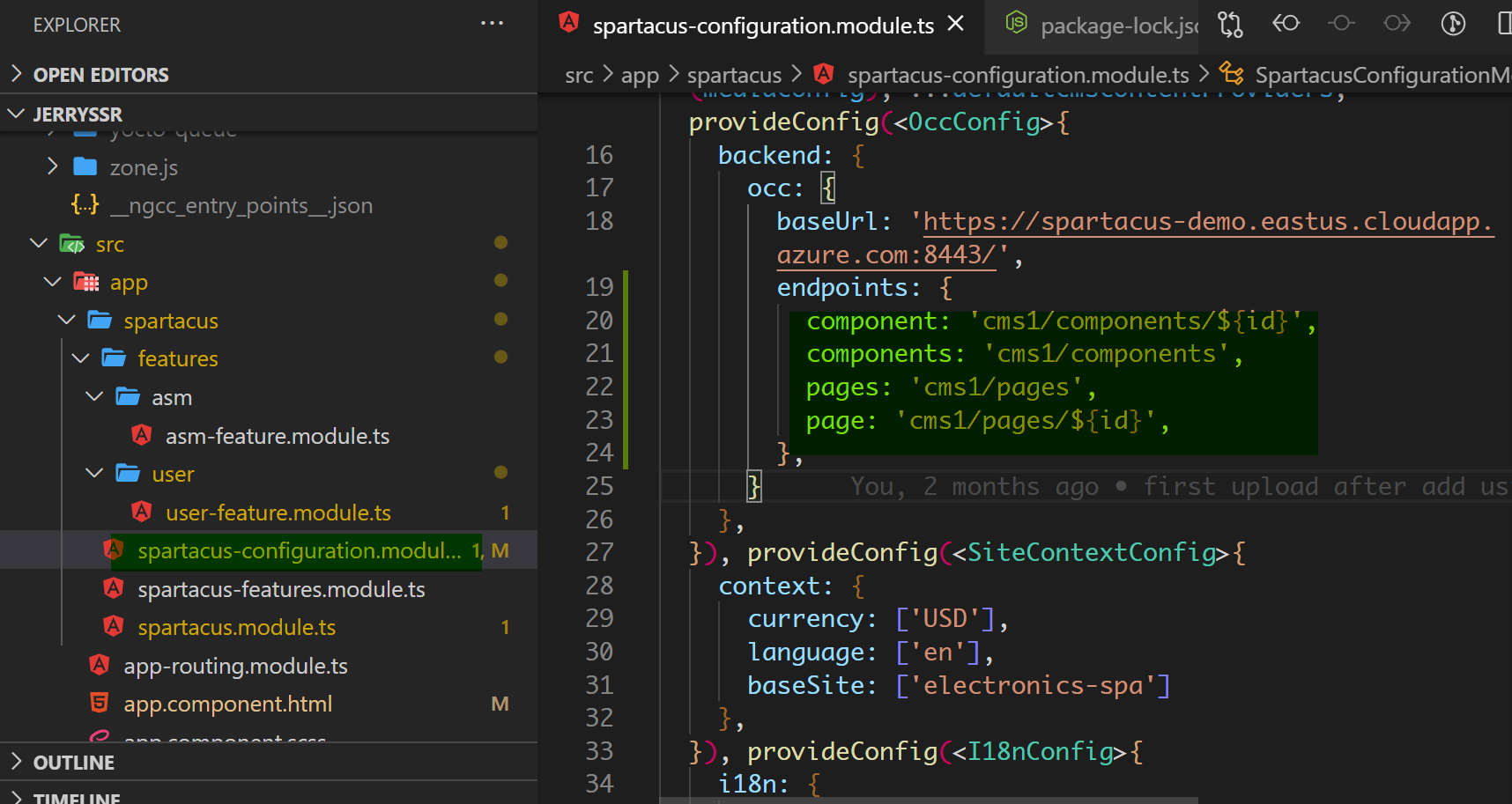
修改 Spartacus-configuration.module.ts 文件里的 occ 配置对象:例如在 cms 前缀后面加上1:

import { NgModule } from '@angular/core';
import { translationChunksConfig, translations } from "@spartacus/assets";
import { FeaturesConfig, I18nConfig, OccConfig, provideConfig, SiteContextConfig } from "@spartacus/core";
import { defaultCmsContentProviders, layoutConfig, mediaConfig } from "@spartacus/storefront";
const result = provideConfig(layoutConfig);
console.log('Jerry: ', result);
//result.useValue.layoutSlots.header.lg.slots = [];
@NgModule({
declarations: [],
imports: [
],
providers: [provideConfig(layoutConfig), provideConfig(mediaConfig), ...defaultCmsContentProviders, provideConfig(<OccConfig>{
backend: {
occ: {
baseUrl: 'https://spartacus-demo.eastus.cloudapp.azure.com:8443/',
endpoints: {
component: 'cms1/components/${id}',
components: 'cms1/components',
pages: 'cms1/pages',
page: 'cms1/pages/${id}',
},
}
},
}), provideConfig(<SiteContextConfig>{
context: {
currency: ['USD'],
language: ['en'],
baseSite: ['electronics-spa']
},
}), provideConfig(<I18nConfig>{
i18n: {
resources: translations,
chunks: translationChunksConfig,
fallbackLang: 'en'
},
}), provideConfig(<FeaturesConfig>{
features: {
level: '3.3'
}
})]
})
export class SpartacusConfigurationModule { }
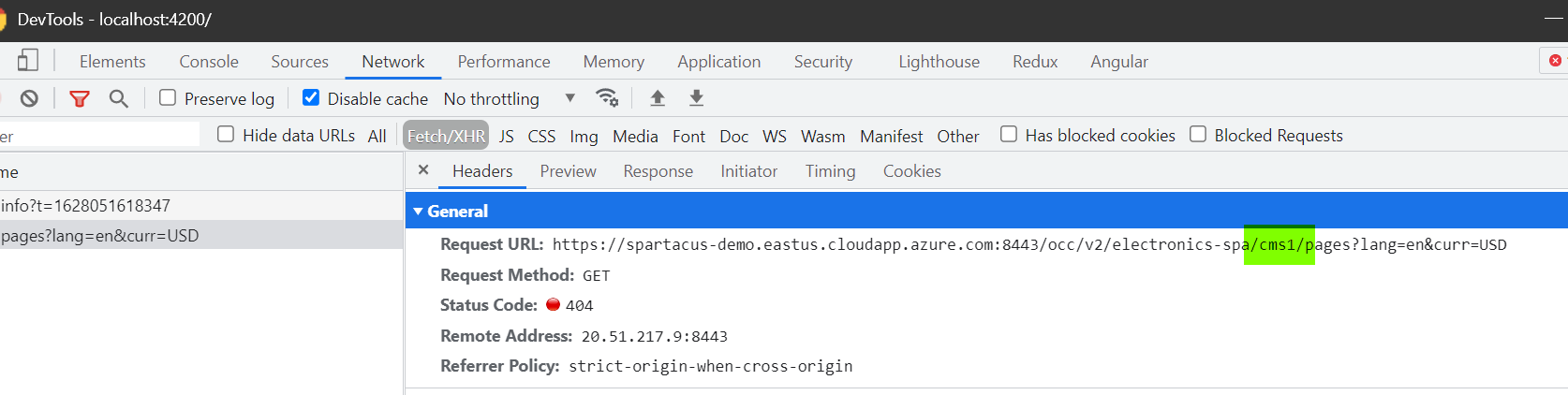
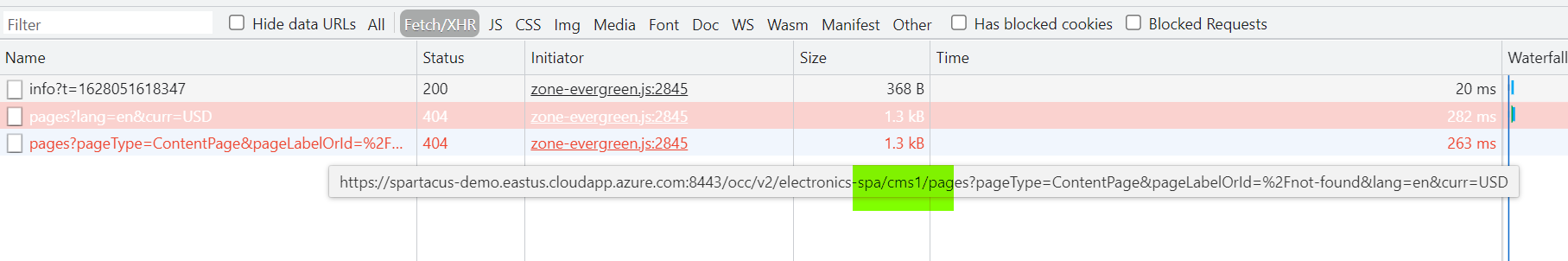
运行时就生效了:

更多Jerry的原创文章,尽在:“汪子熙”:
本文摘自 :https://blog.51cto.com/j

