主轴和纵轴
对某一盒子模型添加display: flex;属性后,称之为 Flexible Box 模型(或称之为 flexbox),即弹性盒子模型,简称弹性盒子。
弹性盒子为子元素提供了强大的空间分布和对齐能力。弹性盒子拥有两根轴线,分别为主轴和交叉轴(纵轴)。主轴是沿着弹性盒子的头到尾的轴线,交叉轴是垂直于主轴的轴线。

容器属性
容器属性是只作用于弹性盒子的属性,对其子元素无效。
flex-direction
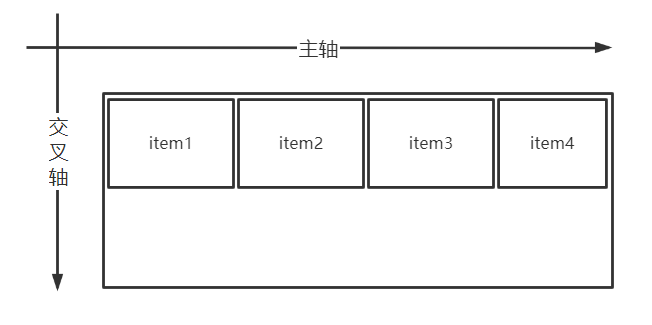
flex-direction 可以改变弹性盒子的子元素的排列方式。默认子元素都以主轴的开始位置进行排列。
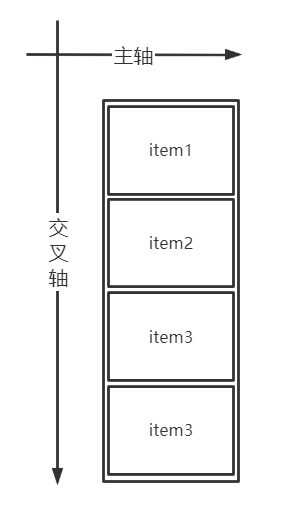
flex-direction 的值为 column 时,即弹性盒子的子元素都以交叉轴的开始位置进行排列。

flex-wrap
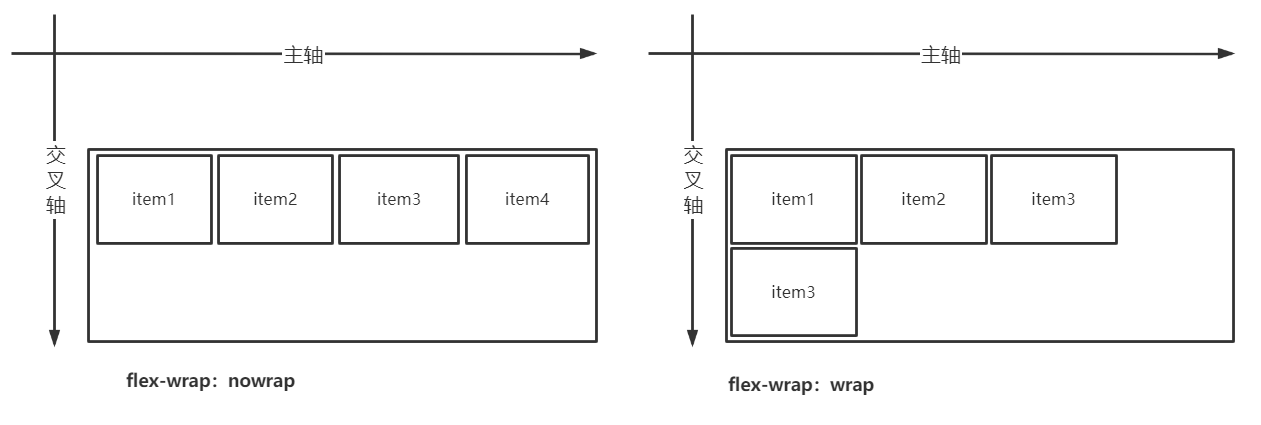
弹性盒子的子元素超过可承受的最大宽度时,子元素的宽度将被缩小。
flex-wrap 默不换行,若希望子元素随着弹性盒子宽度的变化而自动换行,可以将属性的值设置为 wrap。

flex-flow
flex-flow 是 flex-direction 和 flex-wrap 的简写,接受的值分别对应 flex-direction 、 flex-wrap。
<div class="demo">
<div class="item"></div>
<div class="item"></div>
</div>
<style>
.demo {
width: 150px;
display: flex;
flex-flow: row wrap;
}
.item {
width: 80px;
height: 50px;
background-color: red;
}
</style>
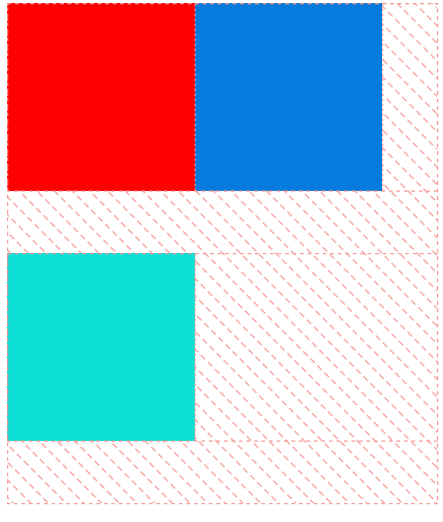
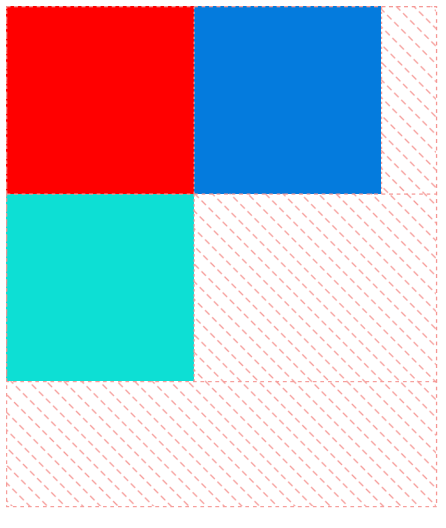
两个子元素的总宽度为 160px,大于弹性盒子的总宽度 150px。由于弹性盒子的容器属性 flex-flow 为 wrap,所以,弹性盒子的子元素换行排列。

元素属性
元素属性是只作用于弹性盒子的子元素,对弹性盒子无效。
flex-grow
flex-grow 指的是让弹性盒子的某一个子元素可以分配到剩余空间的系数。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
.item-1 {
flex-grow: 1;
background-color: red;
}
.item-2 {
flex-grow: 2;
background-color: rgb(4, 123, 221);
}
</style>
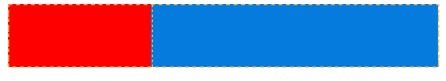
div.item-2 的属性 flex-grow 的值为 2,如图所示,红色部分分配的空间会比蓝色分配得多一些。

flex-basis
flex-basis 指的是让弹性盒子的某一个子元素沿着主轴方向的固定宽度。默认根据子元素的内容来分配固定宽度。
<div class="demo">
<div class="item-1 item">Hello World!</div>
<div class="item-2 item">Hello CSS!</div>
</div>
<style>
.demo {
display: flex;
}
.item-1 {
flex-basis: 200px;
background-color: red;
}
/* 设置flex-basis为200px */
.item-2 {
background-color: rgb(4, 123, 221);
}
</style>
div.item-1 的 flex-basis 指定为 200px,不同于 div.item-2 由内容来分配宽度。

flex-shrink
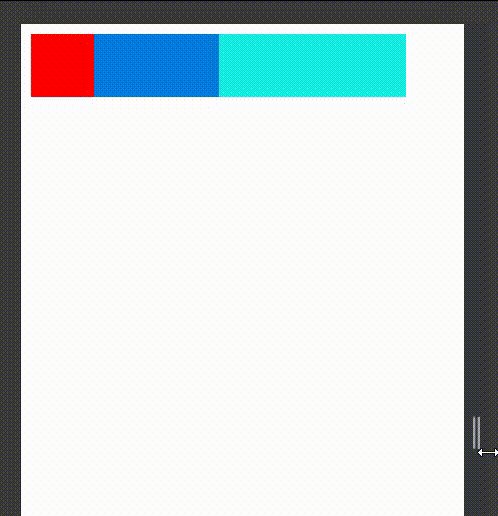
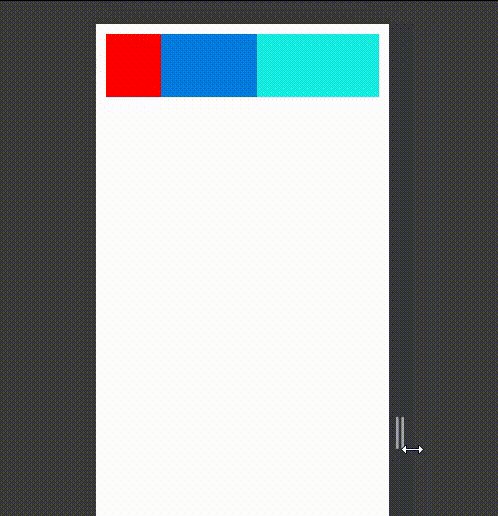
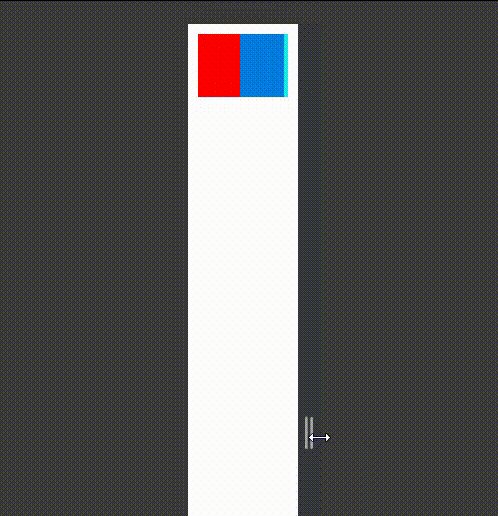
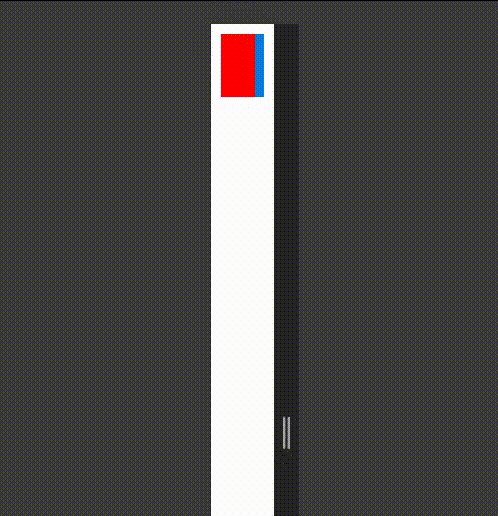
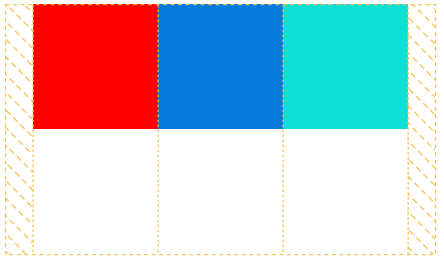
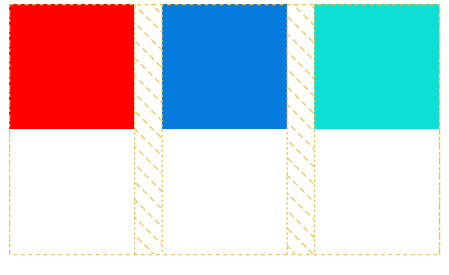
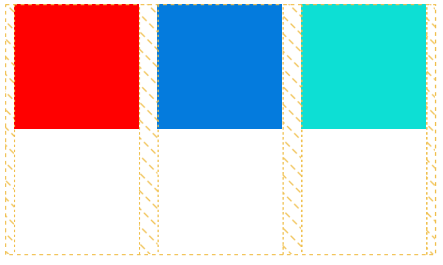
当弹性盒子在进行伸缩操作时,其所有子元素会根据浏览器的大小,等比例地缩小宽度。其中一个子元素拥有 flex-shrink 属性时,在伸缩过程中,值越大,被忽略的优先度越高。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
<div class="item-3 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
.item-1 {
flex-shrink: 1;
width: 50px;
background-color: red;
}
.item-2 {
flex-shrink: 2;
width: 100px;
background-color: rgb(4, 123, 221);
}
.item-3 {
flex-shrink: 3;
width: 150px;
background-color: rgb(22, 236, 226);
}
</style>
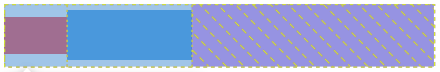
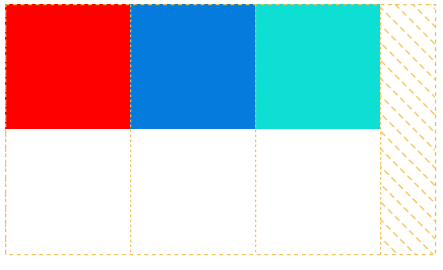
item-1 的 flex-shirnk 值为1,item-2 和 item-3 依此为基础递增。在发生伸缩时,弹性盒子的子元素伸缩的规则结果为,flex-shrink 的值越大,也就是权重越高,元素就越先被忽略。

flex
flex 是 flex-grow、flex-shrink、flex-basis的简写。flex 只有一个值时,相当于 flex-grow,有两个值时,相当于 flex-shrink,以此类推。
作用于交叉轴
以下属性可以改变弹性盒子的子元素在交叉轴上的排列位置。
align-self
弹性盒子的子元素高度不一致时,默认所有子元素都排在弹性盒子的最顶端,即交叉轴的开始位置。
align-self 属性只作用于子元素,它可以改变子元素在弹性盒子交叉轴的上、中、下的排列位置。可以接受 stretch、center、start、end 四个值。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
.demo {
height: 50px;
display: flex;
}
/* align-self为center */
.item-1 {
align-self: center;
width: 50px;
height: 30px;
background-color: red;
}
.item-2 {
width: 100px;
background-color: rgb(4, 123, 221);
}
</style>
在不设置 align-self 为 center 时,默认 div.item-1 元素沿着弹性盒子交叉轴轴最顶端排列。

设置 align-self 为 center 之后,div.item-1 元素沿着弹性盒子交叉轴中心位置排列。

align-items
align-items 的作用于 align-self 相同,区别是,align-items 只作用于弹性盒子,而不作用于子元素。
<div class="demo">
<div class="item-1 item"></div>
<div class="item-2 item"></div>
</div>
<style>
/* align-items设置在弹性盒子上 */
.demo {
height: 50px;
display: flex;
align-items: center;
}
.item-1 {
width: 50px;
height: 30px;
background-color: red;
}
.item-2 {
width: 100px;
height: 40px;
background-color: rgb(4, 123, 221);
}
</style>

若子元素没有高度(或高度为 0),设置 align-items(或 align-self 设置在子元素上)在弹性盒子上,子元素将会消失。
align-content
当弹性盒子的高度还有剩余空间,且容器可以换行。默认所有的子元素都以交叉轴排列,下一排有一些空隙。

align-centent 可以改变弹性盒子内子元素如何分配交叉轴剩余的空间。可以接受 stretch、center、flex-end、flex-start、space-between、space-around 等。
如,将 align-content 设置为 flex-start,所有的子元素都紧凑在纵轴的开始位置。

作用于主轴
除了上边的几个让弹性盒子的子元素在交叉轴对齐方式的属性以外,还可以让子元素在主轴的对其方式的属性。
justify-content
justify-content 用来使子元素在主轴方向上对齐,初始值为 flex-start,即所有的子元素从弹性盒子的起始位置开始排列。

通过改变 justify-content 的属性来改变对其方式,接受 stretch、flex-start、flex-end、center、space-around、space-between 六种值。
center 使弹性盒子的子元素集中向主轴的中心排列。

space-between 使弹性盒子的两端子元素在主轴方向上向两端散开,其余子元素平均分配剩余空间。

space-around 使弹性盒的子元素平均地分布在主轴上,两端保留子元素与子元素之间间距大小的一半。

本文摘自 :https://www.cnblogs.com/

