小程序开发中会遇到一个 一维数组对象需要按照多维输出的情况
微信小程序不像Vue那样好用,可以直接数据绑定
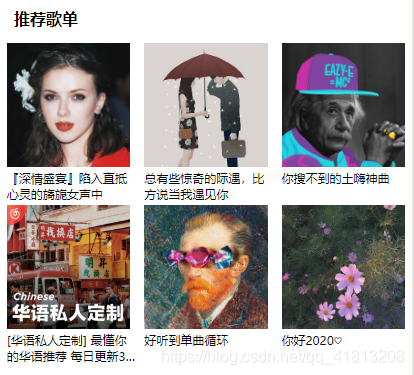
如下有6个对象(图片picUrl和name是我想输出的内容)我要按照下面的输出的效果则需要构造嵌套for循环输出,需要将一维数值变成二维数组
let arr = [1,2,3,4,5,6]
let result=[]
for(let i=0;i<arr.length;i+=3){
result.push(arr.slice(i,i+3))//拆成长度为3的二维数组
}//result的结果是[[1,2,3],[4,5,6]]

下面的myPlayList是一个二维数组id1由0-1,id2由0-2输出上面的两行三列的布局
不得不说这种方式真麻烦变量不能执行运算操作(主要是字符串中的{{ }}不能进行简单的运算非常麻烦)
<i-row wx:for="{{myPlayList}}" wx:for-index="id1">
<i-col wx:for="{{item}}" wx:for-item="item2" wx:for-index="id2" span="8" i-class="col-class">
<i-row>
<cover-image class="imgclass" src="{{item2.picUrl}}"></cover-image>
</i-row>
<i-row i-class="myPlayListFontSize">{{item2.name}}</i-row>
</i-col>
</i-row>
这样获取点击的元素是哪一个又异常麻烦通过bindtop绑定函数很难获取点击的元素
比如点击(你好2020)最后一个,通过已有的数组找到这个对象得再加一层(并且设置id值为递增)
<i-row wx:for="{{myPlayList}}" wx:for-index="id1">
<i-col wx:for="{{item}}" wx:for-item="item2" wx:for-index="id2" span="8" i-class="col-class">
<!-- 跳转页面 toPage函数 -->
<view bindtap="toPage" id="{{ id1==0 ? id2 : 3+id2 }}">
<i-row>
<cover-image class="imgclass" src="{{item2.picUrl}}"></cover-image>
</i-row>
<i-row i-class="myPlayListFontSize">{{item2.name}}</i-row>
</view>
</i-col>
</i-row>
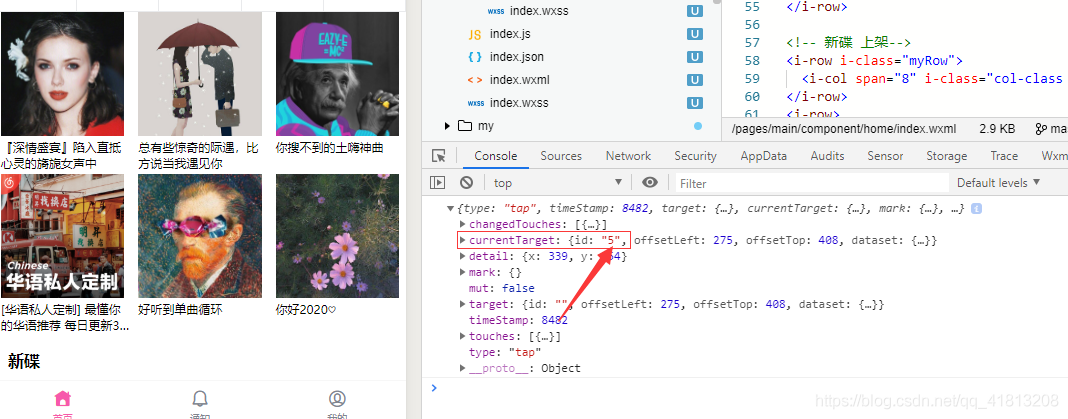
这样就可以通过点击事件的对象中的 currentTarget中的id获取到这个对象(还得转换成二维数组)

为何不可以先输出布局然后通过0,1,2,3,4,5将文件放入进去?嵌套for的id值不能直接在标签中的{{ }}运算很不方便!

本文摘自 :https://blog.51cto.com/u

