开发智能名片小程序时遇到的技术问题以及解决办法

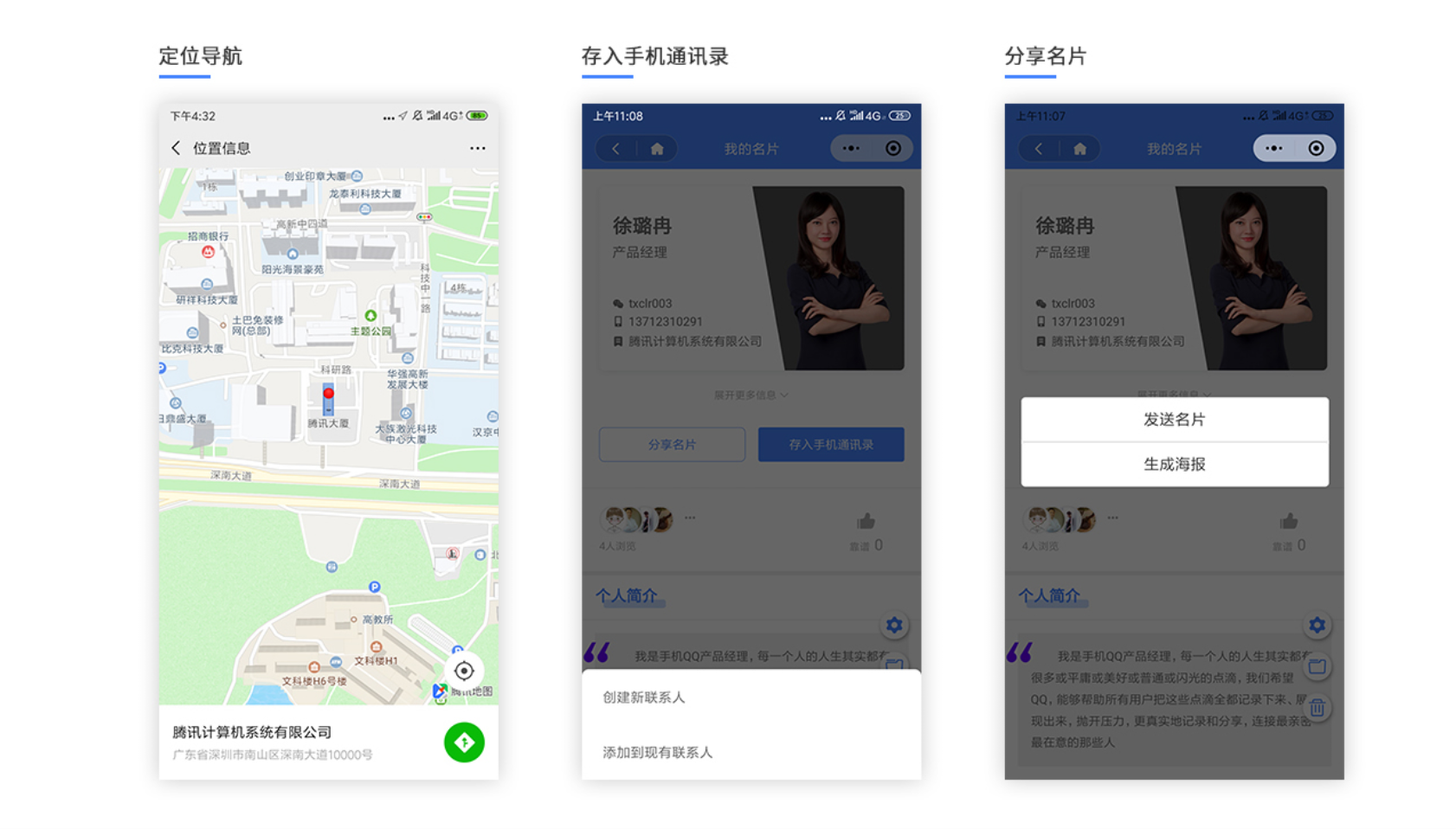
智能名片小程序,又叫电子名片小程序
关键词 this & that
- this是相对于当前函数而言的。
- 如果在onLoad里定义了一个函数,并且需要调用根部数据 则可以在onLoad里先定义一个变量that,将this赋值给that 那此时调用的that,则是相对于onLoad()的当前对象
- onLoad函数内一个function需要用到setData;则可以在onLoad里先定义;再在function里调用that.setData
setData
- 对单个元素进行赋值
- 直接this.setData({ele:ele})
- 对数组赋值
- 先拼接字符串 eg:对Stu: ['Li' , 'Yang' , 'Wang']进行某一索引值
var index = 0
var str = "Stu[" + index + "]"
for(index = 0; index < length; index++)
this.setData({
str : ""
})
- 对对象赋值首先let arr = this.data.arr然后创造objlet obj = {}对obj赋值——类似于数组赋值,在拼接字符串时,后面加上.属性即可 最后用arr.push(obj)
数组push时被覆盖
- 问题描述 这是一个数据库读取事件,actLine被加值后,在下次开启加值时,会将之前加的值替换,但对原本的值无影响,即几次push后,所有push的值都会变成最后一次push的值
//原代码
if(res.data.length != 0){ //查询成功时
for(let i = 0; i < res.data.length; i++){
obj.title = res.data[i].title
obj.host = res.data[i].host
actLine.push(obj))
console.log(i,actLine)
}
- 解决方法 第五行push时将其改为以下内容
if(res.data.length != 0){ //查询成功时
for(let i = 0; i < res.data.length; i++){
obj.title = res.data[i].title
obj.host = res.data[i].host
actLine.push(Object.assign({}, obj)) //采用Object.assign将obj置于对象中再push给actLine
console.log(i,actLine)
}- 原理 Object.assign() : 将所有可枚举的自有属性的值从一个或多个源对象复制到目标对象,返回目标对象。
icon与文字对不齐
- 问题描述 使用vant组件库图标时,将icon与文字放在一个view标签里。显示情况,总是icon偏上一些,无论怎样调节字号都无效。
/*原代码*/
<view class="actLable"><van-icon name="label-o" size="40rpx" />{{item.lable}}</view>
- 解决办法 在wxss里对vant-icon设置垂直居中即可
van-icon {
vertical-align:middle
}icon 换行与连续空格
- 换行 wxml里的/n或者br都不会被识别; 通过后台中传入的富文本换行,富文本中的 会被当作字符串处理; 所以要在js里声明,wxml里调用
/*js*/
Page({
data: {
text: '这是一个段落 看我变身换行',
},
})
/*wxml*/
<view>
<text>这是一个段落 看我变身换行</text>
</view>
<view>
<text>{{text0}}</text>
</view>
- 连续空格 在view里输入多个空格,只会被当作一个处理;要放在text标签里,并且设置decode为tureensp:中文字符一半大小 emsp:中文字符大小 nbsp:根据字体设置
<view>
<text decode="{{true}}">我要 开始 空格了(空格是中文字符一半大小)</text>
</view>
<view>
<text decode="{{true}}">我要 开始 空格了(空格是中文字符大小)</text>
</view>
<view>
<text decode="{{true}}">我要 开始 空格了(空格根据字体设置)</text>
</view>

智能名片小程序,又叫电子名片小程序

本文摘自 :https://blog.51cto.com/u

