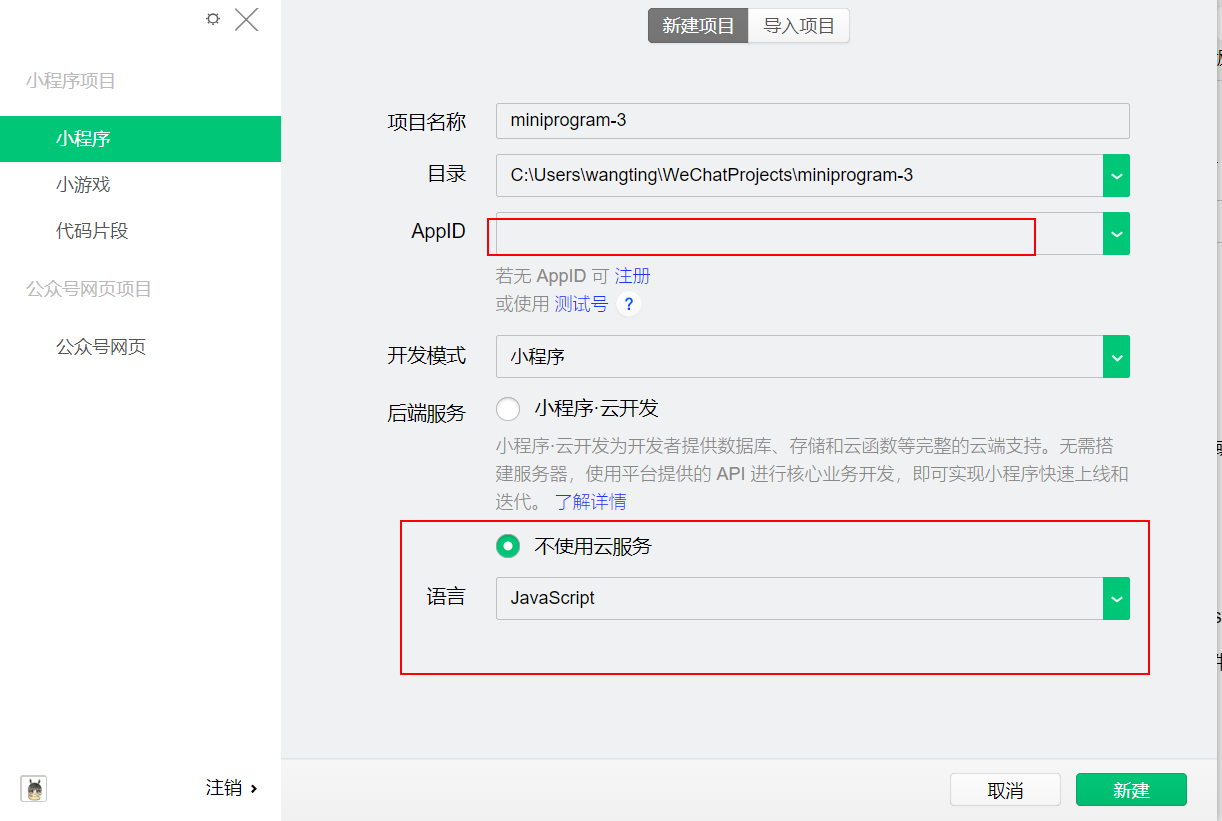
一:新建一个项目
填写自己申请过得小程序的appid,勾选不使用云服务。

二:准备一个免费的接口
这种免费的接口网上有很多,但是基本都不太稳定,过了一段时间都没有办法技术使用,基本都会挂,所以啊,一定要选择官方文档里面给的接口,我这里找的是uniapp框架里面的某一个接口,应该能撑几年。
https://unidemo.dcloud.net.cn/api/news
三:开始写js代码
思路
1:首先写请求,我们都知道小程序的请求就是使用wx.request这个方法的,
官方文档指路:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
直接将这个请求赋值到js默认的page里面的onLoad函数

2: 将url替换成前面找好的免费接口
success返回成功的话
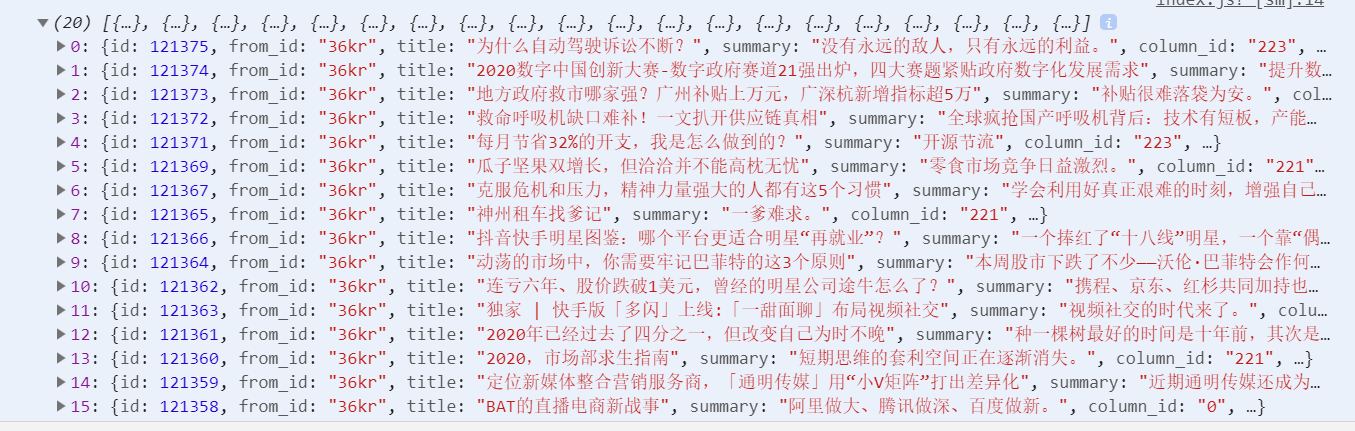
在控制台打印一下返回的res.data数据
success: res => {
console.log(res.data)
}
3: 需在data中声明一个接收数据的变量。
data: {
list: []
},
4:在请求接口成功之后,用setData接收数据
this.setData({
//第一个data为固定用法
list: res.data
})
5:js参考代码
Page({
data: {
// 3:需在data中声明一个接收数据的变量。
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://unidemo.dcloud.net.cn/api/news',
header: {
'content-type': 'application/json'
},
success: res => {
//1:在控制台打印一下返回的res.data数据
console.log(res.data)
//2:在请求接口成功之后,用setData接收数据
this.setData({
//第一个data为固定用法
list: res.data
})
}
})
},
})
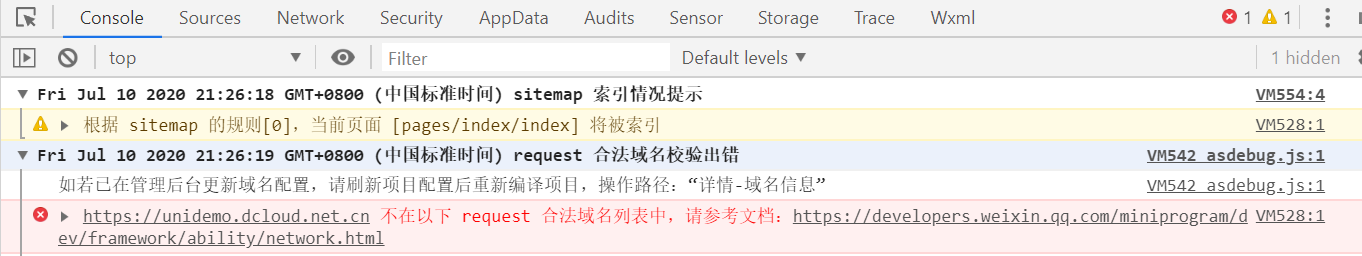
6:注意一下,如果出现这样的报错
https://unidemo.dcloud.net.cn 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html

说明接口的域名并没有在你开发所用的小程序的后台进行域名,证书等的配置。
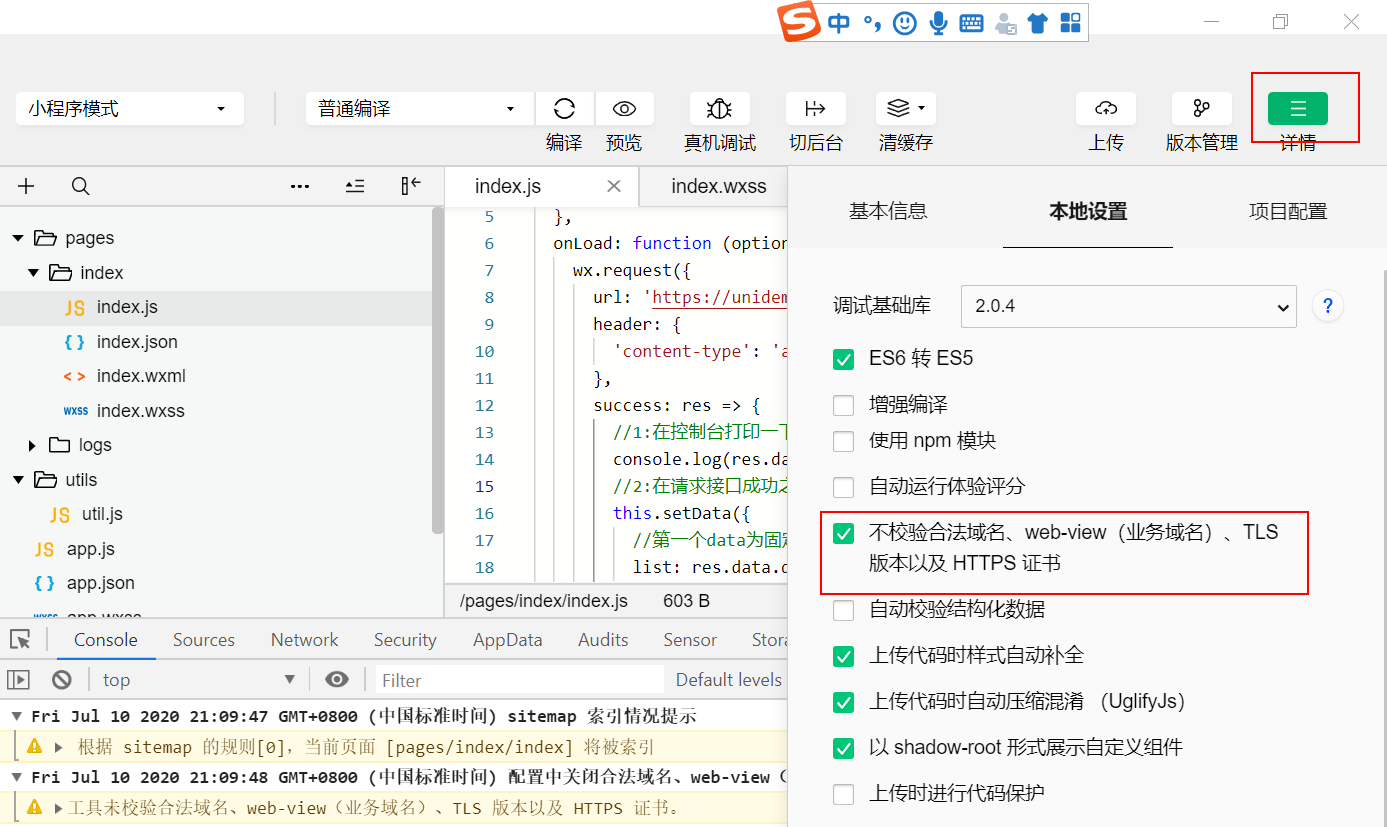
为了开发方便,这样可以解决:点开右上角的详情按钮,进行本地设置,勾选不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书。

但是后面上线之前还是需进行配置好哦
四:wxml
上一步里面,可以看到,接口的返回值的格式如下,全部都是数组

如果要渲染到界面,就需要进行数组循环,使用wx:for方法:
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
wxml
<view wx:for="{{list}}" wx:key="index">
<view class="item">
<view class="number-wrapper">
<text class="name">{{item.author_name}}</text>
<view class="count-wrapper">
<text class="count">{{item.title}}</text>
</view>
</view>
</view>
</view>
wxss
.item {
width: 100%;
height: 186rpx;
position: relative;
display: flex;
margin: 10rpx 10rpx;
border-bottom: 1px solid rgb(197, 199, 199);
}
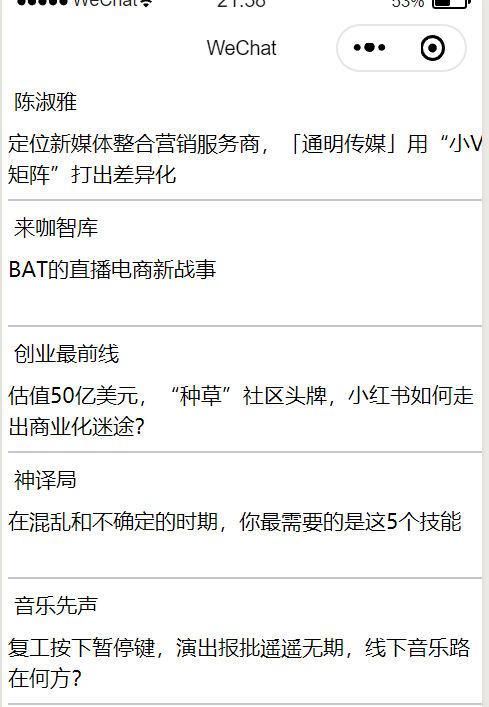
小程序界面如下:
wxss没有怎么写,凑合着看吧。不过还是喜欢引入一下小程序的ui框架,这样用起来就很快乐。

完结,撒花

本文摘自 :https://blog.51cto.com/u

