我们在做小程序开发时,难免会遇到地图相关的开发,而小程序已经为我们提供的比较完善的地图组件。我们只需要调用相关的api就可以实现大致的功能。如:获取经纬度,获取位置,获取地址,获取地名。结下来就具体给大家讲解。
老规矩先看效果图
接下来我们就来看看具体实现步骤
一,定义一个按钮来调用位置获取的api
<!--index.wxml-->
<button bindtap='getLocation'>获取位置信息</button>
<text>{{jingwei}}</text>
<text>{{address}}</text>
<text>{{name}}</text>
二,调用获取地理位置的方法
//index.js
Page({
getLocation() {
let that = this;
wx.chooseLocation({
success: function(res) {
console.log(res)
var latitude = res.latitude
var longitude = res.longitude;
that.setData({
jingwei: "经纬度:" + longitude + ", " + latitude,
address: " 地址:" + res.address,
name: " 地名:" + res.name
})
}
});
}
})
其实到这里我们就可以实现获取经纬度,获取位置信息的功能了。
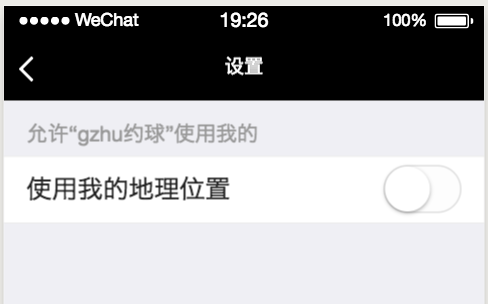
但是呢??现在小程序调用用户位置信息时,需要用户授权,如下图,如果用户点击了拒绝,我们就没有办法调用地图获取位置信息了。
所以呢,我们要想实现一个完整的获取用户位置信息的功能,就要在监测到用户拒绝的位置权限时,引导用户去重新授权。这样才是一个友好的健壮的程序。下面就来教大家如何引导用户去打开授权。
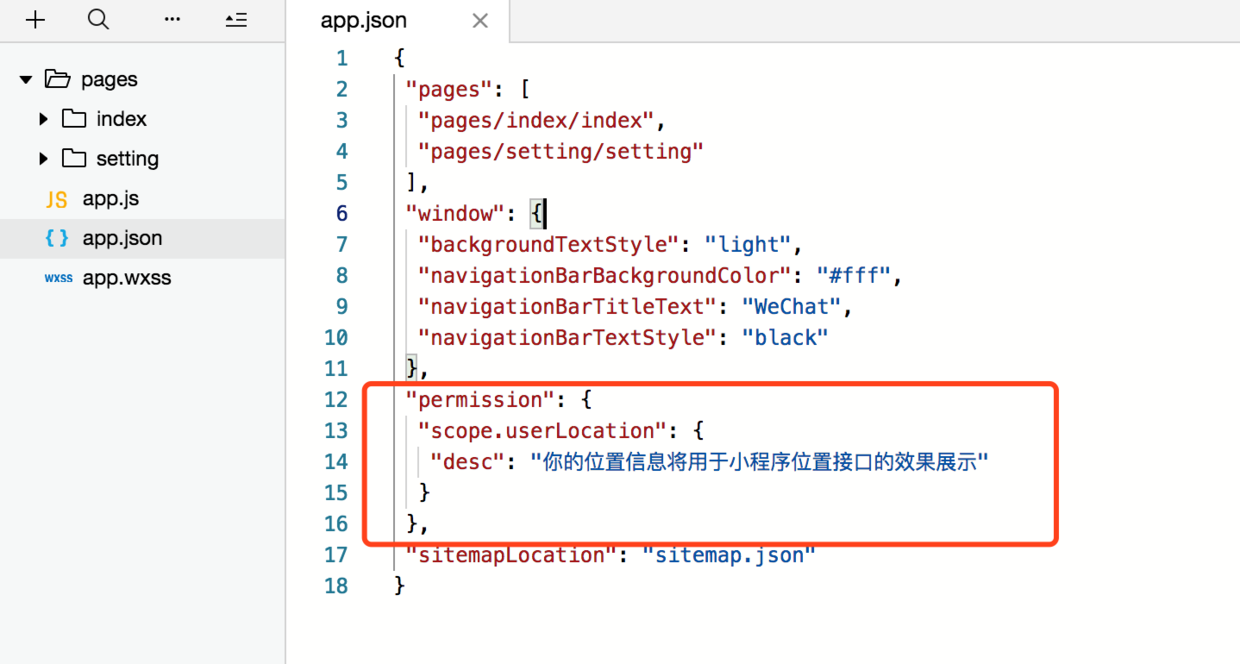
三,在app.json里注册位置权限

上图红色框里就是我们的位置权限的注册代码,app.json的完整代码如下。
{
"pages": [
"pages/index/index",
"pages/setting/setting"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"sitemapLocation": "sitemap.json"
}
四,定义检查位置权限是否打开的方法
//校验位置权限是否打开
checkLocation() {
let that = this;
//选择位置,需要用户授权
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
wx.showToast({ //这里提示失败原因
title: '授权成功!',
duration: 1500
})
},
fail() {
that.showSettingToast('需要授权位置信息');
}
})
}
}
})
},
这个方法就是来检查用户的位置权限是否授权,如果没有授权,就弹窗提示用户去授权页授权。弹窗代码如下:
// 打开权限设置页提示框
showSettingToast: function(e) {
wx.showModal({
title: '提示!',
confirmText: '去设置',
showCancel: false,
content: e,
success: function(res) {
if (res.confirm) {
wx.navigateTo({
url: '../setting/setting',
})
}
}
})
},
至此就可以实现一个完整的获取用户位置信息的小程序了,index.js完整代码如下
//index.js
Page({
getLocation() {
this.checkLocation();
let that = this;
wx.chooseLocation({
success: function(res) {
console.log(res)
var latitude = res.latitude
var longitude = res.longitude;
that.setData({
jingwei: "经纬度:" + longitude + ", " + latitude,
address: " 地址:" + res.address,
name: " 地名:" + res.name
})
}
});
},
//校验位置权限是否打开
checkLocation() {
let that = this;
//选择位置,需要用户授权
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
wx.showToast({ //这里提示失败原因
title: '授权成功!',
duration: 1500
})
},
fail() {
that.showSettingToast('需要授权位置信息');
}
})
}
}
})
},
// 打开权限设置页提示框
showSettingToast: function(e) {
wx.showModal({
title: '提示!',
confirmText: '去设置',
showCancel: false,
content: e,
success: function(res) {
if (res.confirm) {
wx.navigateTo({
url: '../setting/setting',
})
}
}
})
},
})
从代码中可以看到,我们在用户拒绝授权时的提示框,点击会跳转到setting页,setting也是我们自己的页面,但是这个页面特别简单。就定义一个button。
<!--pages/setting/setting.wxml-->
<button class="button"
open-type="openSetting" type='primary'>
打开授权设置页
</button>
为什么要这么做呢,因为微信不允许我们直接打开权限设置页,必须通过button组件提供的开发能力去到设置页,这里的开放能力就是open-type=“openSetting” 中的openSetting。我们点击按钮后就到了权限设置页。
这样就可以引导用户再次授权了。
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。

本文摘自 :https://blog.51cto.com/u

