
「森的森」爱读诗歌的六年老码农
从 Cocos2d-x 到 Cocos Creator 写过数款网络游戏
平时也会发布一些贴子到 Cocos 论坛
时不时会发一些 Demo 和插件
今天受晓衡哥邀请,来介绍一下我的“NativeAPI”
注意!这不是游戏
截图有点朴素,请无视!
一、NativeAPI 是什么?
无须定制引擎,通过反射机制封装了一些通用原生接口,支持 iOS、Android 并测试通过。接口包含:
- 获取设备名称
- 系统类型
- 操作系统版本
- 设备识别码(游客登录可以用此标识)
- App 版本号
- App Vercode
- 电池电量
- 网络状态
- 复制文字到粘贴板
- 获取当前粘贴板内容
- 选择相册等
- 打开 QQ、微信
 Demo 演示
Demo 演示整个工程代码是相当的规范,使用方法是相当详细,不论是学习还是原生 SDK 接入都会对你有很大的帮助!
二、SDK 接口代码
NativeAPI 提供的 Demo 工程可以在 iOS、Android 端运行,但是可能要根据自己的 Cocos 引擎配置做相关更改。Demo 是基于 Cocos Creator 2.3.4 创建,但是关键代码可运行在任何版本Cocos Creator中。
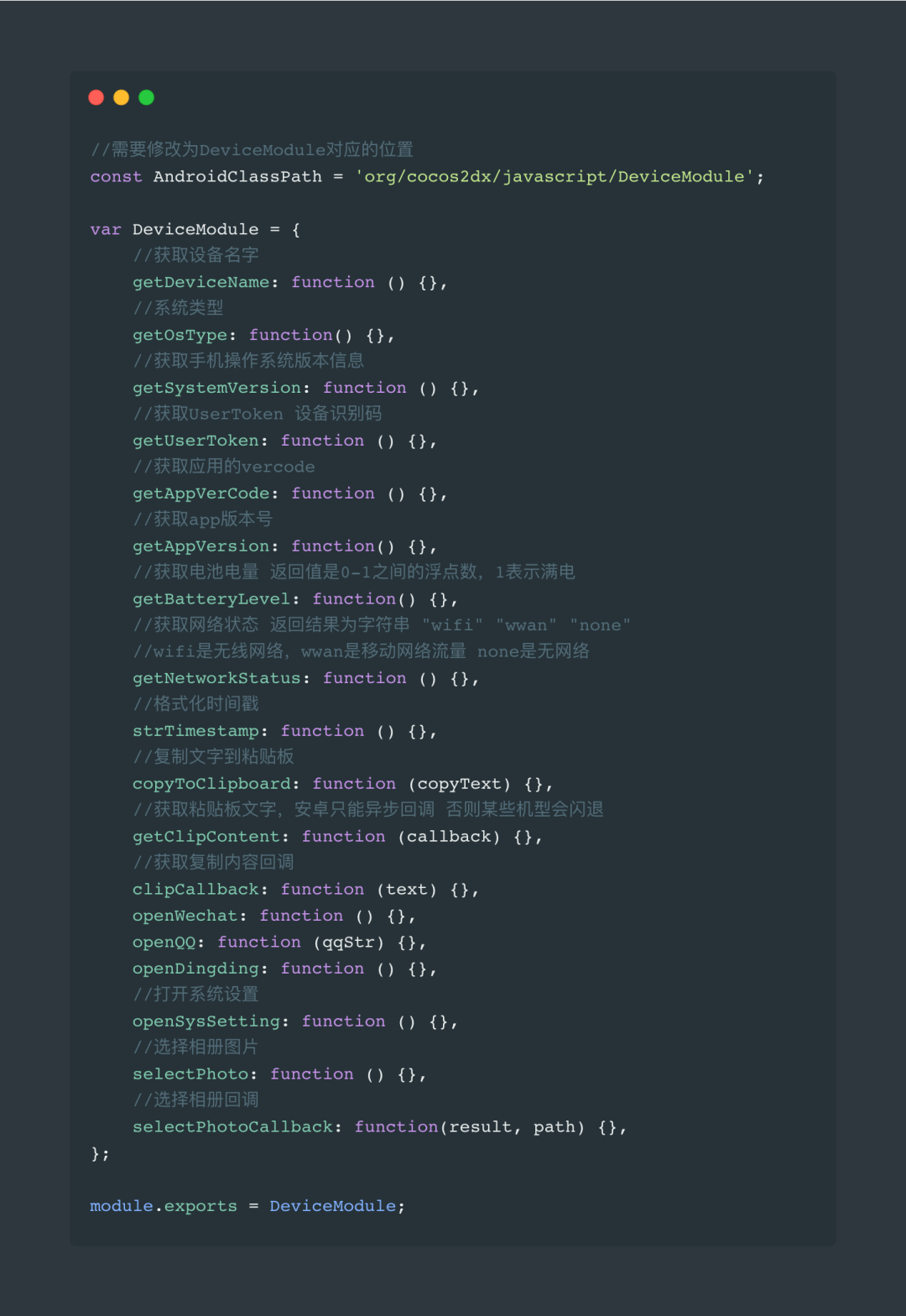
如果有 iOS 安卓原生基础,可直接看关键代码文件夹中的文件,所以需要的代码都在里面。封装接口一览:

在项目中需要调用的地方,导入 DeviceModule.js 调用其方法即可,详细请看 Demo 中测试用法。
三、Android 配置流程
1. 导入 Java 代码
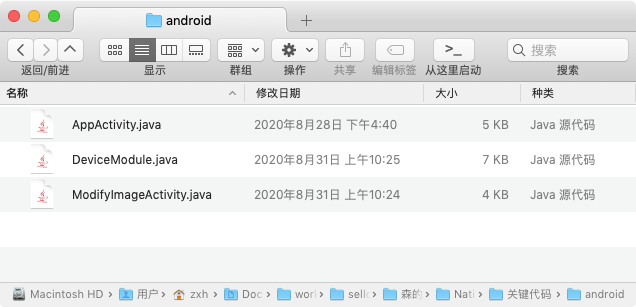
首先将关键代码文件夹中 DeviceModule.java 和 ModifyImageActivity.java 两个文件放到项目AppActivity.java 同层级位置。
 NativeAPI-Android Java接口文件
NativeAPI-Android Java接口文件例如 Demo 工程路径:../NativeApi/build/jsb-link/frameworks/runtime-src/proj.android-studio/src/org/cocos2dx/javascript
2. 初始化DeviceModule
然后需要在 AppActivity.java 的 onCreate 方法中调用初始化 DeviceModule。
DeviceModule.setContext(this);
具体代码,可参考关键代码中的 AppActivity.java 文件。
3. 配置权限
打开 Android 工程 AndroidManiefst.xml 文件,文件在:../NativeApi/build/jsb-link/frameworks/runtime-src/proj.android-studio/app/AndroidManifest.xml
调用手机震动接口,添加权限:
<uses-permission android:name="android.permission.VIBRATE"/>
选择相册,添加权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
还需要在 AndroidManifest.xml 配置 activity:
<activity
android:name="org.cocos2dx.javascript.ModifyImageActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:exported="true"
android:theme="@android:style/Theme.Translucent.NoTitleBar"></activity>
4. 在 JS 使用
最后 js 代码中直接引用 DeviceModule.js 调用接口方法即可,如下代码:
//电池电量
onBtnBatteryLevel: function () {
let level ='电池电量' + parseInt(100 * gg.device.getBatteryLevel());
this.labelTips.string = level;
gg.showAlert(level);
}
更详细配置用法请参考 Demo 中调用方法。
四、iOS 配置流程
1. 导入文件
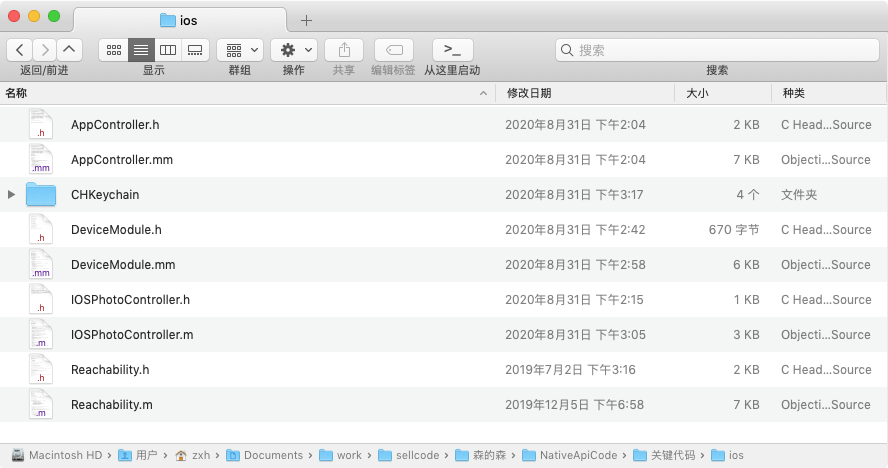
把关键代码中的ios对应的 .h 和 .m,.mm 等文件拷贝到项目中。
 NativeAPI-iOS接口文件
NativeAPI-iOS接口文件例如 Demo 工程路径:../NativeApi/build/jsb-link/frameworks/runtime-src/proj.ios_mac/ios/
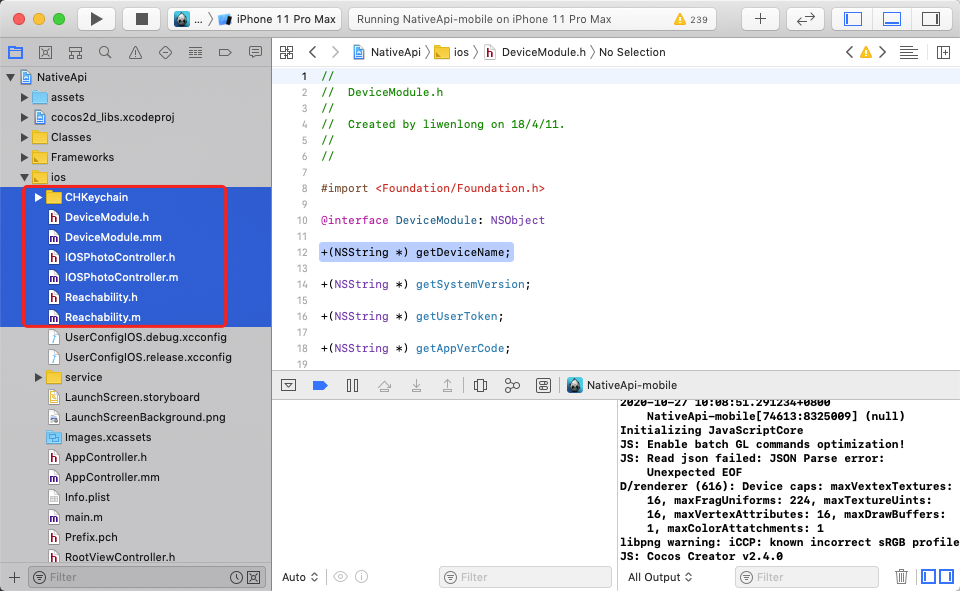
2. 添加文件到 Xcode
 image-20201027101451226
image-20201027101451226在Xcode中添加这些文件到项目,这样编译的时候,才会编译到这些文件。
3. 添加相册权限
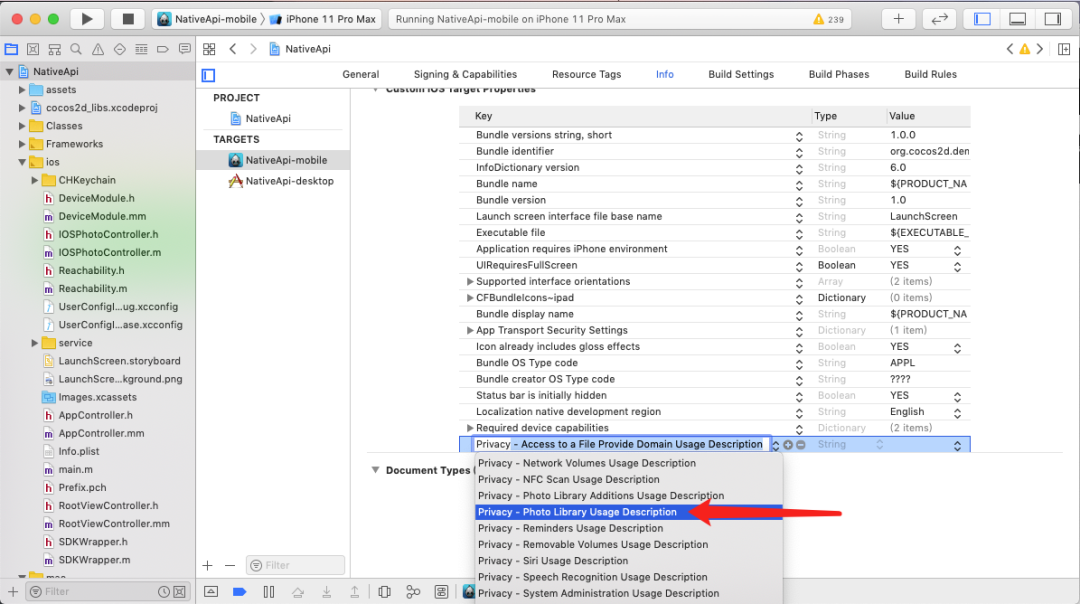
使用相册需要添加相册权限,在 info.plist 中添加 Privacy - Photo Library Usage Description权限,看下图:
 添加像册权限
添加像册权限 4. 横屏设置
如果您是横板游戏,而且需要使用相册选择图片功能,则需要做以下操作。在AppController.h中添加代码:
// 横竖屏设置
@property (nonatomic,assign) NSInteger MyInterfaceOrientationMask;
在 AppController.mm 的 didFinishLaunchingWithOptions 方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
//设置初始屏幕方向
_MyInterfaceOrientationMask = UIInterfaceOrientationMaskLandscape;
//添加修改横竖屏事件监听
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(changeRotate:) name:@"changeRotate" object:nil];
[window makeKeyAndVisible];
...
}
在 AppController.mm 中添加两个函数:
/**
横竖屏设置
@param noti 0: 设置为横屏
*/
- (void)changeRotate:(NSNotification *)noti
{
if ([noti.object isEqualToString:@"0"])
{
//横屏设置
_MyInterfaceOrientationMask = UIInterfaceOrientationMaskLandscape;
}
else
{
_MyInterfaceOrientationMask = UIInterfaceOrientationMaskAll;
}
}
- (void)statusBarOrientationChanged:(NSNotification *)notification {
CGRect bounds = [UIScreen mainScreen].bounds;
float scale = [[UIScreen mainScreen] scale];
float width = bounds.size.width * scale;
float height = bounds.size.height * scale;
Application::getInstance()->updateViewSize(width, height);
}
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
return _MyInterfaceOrientationMask;
}
本文摘自 :https://blog.51cto.com/u

