一个小程序最多5个服务类目,一个月可以修改3次类目
小程序侵权投诉的发起与应对
软件著作权作品登记证书
实现小程序支付功能
如何借助官方支付api简单、高效率地实现小程序支付功能
借助小程序云开发实现
只需要一个简单的云函数
实现微信小程序支付功能
exports.main = async(event, context) => {
const wxContent = cloud.getWXContext()
let {
orderid,
money
} = event;
// 初始化支付
const api = tenpay.init(config);
let result = await api.getPayParams({
out_trade_no: orderid,
body: '商品简单描述',
total_fee: money, // 订单金额
openid: wxContext.OPENID // 付款用户的openid
});
return result;
}
小程序界面设计、交互、功能与他人的手机应用软件或在先发布的小程序构成实质性相似,构成小程序抄袭
微信小程序代码抄袭,侵犯他人软件著作权
<image mode="widthFix" src="../../img/next-course.png"></image>
image {
width: 100%;
}
<view class="card">
<image src="" mode="widthFix"></image>
</view>
.card image {
}
.card {
margin: 10rpx;
}
.bg {
width: 100%;
}
什么是UniApp
Union Application
前端框架
基于Vue.js
开发规范同小程序
<style>
@import url("index.css");
</style>
widthFix
宽度不变,高度自动变化,保存原图宽高比不变
一个云开发小程序
// app.js
App({
onLaunch: function() {
wx.cloud.init({
env: "prod-ayrkn"
})
}
})
创建云函数pay
引入三方依赖tenpay
在命令行里执行 npm i tenpay

image.png

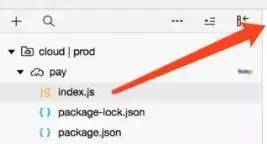
image.png

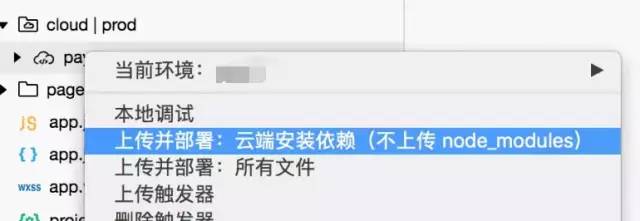
image.png
//云开发实现支付
const cloud = require('wx-server-sdk')
cloud.init()
//1,引入支付的三方依赖
const tenpay = require('tenpay');
//2,配置支付信息
const config = {
appid: '你的小程序appid',
mchid: '你的微信商户号',
partnerKey: '微信支付安全密钥',
notify_url: '支付回调网址,这里可以先随意填一个网址',
spbill_create_ip: '127.0.0.1' //这里填这个就可以
};
exports.main = async(event, context) => {
const wxContext = cloud.getWXContext()
let {
orderid,
money
} = event;
//3,初始化支付
const api = tenpay.init(config);
let result = await api.getPayParams({
out_trade_no: orderid,
body: '商品简单描述',
total_fee: money, //订单金额(分),
openid: wxContext.OPENID //付款用户的openid
});
return result;
}

image.png
提交页面,调用pay云函数
<form bindsubmit="formSubmit" bindreset="formReset">
<input name="orderid" placeholder="随便写一个订单号"/>
<input name="money" placeholder="随便写一个订购单总价"/>
<button form-type="submit" type="primary">提交订单</button>
</form>
订单号要大于6位
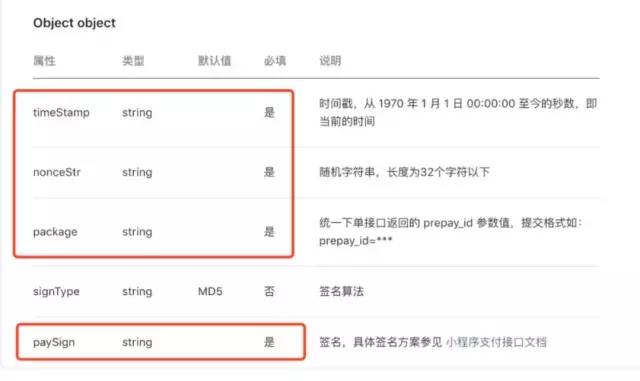
wx.requestPayment(Object object)
发起微信支付

image.png
调用wx.requestPayment实现支付
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success(res){},
fail(res){}
})
pay.js
// pages/pay/pay.js
Page({
//提交订单
formSubmit: function(e) {
let that = this;
let formData = e.detail.value
console.log('form发生了submit事件,携带数据为:', formData)
wx.cloud.callFunction({
name: "pay",
data: {
orderid: "" + formData.orderid,
money: formData.money
},
success(res) {
console.log("提交成功", res.result)
that.pay(res.result)
},
fail(res) {
console.log("提交失败", res)
}
})
},
//实现小程序支付
pay(payData) {
//官方标准的支付方法
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package, //统一下单接口返回的 prepay_id 格式如:prepay_id=***
signType: 'MD5',
paySign: payData.paySign, //签名
success(res) {
console.log("支付成功", res)
},
fail(res) {
console.log("支付失败", res)
},
complete(res) {
console.log("支付完成", res)
}
})
}
})

image.png

image.png

image.png
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。

本文摘自 :https://blog.51cto.com/u

