这篇文章主要介绍了微信小程序获取当前位置和城市名的思路,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
一、授权并获取经纬度
1, 获取当前地理位置,首先要拿到用户的授权wx.openSetting;
2,微信的getLocation接口,获取当前用户的地理位置(微信返回的是经纬度,速度等参数);
3,微信没有将经纬度直接转换为地理位置,借用腾讯位置服务中关于微信小程序的地理转换JS SDK 的API(返回信息中包括国家,省,市,区,经纬度等地理位置)
步骤描述清楚以后,下面就开始按步骤操作了;(本文仅仅讲述如何获取用户地理位置的授权)
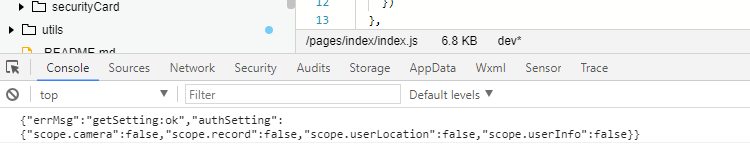
图示为获取用户地理位置授权弹窗
在用户首次进入某页面(需要地理位置授权)时候,在页面进行onLoad,onShow时候,进行调用wx.getLocation要求用户进行授权;以后每次进入该页面时,通过wx.getSetting接口,返回用户授权具体信息。
wx.getSetting接口具体API地址链接为点击打开链接
上图中scope.userLocation就是地理授权的标志;
当该标志是underfind,表示用户初次进入该页面,当该标志是false,表示用户初次进入该页面拒绝了地理授权,应进行重新要求获取授权。
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
}
else {
//调用wx.getLocation的API
}
}
})
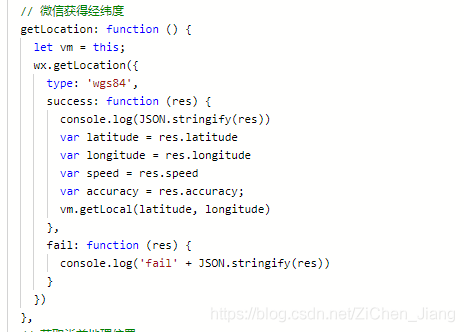
在拿到用户授权以后,使用微信的API获取当前位置的经纬度链接: 微信获取位置API 
简介
腾讯位置服务为微信小程序提供了基础的标点能力、线和圆的绘制接口等地图组件和位置展示、地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品。 在此基础上,腾讯位置服务微信小程序JavaScript SDK是专为小程序开发者提供的LBS数据服务工具包,可以在小程序中调用腾讯位置服务的POI检索、关键词输入提示、地址解析、逆地址解析、行政区划和距离计算等数据服务,让您的小程序更强大
Hello world!
1、申请开发者密钥(key): 申请密钥
2、开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用->添加key-> 勾选WebServiceAPI -> 保存
3、(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
4、下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
5、安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
小程序示例
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
onShow: function () {
// 调用接口
qqmapsdk.search({
keyword: '酒店',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})
获取当前位置
wx.getLocation({
isHighAccuracy: true,
success(res) {
let {latitude,longitude} = res
// 调用腾讯地图api获取当前位置
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
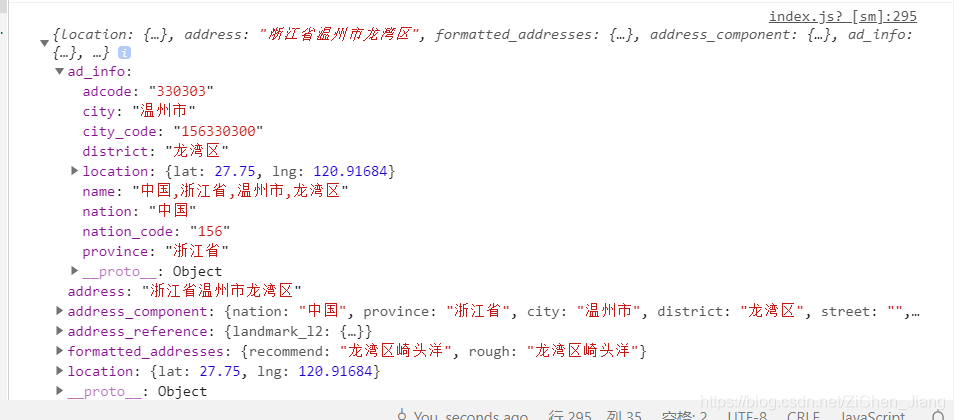
console.log(res.result)
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})

使用限制
为了保证我们的服务稳定,我们对每个key的每个服务接口的调用量做了如下限制:
日调用量:1万次 / Key
并发数:5次 / key / 秒 。
超过日调用量和并发数的开发者,可通过以下途径解决:
1.对于多频次的相同请求,可通过缓存结果,并定时访问更新的方式,减少对在线服务调用的依赖;
2.企业开发者的配额高于个人开发者,申请企业认证后,需要在 控制台->配额申请 中免费申请你需要的配额。
我们将对您的申请进行评估并进行审批(3个工作日内),审批通过后将会获得您申请的配额。
3.对于切实需要大配额来满足应用需求的,请在控制台->配额管理中提交购买配额申请,我们的商务会与您取得联系。
本文摘自 :https://blog.51cto.com/u

