一, cocos标准
git环境,配置自动换行false
git config --global core.autocrlf false
这一步是为了在windows环境下 文件结束符保持 , 否则cocos 中的meta文件在刷新时会因为 而产生变更记录,影响提交列表.
二, VS Code
1, 格式化工具插件: Prettier - Code formatter
配置如下:
//tab缩进"
prettier.tabWidth": 4,
//代码行长度"
prettier.printWidth": 100,
//ctrl -s 自动格式化"
Editor:Format On Save": true
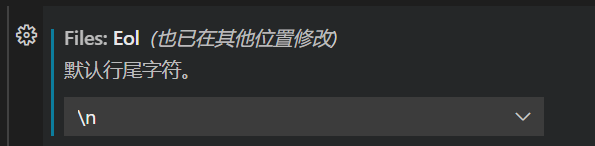
2, 保持换行符为:
File-> Preferences -> Text Editor => Eol:

这一步保证ide新建/修改文件也是以 结尾,而非 , 因为git提交时的自行换行转换已被关闭,所以代码中的 不会被转换成 .
3, 文件编码设置: utf-8
Preferences -> Text Editor => Encoding: utf8
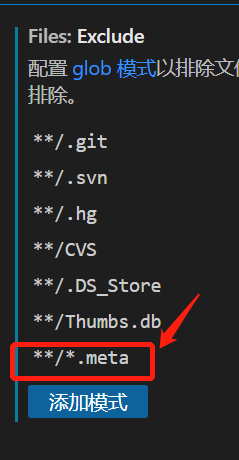
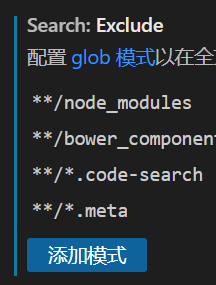
4, 去掉.meta的显示
a, Files:Exclude

b, Search:Exclude

三, WebStorm
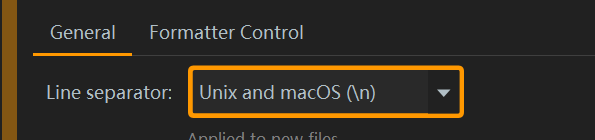
1, 保持换行符为:
File->Settings -> Editor/CodeStyle -> General ==> Line separator :

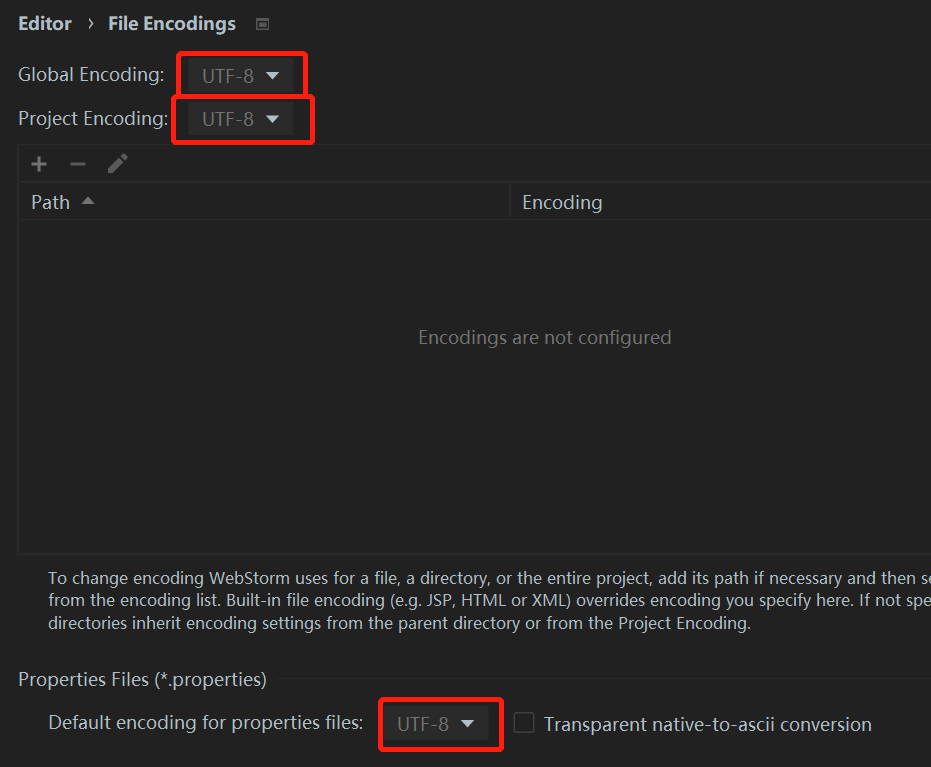
2, 文件编码设置: utf-8
File->Settings -> Editor/File Encodings=> Global Encoding:UTF-8, ProjectEncoding:UTF-8,Default encoding for propertities file: UTF-8

3, 使用VS Code的格式(没办法,很多同事喜欢用VS Code)
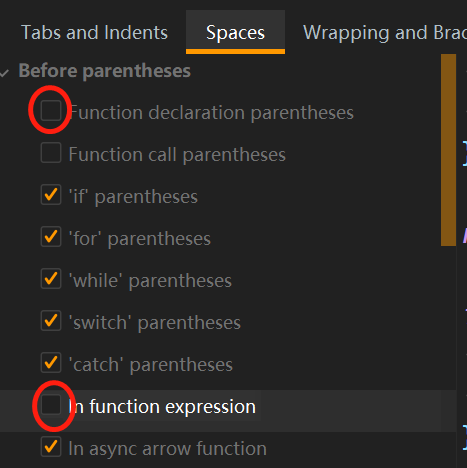
3.1, 定义方法后和括号之间无空格
code style -> Javascript -> Space -> Before Parentheses -> 取消勾选 Function declaretion parentheses 和 In function expression

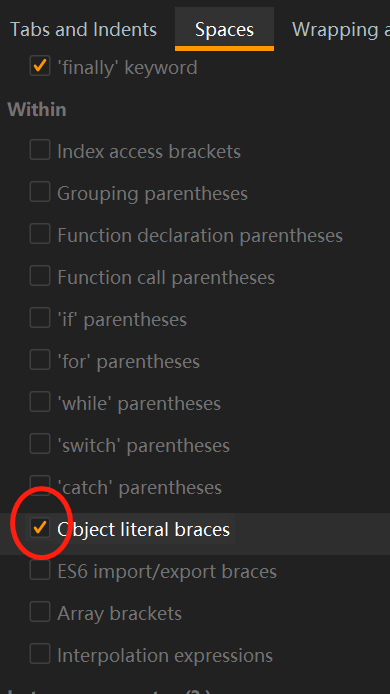
3.2, 对象花括号和中间键值需要有空格
code style -> Javascript -> Space -> Within -> 勾选Object literal braces

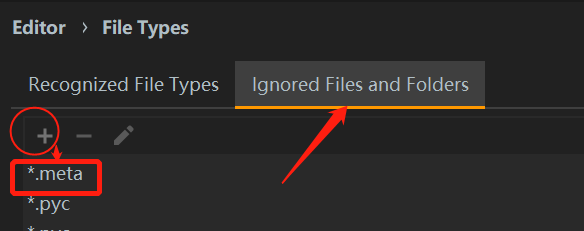
4, 去掉.meta的显示
File->Settings -> Editor -> File Types -> Ignored Files and Folders

本文摘自 :https://blog.51cto.com/a

