-
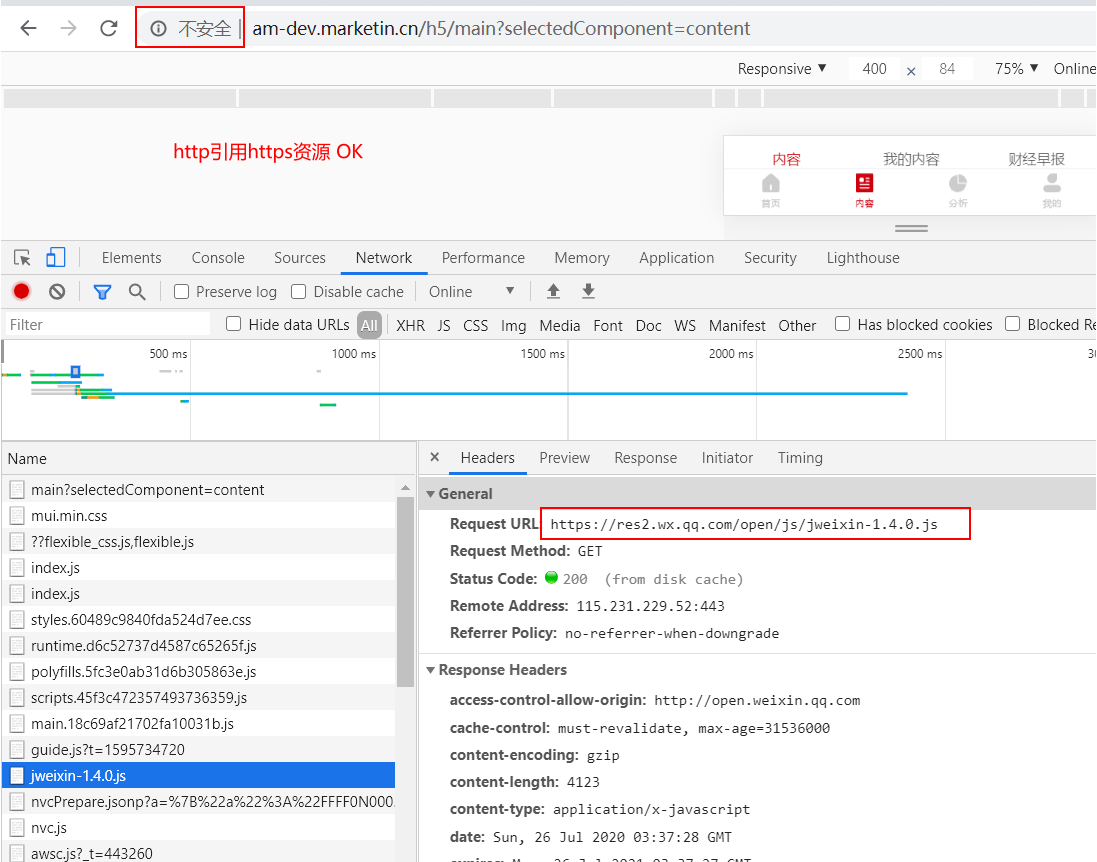
http网页引用https资源 -> 可以

-
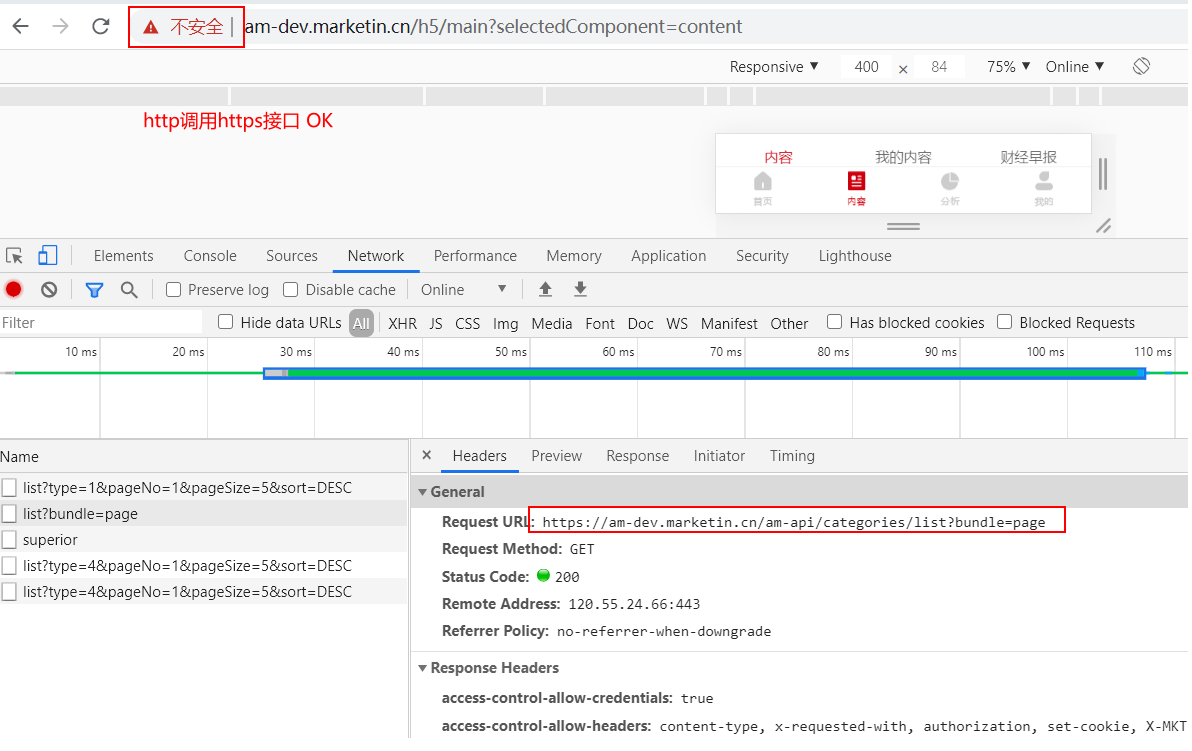
http网页调用https接口 -> 可以

-
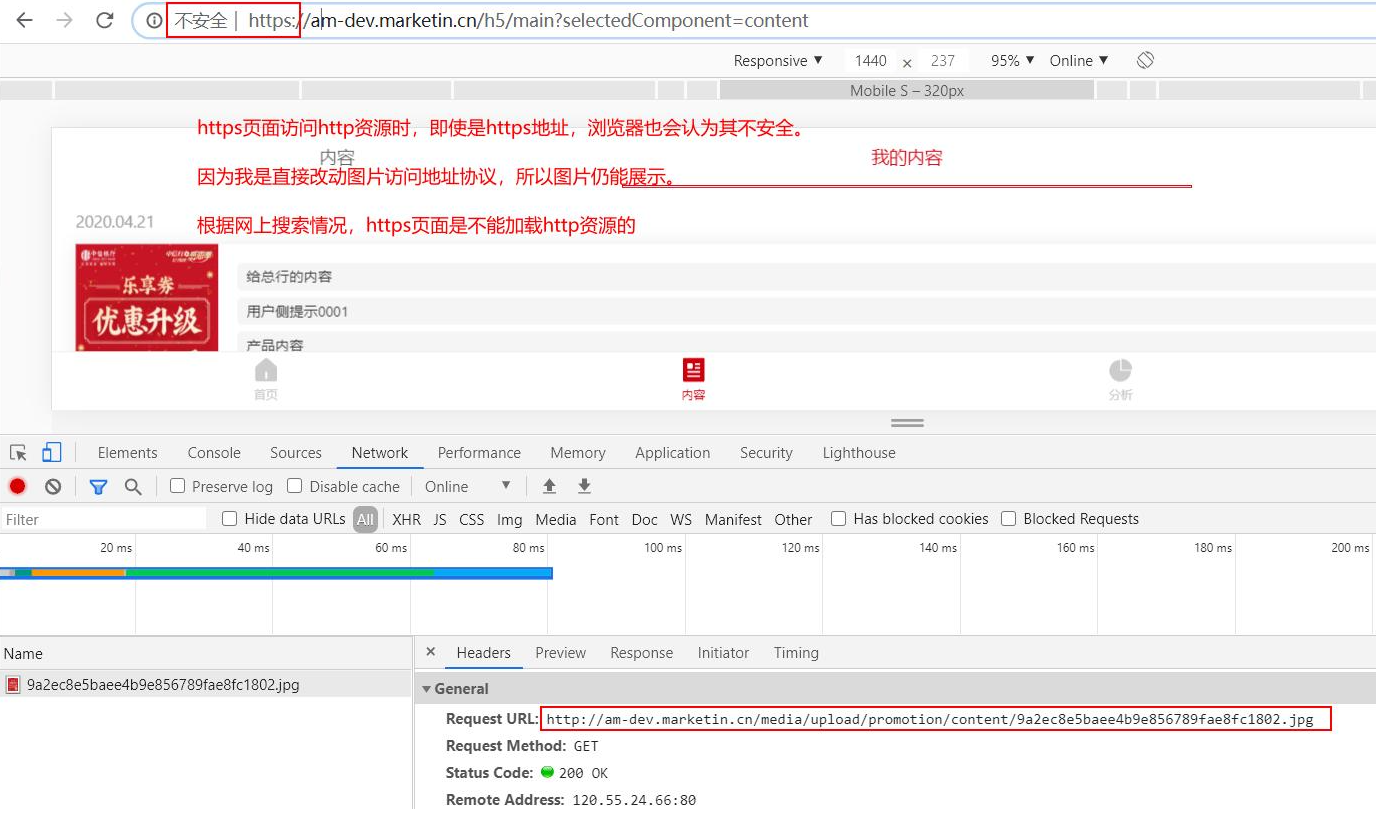
https网页引用http资源 -> 不行(浏览器认为不安全)

推荐解决方法,不指定具体协议,使用资源协议自适配,比如,当前为https页面,那么就是https资源,如果是http页面,那么就是http资源。具体方法超简单:<script src='//www.aa.com/jquery.js'></script> -
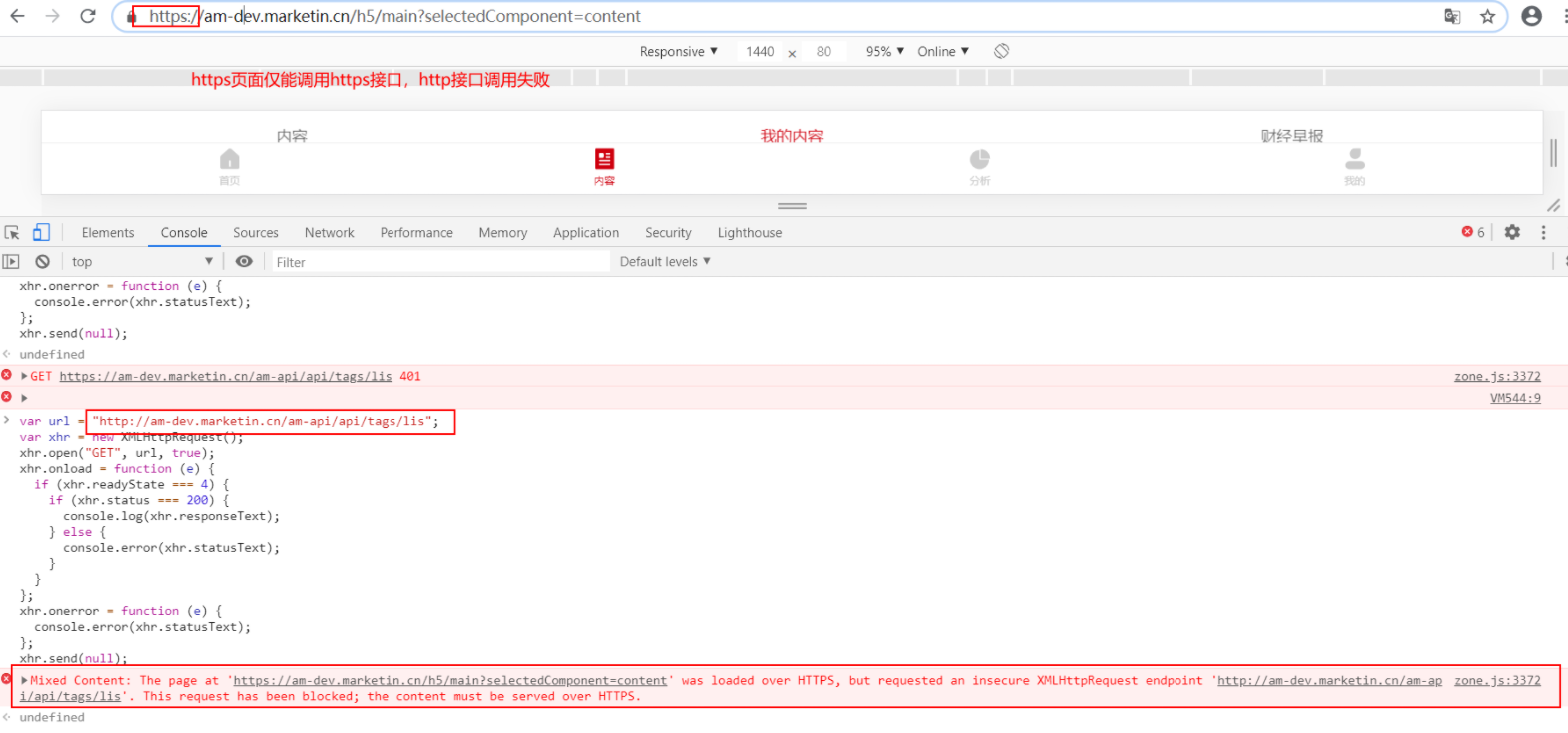
https网页调用http接口 -> 不行(浏览器认为不安全)

推荐解决方案:nginx 配置https 转http配置如下: server { listen 80; server_name localhost; return 301 https://localhost$request_uri; charset UTF-8; location / { root html; # 这个是指定一个项目所在目录 index index.html index.htm; # 这个是指定首页的文件名 } } server { listen 80 default backlog=2048; listen 443 ssl; server_name localhost; ssl_certificate buduhuisi.crt; # 这个是证书的crt文件所在目录 ssl_certificate_key buduhuisi.key; # 这个是证书key文件所在目录 ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location /esgcc-oms { proxy_pass http://localhost:8080; proxy_redirect http:// https://; add_header Cache-Control no-store; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location / { root html; # 这个是指定一个项目所在目录 index index.html index.htm; # 这个是指定首页的文件名 } } proxy_redirect http:// https:// 这个配置是解决重定向后https变成了http 的问题。 应用中配置: <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/pages/" /> <property name="suffix" value=".jsp" /> <property name="order" value="1" /> <property name="redirectHttp10Compatible" value="false" /> <!--重定向解决https 变成了http 的问题--> </bean>
本文摘自 :https://www.cnblogs.com/

