概述
项目有使用ECharts展示数据的需求。要求:曲线数量可配置;从数据库中读取数据进行显示。
研究ECharts使用方法后,代码如下。
代码
<script src="echarts.js"></script>
<script>
//ECharts
var color_list = [ "red", "yellow", "blue", "lawngreen", "lightcyan", "greenyellow", "gold" ]; //定义颜色列表,用于自定义曲线和图例颜色
var myChart = echarts.init( document.getElementById( "content" ) );
var option =
{
title: {},
color: [], //添加该语句,保持图例( 即: legend )和曲线颜色一致
legend: { top: "2%", right: "2%", textStyle: { color: "fff", fontSize: 14 }, data: [] }, //图例 data初始为空,后续动态添加;因为曲线是动态添加的,要保持两者一致
tooltip: {},
xAxis:
{
name: "",
type: "category",
data: [],
axisLine: { lineStyle: { type: 'solid', color: '#fff' } },
axisLabel: { textStyle: { color: '#fff' } }
},
yAxis:
{
name: "",
axisLine: { lineStyle: { type: 'solid', color: '#fff' } },
axisLabel: { textStyle: { color: '#fff' } }
},
dataZoom: { type: "inside" }, //"inside": 滚动鼠标延展折线的显示
series: [] //曲线数据为空,后续动态添加
};
//ECharts的容器必须定义宽高,只好在外部实现动态调整
//和本教程无关,我是在Qt中获取的屏幕宽度,调用的该函数
function resize_echart( width, height )
{
var obj_content = document.getElementById( "content" );
obj_content.style.width = width + "px";
obj_content.style.height = ( height - 32 ) + "px";
myChart.resize();
}
//在C++程序中查询的数据库,然后调用的该JS函数,
//实现动态添加--更新曲线
function add_echart_line( line_index, line_name, arr_time, arr_value )
{
//判断当前ECharts的series数据列表是否够用
//不够用,则新增一个
if( option.series.length <= line_index )
{
//新增折线容器( symbol: "none" -- 不显示折现节点 )
var series_item = { name: line_name, type:"line", symbol: "none", data: [],
lineStyle: { color: color_list[ line_index%color_list.length ] } };
option.series.push( series_item );
//图例颜色和曲线保持一致
option.color.push( color_list[ line_index%color_list.length ] );
option.legend.data.push( line_name );
}
option.xAxis.data = arr_time;
option.series[ line_index ].data = arr_value;
myChart.setOption( option ); //刷新ECharts
}
</script>
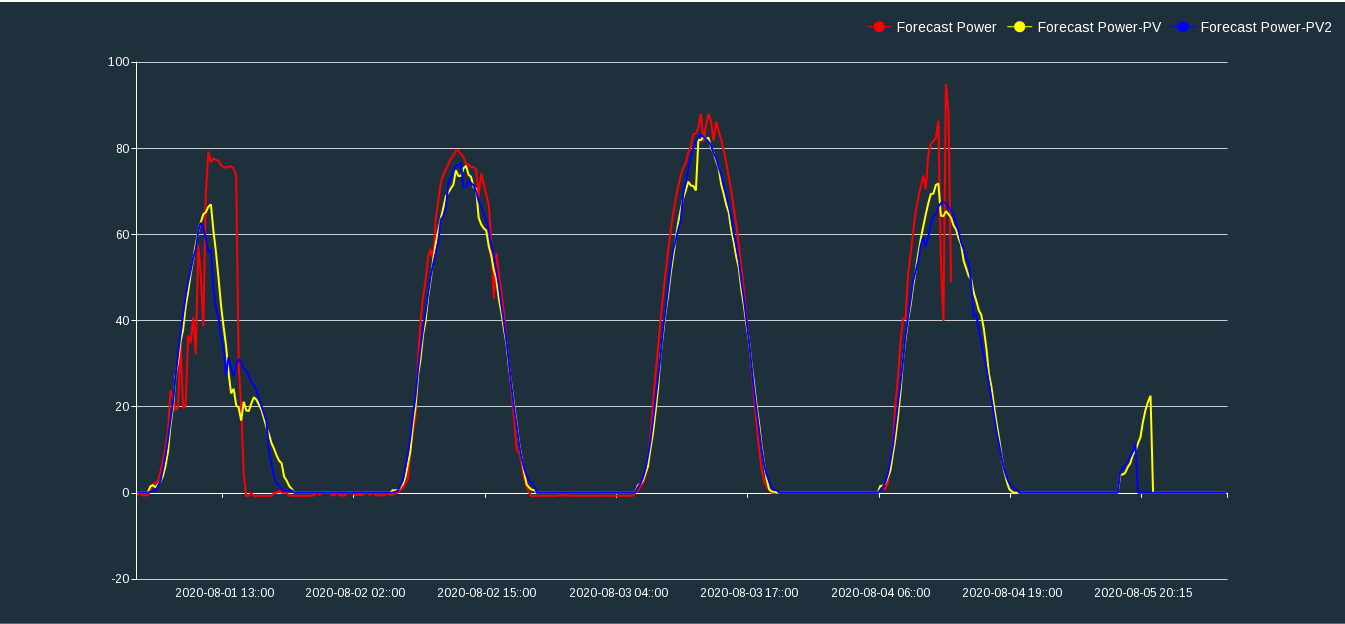
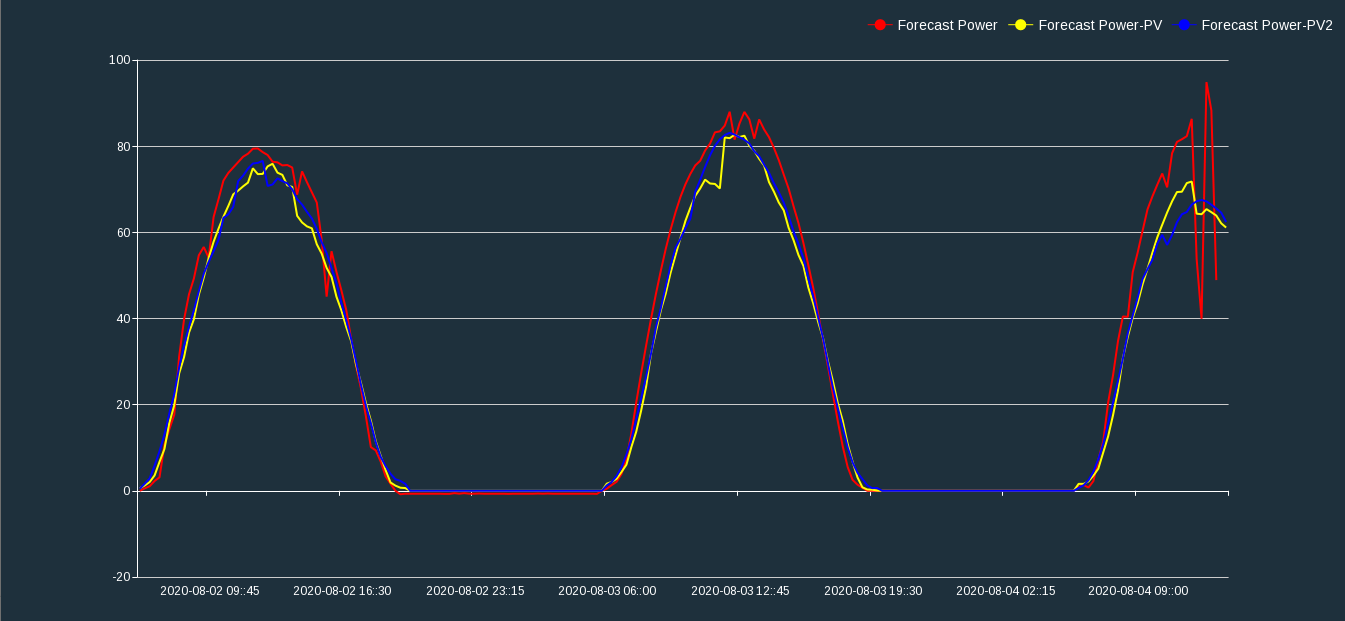
效果展示

滚动鼠标滚轮,可横向延展ECharts面板,更准确的查看曲线显示。
本文摘自 :https://blog.51cto.com/w

