vant weapp的Area省市区选择业务组件提供了一个云开发示例但是没写详细的过程,这里把具体步骤说明一下。方便一下别的同学。
Vant Weapp组件的说明
省市区选择组件(https://youzan.github.io/vant-weapp/#/area)
实际项目中,可以通过小程序云开发的能力,将省市区数据保存在云开发的数据库中,并在小程序中使用云开发的接口异步获取数据。
在小程序中使用云能力之前需要先调用wx.could.init方法完成云能力的初始化。
实现方法
省市区数据获取
vant的说明:
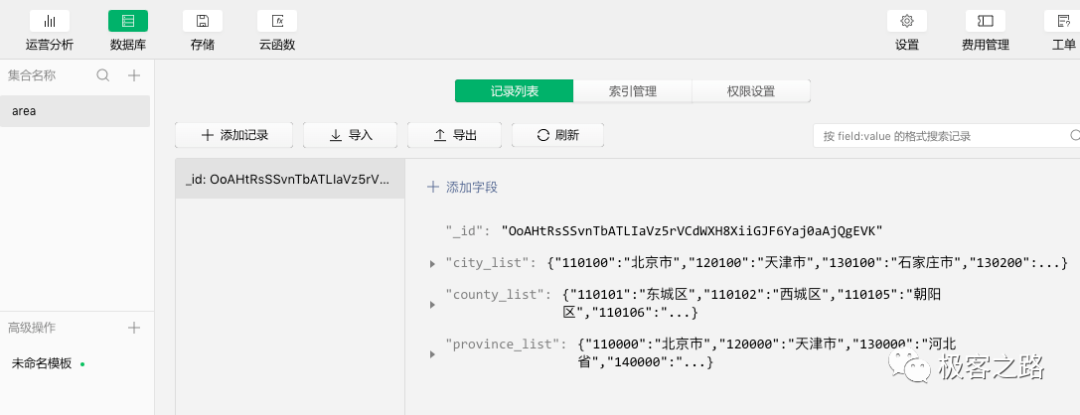
整体是一个 Object,包含 provincelist, citylist, county_list 三个 key。
每项以省市区编码作为 key,省市区名字作为 value。编码为 6 位数字,前两位代表省份,中间两位代表城市,后两位代表区县,以 0 补足 6 位。如北京编码为 11,以零补足 6 位,为 110000。
1.根据说明我们要先找到完整数据(https://github.com/youzan/vant/blob/dev/src/area/demo/area.js)
2.复制完整数据area.js中 export default 对象的内容(即export default后面所有内容,包含花括号)
3.本地新建一个area.json文件,将上述复制内容粘贴进去并保存
数据导入云开发数据库
1.打开云开发的管理控制台,点击数据库按钮切换至数据库管理界面
2.点击界面左侧的加号新建集合,输入集合名称(例:area)

3.导入获取到的省市区数据area.json文件,导入成功后即可看到集合中多了一条记录

小程序中使用
1.wx.could.init方法完成云能力的初始化
使用mpvue时只需要在src/main.js中添加实例化代码就可以
-
wx.cloud.init({
-
traceUser: true
-
})
2.具体页面中调用获取数据的接口
本示例是在弹层中显示省市区(已引入popup及area组件)
vue页面
-
<van-popup :show="show" position="bottom" custom-style="height: 40%;">
-
<van-area
-
:area-list="areaList"
-
:value="area"
-
@confirm="chooseAddress"
-
@cancel="cancelChoose"
-
columns-placeholder="['请选择', '请选择', '请选择']"
-
/>
-
</van-popup>
页面data
-
data() {
-
return {
-
...
-
areaList: [],
-
area: ''
-
...
-
}
-
},
页面onLoad/onShow钩子中加入代码
-
onLoad() {
-
const db = wx.cloud.database()
-
db.collection('area').get()
-
.then(res => {
-
if (res.data && res.data.length > 0) {
-
delete (res.data[0]._id)
-
this.areaList = res.data[0]
-
}
-
this.init()
-
})
-
.catch(err => {
-
console.log(err)
-
})
-
},
-
-
//点击确定时的方法
-
chooseAddress({ mp }) {
-
let ads = mp.detail.values
-
this.province = ads[0].code
-
this.city = ads[1].code
-
this.district = ads[2].code
-
this.address = ads[0].name + ads[1].name + ads[2].name
-
this.show = false
-
},
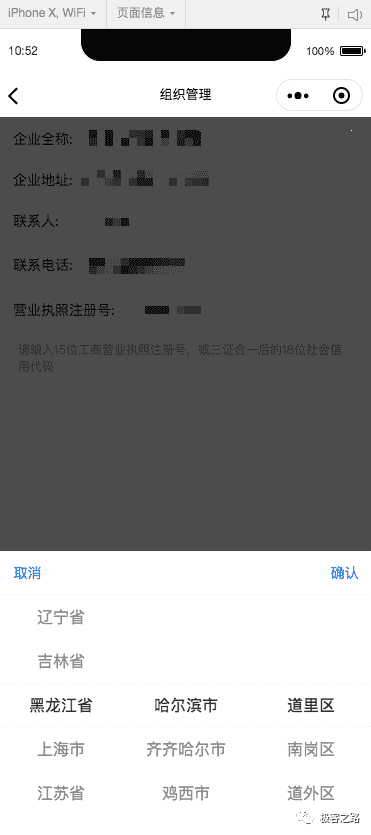
效果示例
省市区弹层

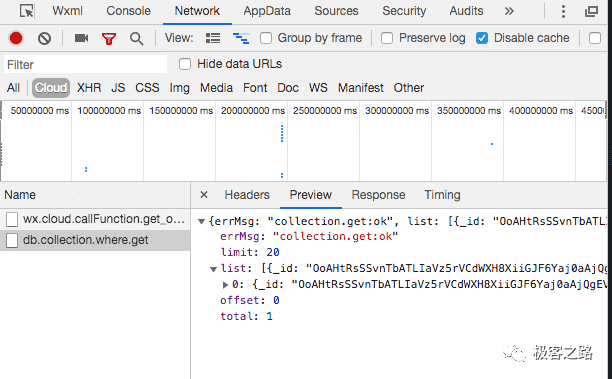
Network请求


本文摘自 :https://blog.51cto.com/x

