1、引用类型,都具有对象特性,即可自由扩展属性。
2、引用类型,都有一个隐式原型 __proto__ 属性,属性值是一个普通的对象。
3、引用类型,隐式原型 __proto__ 的属性值指向它的构造函数的显式原型 prototype 属性值。
4、当你试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么它会去它的隐式原型 __proto__(也就是它的构造函数的显式原型 prototype)中寻找。
在自定义构造函数时原型对象只会获得constructor属性,其他的都是从Object继承而来,调用构造函数创建实例就是将实例的[[Prototype]]指针被赋值为构造函数的原型对象。[[Prototype]]在脚本中没有访问它的标准方式,但是浏览器提供了__proto__.
constructor属性是原型的它会指回与之关联的构造函数
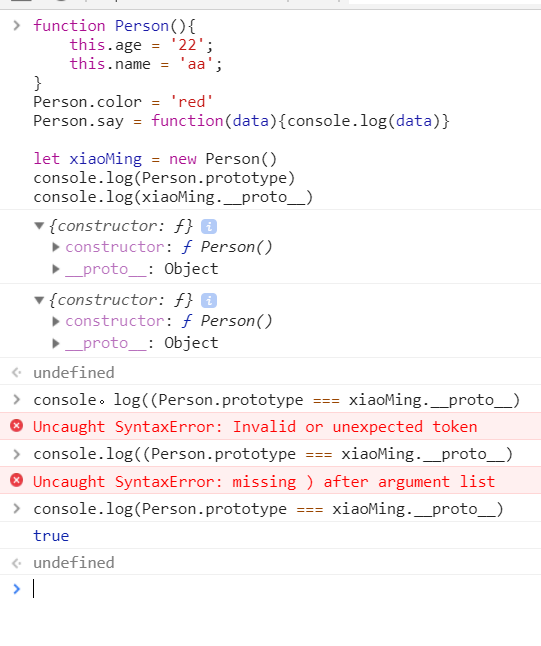
个人理解:一般形式的对象数组,引用类型,有的是__proto__指向它的原型,而构造函数它的是prototype属性指向原型,这两个都是指向原型的。
实列和构造函数是一级的(它两更像是兄弟关系),它们指向同一个原型(构造函数通过prototype访问,实例通过__proto__访问)报错的两行是打错了但是不影响

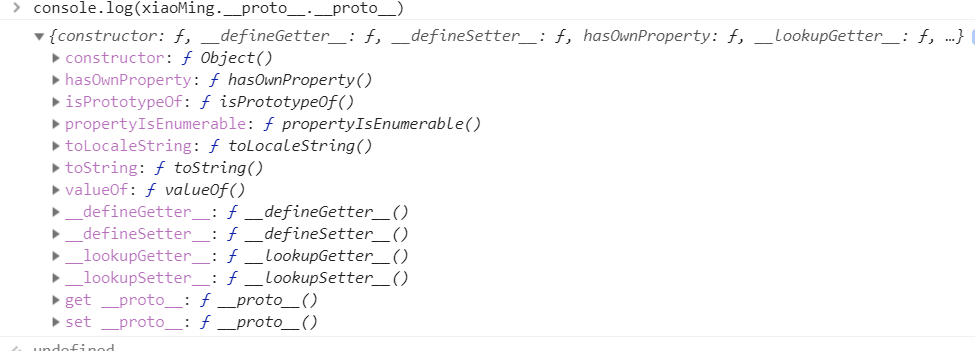
然后在看对象实例原型的原型

这是对象实例xiaoMing的原型的原型,也是Object的原型内置的,所有的实例对象构造函数即对象类型都是Object的实例
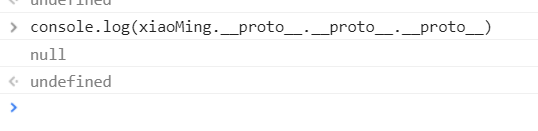
Object原型的的原型是null

Object实际只是一个概念,JavaScript这个语言基于对象,是说所有内建类型都被抽象出了一组公用的方法和属性(也可以叫行为和状态),我们就想像只拥有这些特性的一个东西就是Object
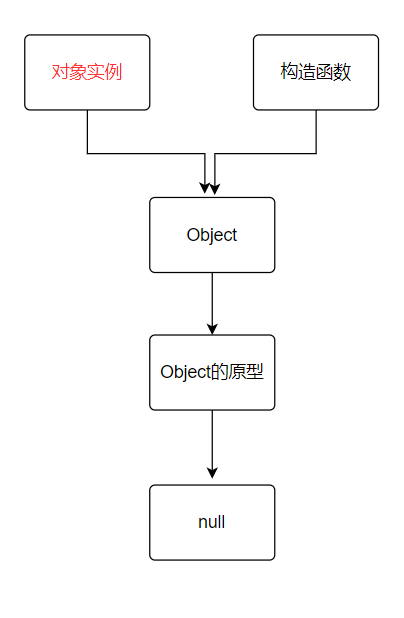
简单的关系如下图

本文摘自 :https://www.cnblogs.com/

