微信小程序基础概念
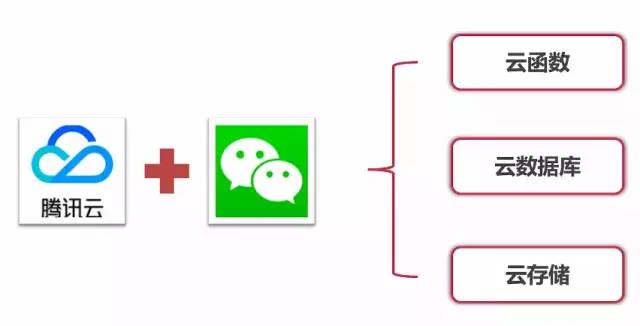
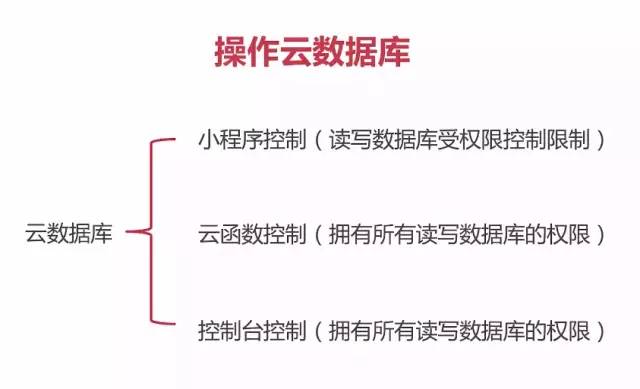
小程序云开发的三大基础能力:云数据库、云函数、云存储
Java、NodeJS、JavaScript、HTML5、CSS3、VueJs、ReactJs、前端工程化、前端架构
小程序开发入门基础,开发流程,云开发的使用,独自完成小程序开发
什么是小程序:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
小程序开发成本低,周期短,维护升级简单,推广成本低。
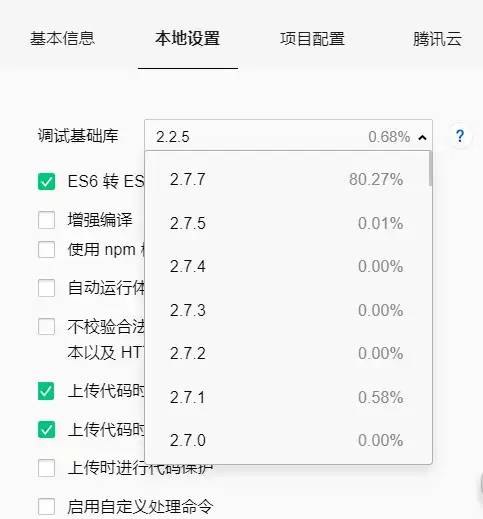
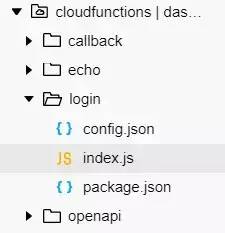
JSON全局配置,项目配置
云开发,云数据库,云函数,云存储
用户登录
如何通过云函数获取openid
传统微信登录,与,云开发微信登录
如何获取用户信息
电影列表
如何云函数调用第三方api
云函数调用api,与,小程序调用api
渲染列表
电影评价
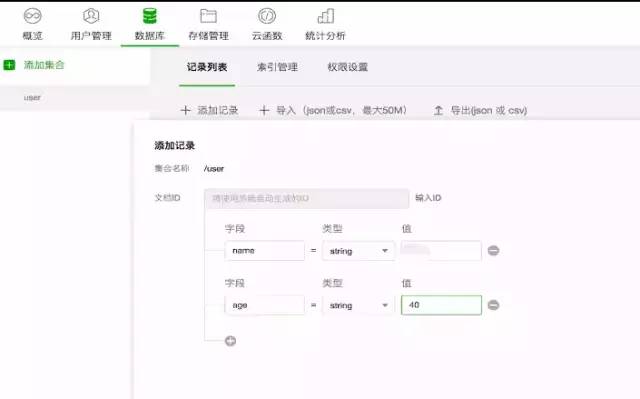
云数据库插入数据
选择相册图片或拍照
云存储的图片上传

image.png

image.png
.json配置文件,以json格式存储一些配置
.wxml模板文件,描述页面结构,相当于HTML
.wxss样式文件,调整页面样式,相当于css
.js脚本逻辑文件,页面和用户的交互逻辑
配置文件json
project.config.json:项目配置
app.json:全局配置
page.json:页面配置
页面结构wxml
页面样式wxss
页面交互js
// app.json
pages/base/base
pages/cloud/cloud
页面结构wxml
<image src="{{img}}"></image>
<view wx:for="{{arr}}" wx:key="{{index}}">
{{index}}{{item}}
</view>
<view wx:for="{{list}}">
{{item.name}}{{item.age}}
</view>
now you can provide attr 'wx:key' for a 'wx:for' to improve performance.
wx:if=""
hidden="{{}}"
之间差别

image.png
wxss是一套用于小程序的样式语言,描述wxml组件样式。
尺寸单位:rpx
可以根据屏幕宽度进行自适应,适配不同宽度的屏幕
onTapHandler: function() {
// this.data.count++;
count: this.data.count + 1
},

image.png

image.png

image.png

image.png

image.png

image.png

image.png

image.png
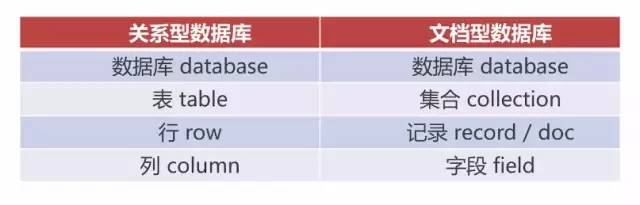
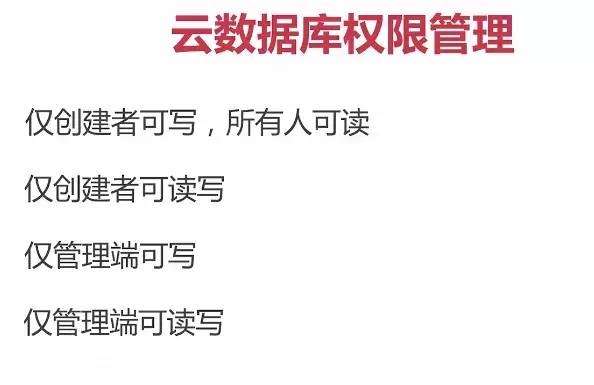
云数据库

image.png

image.png

image.png

image.png

image.png

image.png

image.png
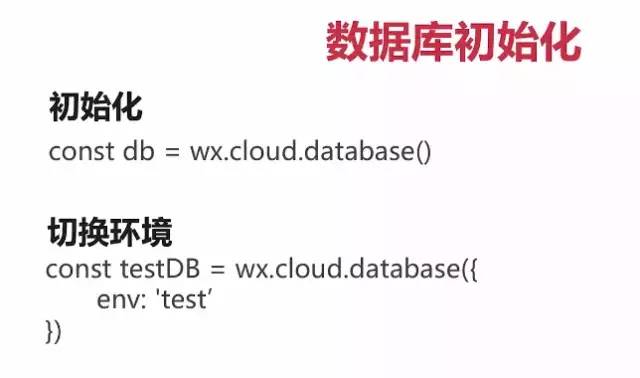
cloud.js
const db = wx.cloud.database(); // 初始化
wxml
<button bindtap="insert">插入数据库</button>
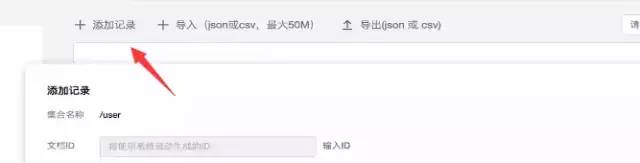
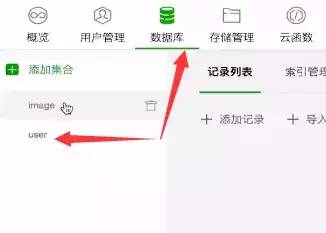
创建数据库
user
insert: function() {
db.collection('user').add({
data: {
name: 'dashu',
age:20
},
success: res => {
console.log(res);
},
fail: err => {
console.log(err);
}
})
}
insert: function() {
db.collection('user').add({
data: {
name: 'jack',
age: 12
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
},
<button bindtap="update">更新数据</button>
update: function() {
db.collection('user').doc('_id').update({
data: {
age:23
}
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
},
search: function() {
db.collection('user').where({
name: 'yerry'
}).get().then(res=> {
console.log(res);
}).catch(err=>{
console.log(err);
});
}

image.png

image.png
云函数:

image.png
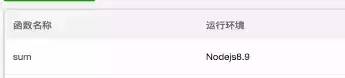
求和函数sum()
获取当前用户的openid
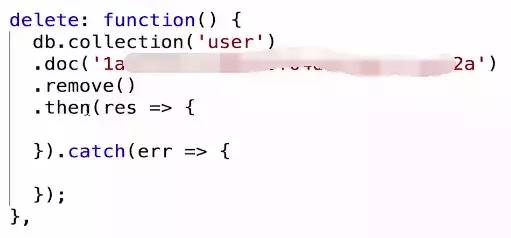
批量删除云数据库的数据

image.png

image.png
wx-server-sdk
服务器sdk

image.png
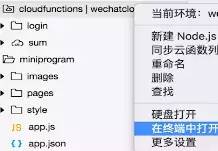
在终端中:
npm install --save wx-server-sdk@latest
index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
const wxContent = cloud.getWXContent()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
修改
sum
// index.js
// 云函数入口函数
exports.main = async (event, context) => {
return {
sum: event.a + event.b
}
}
<view>云函数</view>
<button bindtap="sum">调用云函数sum</button>
sum: function() {
wx.cloud.callFunction({
name: 'sum',
data: {
a: 2,
b: 3
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
});
},
获取当前用户openid
<button bindtap="getOpenId">获取当前用户openid</button>
getOpenId: function() {
}
传统的微信登录方式
用户端小程序
微信服务器
后端服务器
用户端的小程序发送请求
通过wx.login获取code
在微信的服务端获取一个code
在从用户端小程序
调用wx.request将code传递给后端服务器
后端服务器
使用code换取openid和session_key
最后将用户的标识发送给小程序本地存储
云开发微信登录
用户
小程序
云函数
云数据库
用户通过点击获取用户信息
用户-》小程序
小程序-》云函数
获取用户信息
云函数-》小程序
返回用户信息
小程序-》云数据库
通过小程序将用户信息存储到云数据库
// login
index.js
const cloud = require('wx-server-sdk')
// 初始化 cloud
// 小程序用户openid返回小程序端
// event参数包含小程序端调用传入的data
exports.main = (event, context) => {
console.log(event)
console.log(context)
const wxContext = cloud.getWXContext()
// 获取WXContext(微信调用上下文)
// 包括OPENID,APPID,UNIONID
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
// cloud
// cloud.js cloud.json cloud.wxml cloud.wxss
getOpenId: function() {
wx.cloud.callFunciton({
name: 'login'
}).then(res => {
console.log(res);
}).catch(err=>{
console.log(err);
});
}

image.png
// batchDelete
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
try{
return await db.collection('user').where({
nme: 'dashu'
}).remove();
}catch(e) {
console.error(e);
}
}

image.png
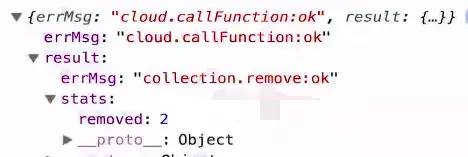
batchDelete: function() {
wx.cloud.callFunction({
name: 'batchDelete'
}).then(res => {
console.log(res);
}).catch(err => {
console.error(err);
});
},

image.png
云存储
wx.cloud.uploadFile 上传文件
wx.cloud.downloadFile 下载文件
wx.cloud.deleteFile 删除文件
wx.cloud.getTempFileURL 获取临时连接
文件上传
用户,小程序,云存储,云数据库
用户选择图片或拍照到小程序
小程序上传所选图片到云存储
云存储返回fileID到小程序
小程序通过fileID存储到云数据库
<view>云存储</view>
<button bindtap = "upload">上传图片</button>
wx.chooseImage(Object object)
从本地相册选择图片或使用相机拍照
upload: function() {
// 选择图片
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res){
const tempFilePaths = res.tempFilePaths
console.log(tempFilePaths);
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + '.png', // 上传到云端的路径
filePath: tempFilePaths[0], // 小程序临时文件路径,数组
success: res => {
console.log(res.fileID)
db.collection('image').add({
data: {
fildID: res.fileID
}
}).then(res => {
console.log(res);
}).catch(err => {
console.error(err);
})
},
fail: console.error
})
}
})
}

image.png
errMsg:
parameter.filePath should be string instead of array
上传文件
在小程序端可以调用wx.cloud.uploadFile方法进行上传:
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传到云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
console.log(res.fileID)
},
fail: console.error
})

image.png
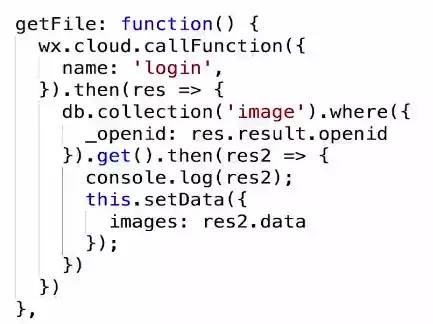
云存储
上传图片展示
<button bindtap="getFile">文件展示</button>

image.png

image.png
文件下载
小程序获取文件fileID到云存储
用户单击下载到小程序
小程序发送文件下载请求到数据库
数据库返回文件信息
小程序存储图片到手机相册
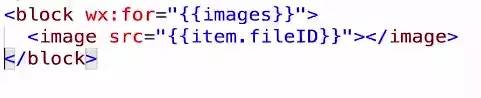
<block wx:for="{{images}}">
<image src="{{item.fileID}}"></image>
<button size="mini" data-fildid="{{item.fileID}}" bindtap="downloadFile">文件下载</button>
</block>
保存图片到相册:
wx.saveImageToPhotoAlbum({
success(res){}
})
downloadFile: function(event){
wx.cloud.downloadFile({
fileID: event.target.dataset.fileid,
success: res=> {
console.log(res.tempFilePath)
wx.saveImageToPhotoAlbum({
filePath: res.tempFilePath
success(res){
wx.showToast({
title: '保存成功'
})
}
})
},
fail: console.error
})
},
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。

本文摘自 :https://blog.51cto.com/u

