新版本的firefox火狐浏览器限制了 127.0.0.1
本地部署测试的时候,用火狐浏览器需要把 前端的 config.js 中的服务地址改成 http://localhost:8081
浏览器访问的时候也用 http://localhost:8080
完事清理浏览器缓存,否则没生效
如果是服务器部署,把localhost改成实际服务器IP或者域名
===========================================================
google 浏览器,当前端和后台在同一个电脑上时
config.js 中的服务地址如果是 http://localhost:8081
那么浏览器访问的时候也用 http://localhost:8080
config.js 中的服务地址如果是 http://127.0.0.1:8081
那么浏览器访问的时候也用 http://127.0.0.1:8080
如果是域名或者外网IP,同理
config.js 中的服务地址如果是 http://www.xxx.com:8081
那么浏览器访问的时候也用 http://www.xxx.com:8080
地址要一样,端口不同
google 浏览器,当前端和后台不在同一个电脑上时
需要修改如图配置
(注意,只要修改config.js 都要使劲清理浏览器缓存. java项目fhadmin.cn)
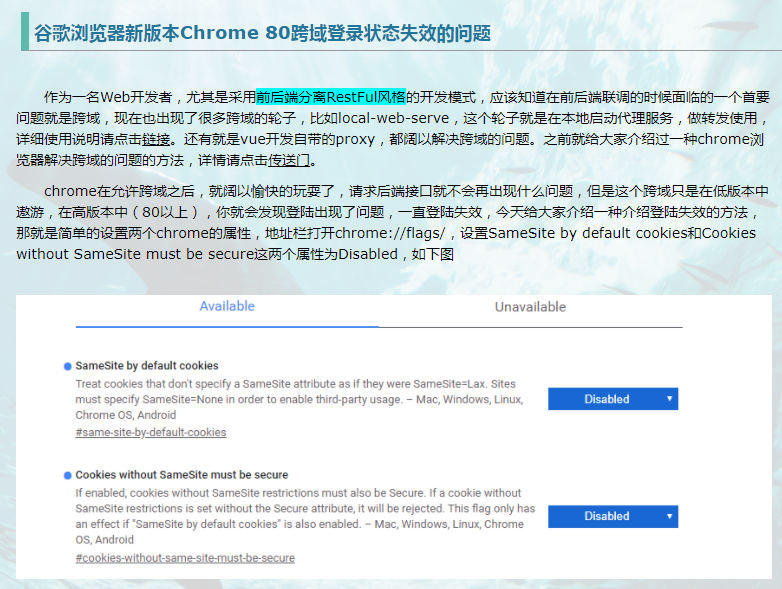
1. Chrome 91版本之前设置如下

2. Chrome 91版本之后设置如下
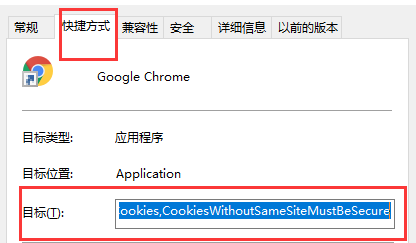
找到![]() 快捷启动图标,右键,属性,添加红色字样的一串代码(红字前面是一个空格,否则保存不了)
快捷启动图标,右键,属性,添加红色字样的一串代码(红字前面是一个空格,否则保存不了)

"C:ProgramFilesGoogleChromeApplicationchrome.exe"--disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure
(新版谷歌浏览器的默认配置变动了,导致跨域门槛提高了,本身前端和后台的端口不同也是跨域,如果IP不同需要修改浏览器配置了。以前的谷歌浏览器没这个问题,可能以后的版本还会更新变更回来,火狐等非google内核的浏览器没这个问题,
所以,只有两个条件同时满足时才需要修改这个浏览器配置
- 使用google内核浏览器
- 前端和后台部署在不同的服务器上
其它情况不需要修改这个配置
)
本文摘自 :https://www.cnblogs.com/

