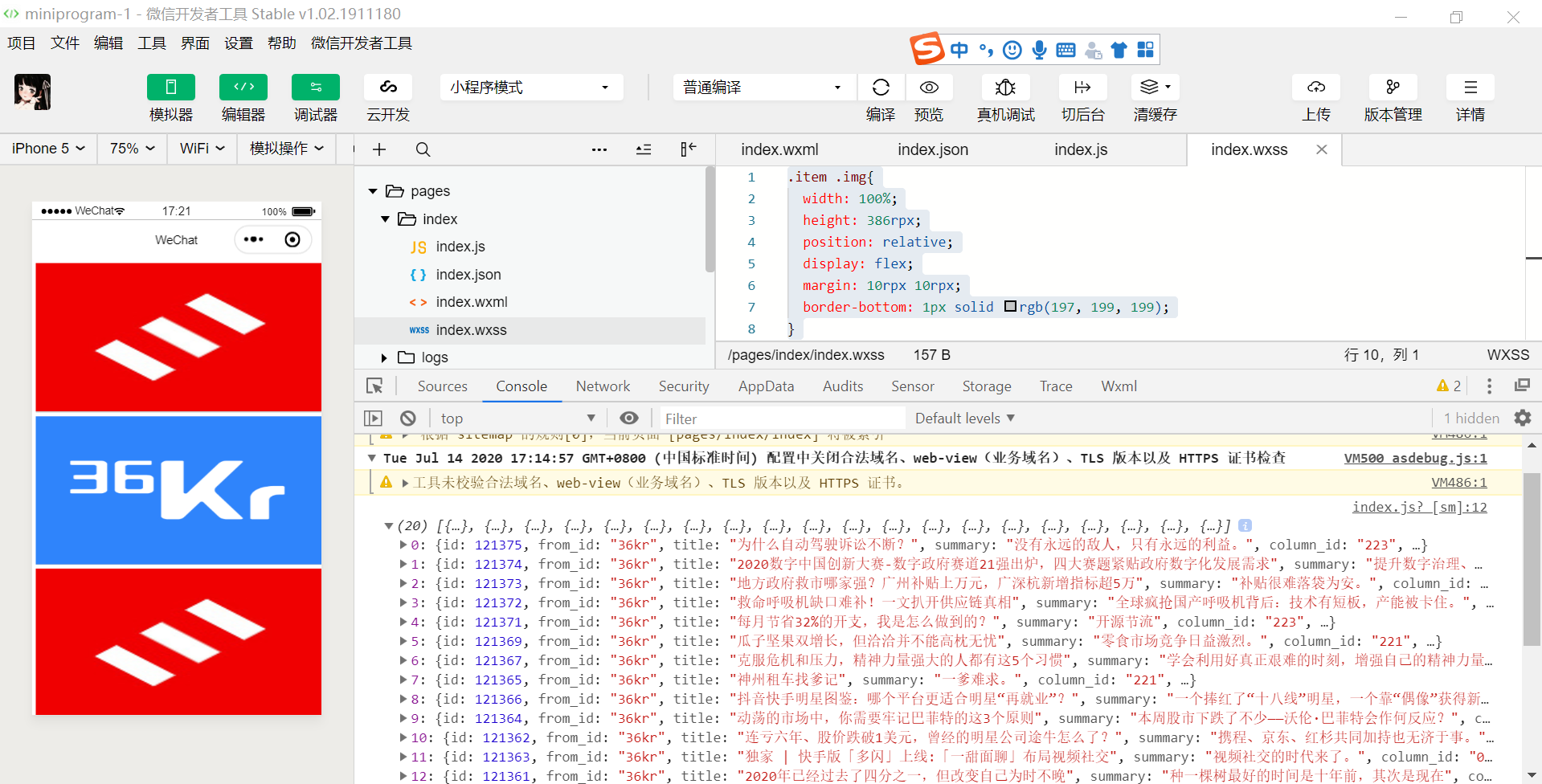
.item .img{
width: 100%;
height: 386rpx;
position: relative;
display: flex;
margin: 10rpx 10rpx;
border-bottom: 1px solid rgb(197, 199, 199);
}结果是这样的,对接口数据里面的数据进行循环遍历,得出图片。

本文摘自 :https://blog.51cto.com/u

