上一篇的文章里,有提到像数据库里面插入一条数据,今天主要是把《小程序云开发:向云数据库插入一条数据》单独拉出来写个小的demo,方便记忆和理解。
参考文档:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/add.html
1:方法在小程序的api里面说的很清楚,通过在集合对象上调用 add 方法往集合中插入一条记录,方法如下:
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: 'learn cloud database',
due: new Date('2018-09-01'),
tags: [
'cloud',
'database'
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
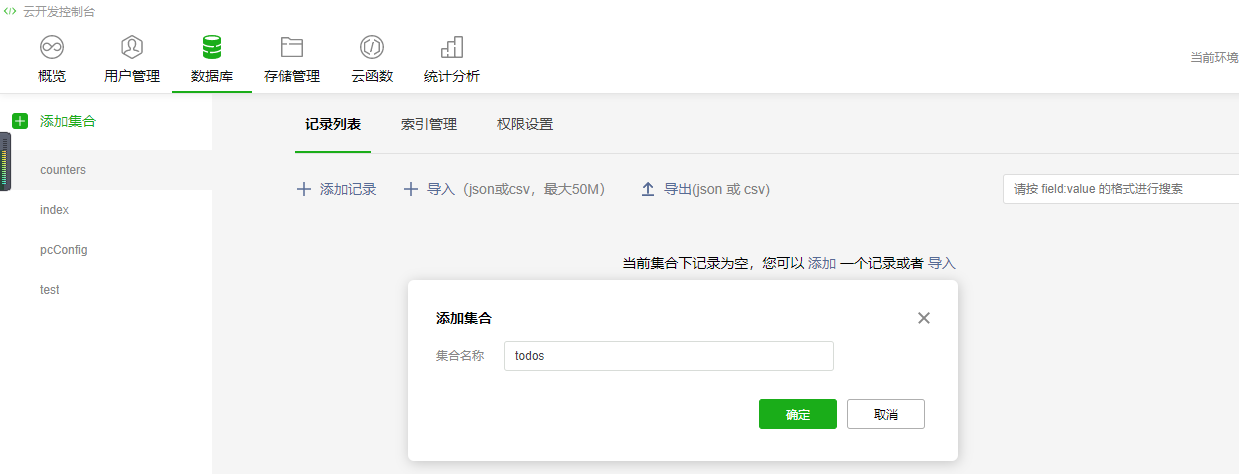
2:打开云开发控制台,添加一个todos集合,插入的数据会在这个集合里面显示。

3:例子,在昨天的项目中接着main文件写
main.wxml
<view> <button bindtap='insertData'>插入数据</button> </view>
main.js
const app = getApp()
Page({
data: {
},
onLoad: function (options) {
},
// 单击“插入数据”按钮调用该函数
insertData: function () {
const db = wx.cloud.database({});
const cont = db.collection('todos');
cont.add({
data: {
description: "向云数据库插入一条数据",
due: new Date('2018-12-25'),
tags: [
"cloud",
"database"
],
},
success: function (res) {
console.log(res._id)
wx.showModal({
title: '成功',
content: '成功插入记录',
showCancel: false
})
}
});
},
})
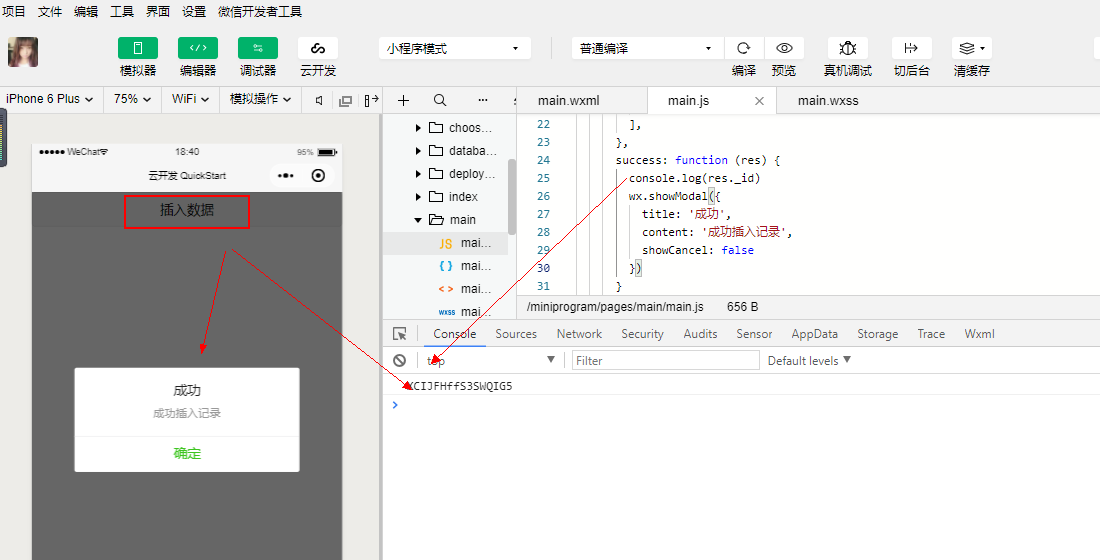
4:打开界面,点击插入数据按钮,插入成功会出现提示弹框提示成功,插入的id也会在界面打印出来。

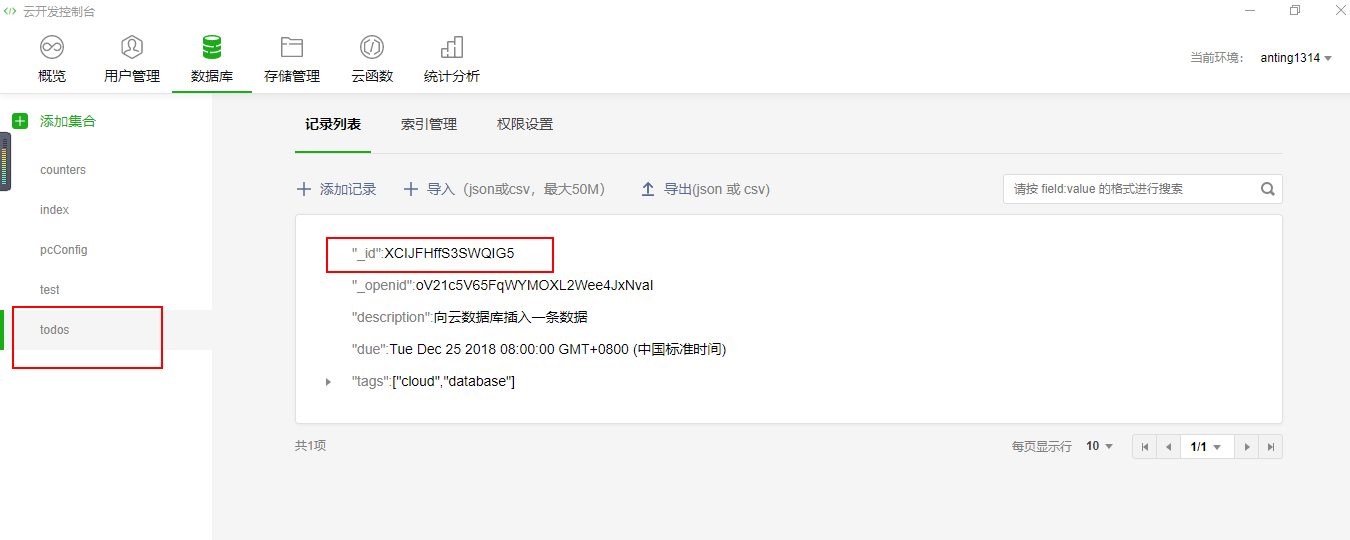
5:打开云开发控制台,我们可以看见自己刚刚插入的数据

6:那该如何从云数据库读取刚刚插入的这条数据,打印在前端界面?且看明天的博客。
原文作者:祈澈姑娘
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见
本文摘自 :https://blog.51cto.com/u

