
小程序端UI库iview weapp的modal模态窗自定义样式修改

因为项目需要在模态窗中显示内容,小程序端的iview没有类似popup这种的弹出框,所以就选择了modal对话框来承载弹出内容。一番引入使用后发现,当模态框中的内容多了之后会导致内容区出现滚动,因为模态框的高度是固定的所以就需要上下滚动查看了,一是不方便操作然后又感觉比较丑。就想通过控制对话框内容区的宽高样式来适应弹出内容。
具体的修改方法如下:
组件修改
组件代码:
1.modal的index.js
添加宽高属性
-
Component({
-
externalClasses: ['i-class', 'i-class-mask'],
-
-
properties: {
-
...
-
height: {
-
type: String,
-
value: ''
-
},
-
width: {
-
type: String,
-
value: ''
-
}
-
},
2.modal的index.wxml修改:
-
i-modal-body、i-modal-main的标签增加style属性设置
-
...
-
<view class="i-modal-main" style="width:{{width}}px;">
-
...
-
<view class="i-modal-body" style="height:{{height}}px;max-height:{{height}}px"><slot></slot></view>
-
...
页面修改
1.data添加宽高属性
-
export default {
-
data() {
-
return {
-
...,
-
height: 150,
-
width: 310,
-
}
-
},
-
...
-
}
2.页面内引用的modal组件标签上传入属性
-
<i-modal
-
title="新增银行卡"
-
i-class="iot-modal"
-
:visible="visible"
-
:actions="actions"
-
@iclick="handleAddCard"
-
:height="height"
-
:width="width"
-
>
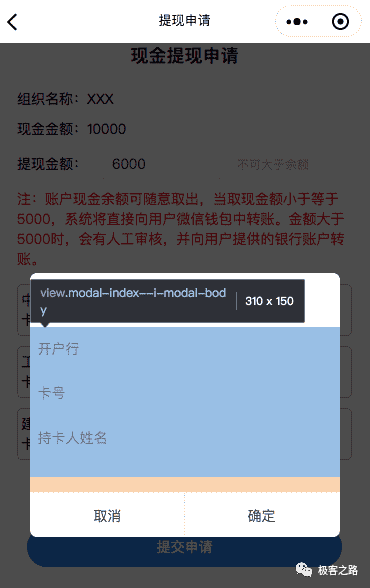
小程序页面示例效果

以上只是简单的改造,如果您有更好的方法,欢迎留言

本文摘自 :https://blog.51cto.com/x

