制作生日快乐祝福网页(HTML+CSS+JS)
戳下方链接↓查看线上演示地址程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 生日快乐网站模板
HTML生日快乐祝福网页模板,该模板有多种动态效果图,全局采用蓝色装饰,适用于给女朋友的生日祝福,只需简单修改,即可用网页生成打开。
0.生日演示地址 账号是 cyl 密码是 1007
1.生日快乐????(多页面html模板)★在线演示地址 账号是 123 密码是 123
3.(生日快乐)蛋糕烟花+蓝色梦幻海洋3D相册????★在线演示地址
H5 手机端
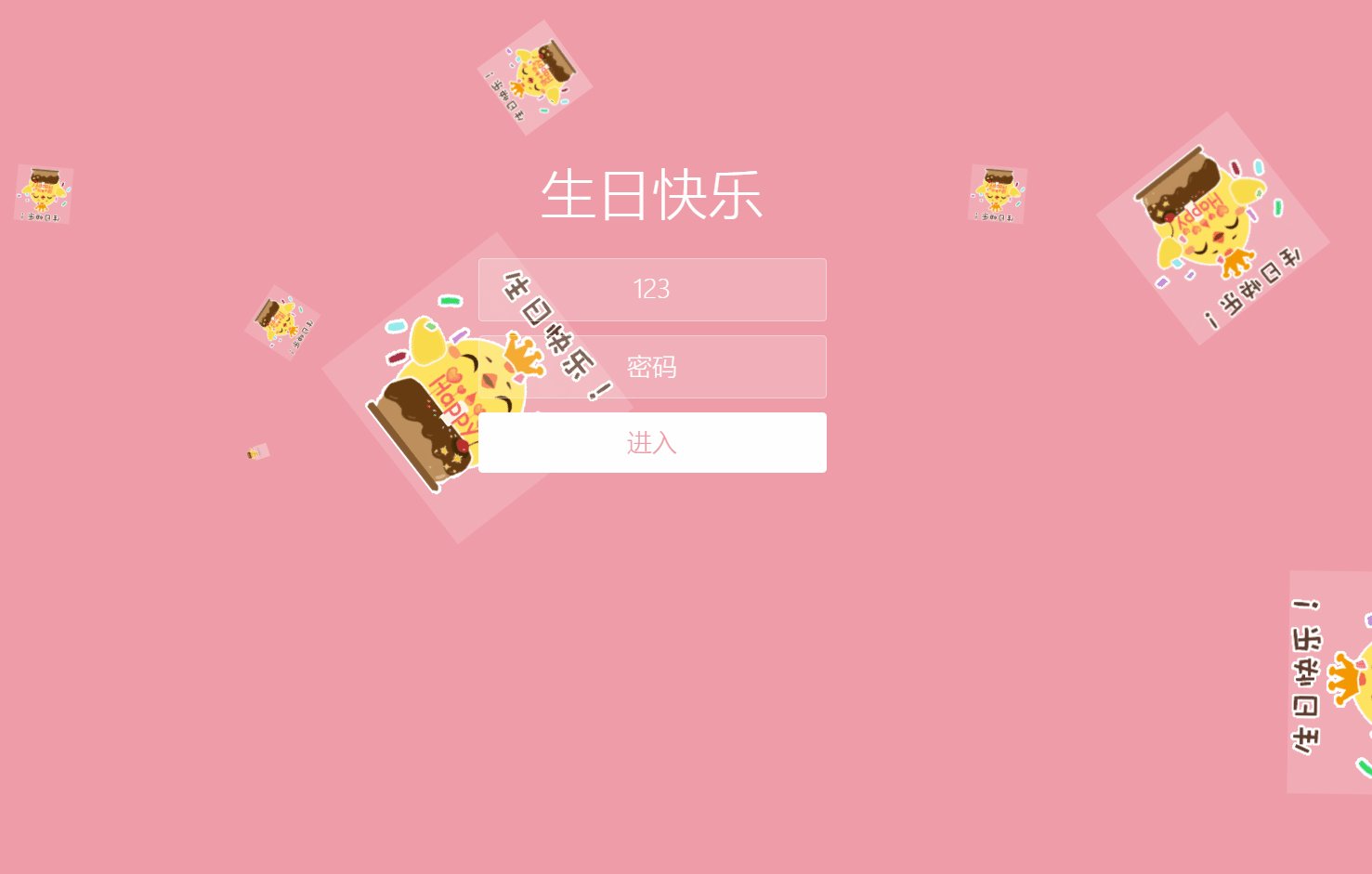
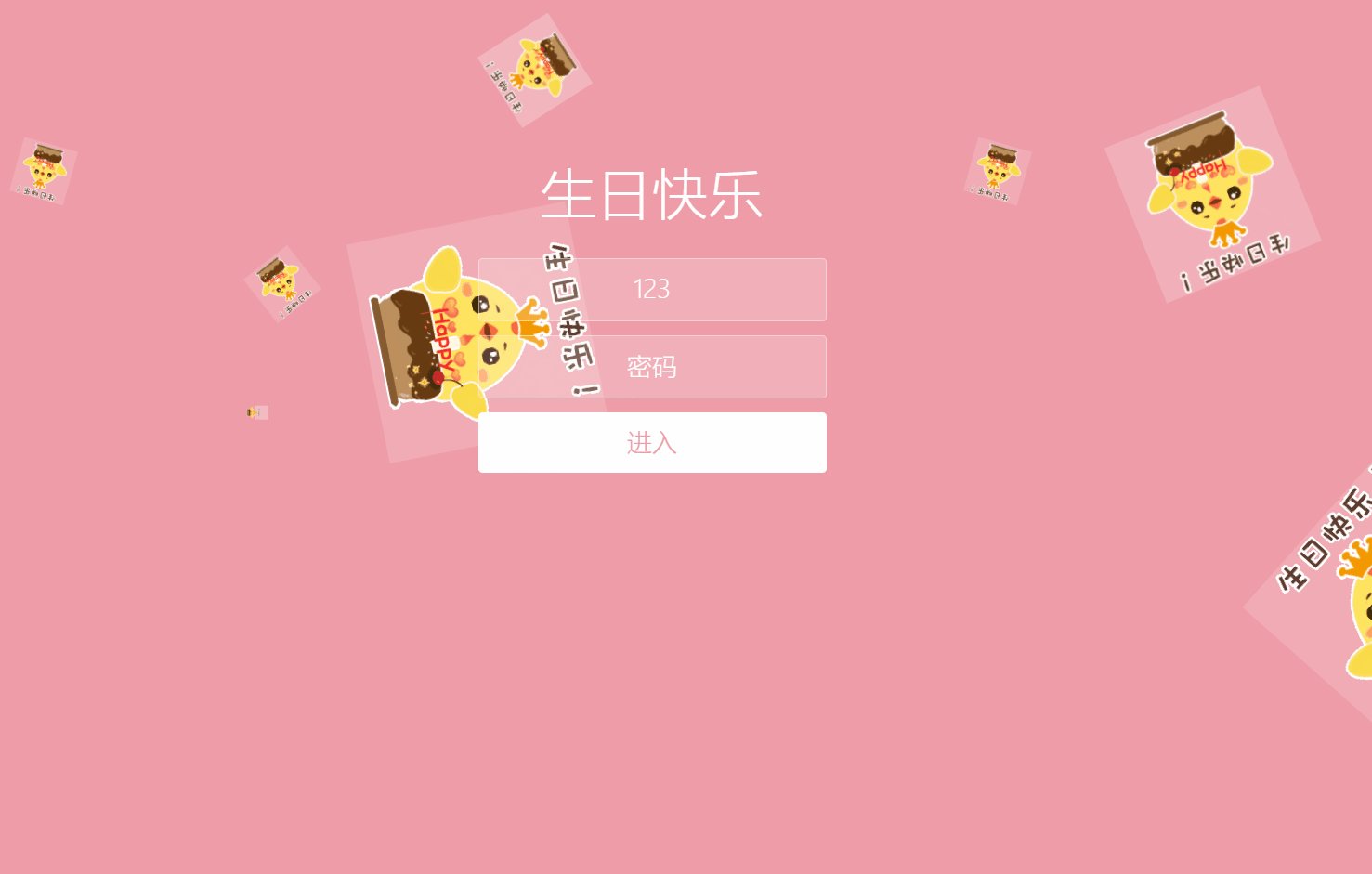
一,登录页面 (可自定义文字+图片+音乐)

二,生日蛋糕页面(可自定义文字+音乐)

三.浪漫表白页面 (可自定义图片+文字+音乐)


PC 电脑端
登录页

生日蛋糕页面

浪漫表白页面

修改密码
在当前目录下,有js/index.js文件:
//修改此处的123,123即可修改登录的用户名和密码
if(userName=="123" && pwd=="123"){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
setTimeout(function(){location.href="BirthdayCake.html";},2000);
}
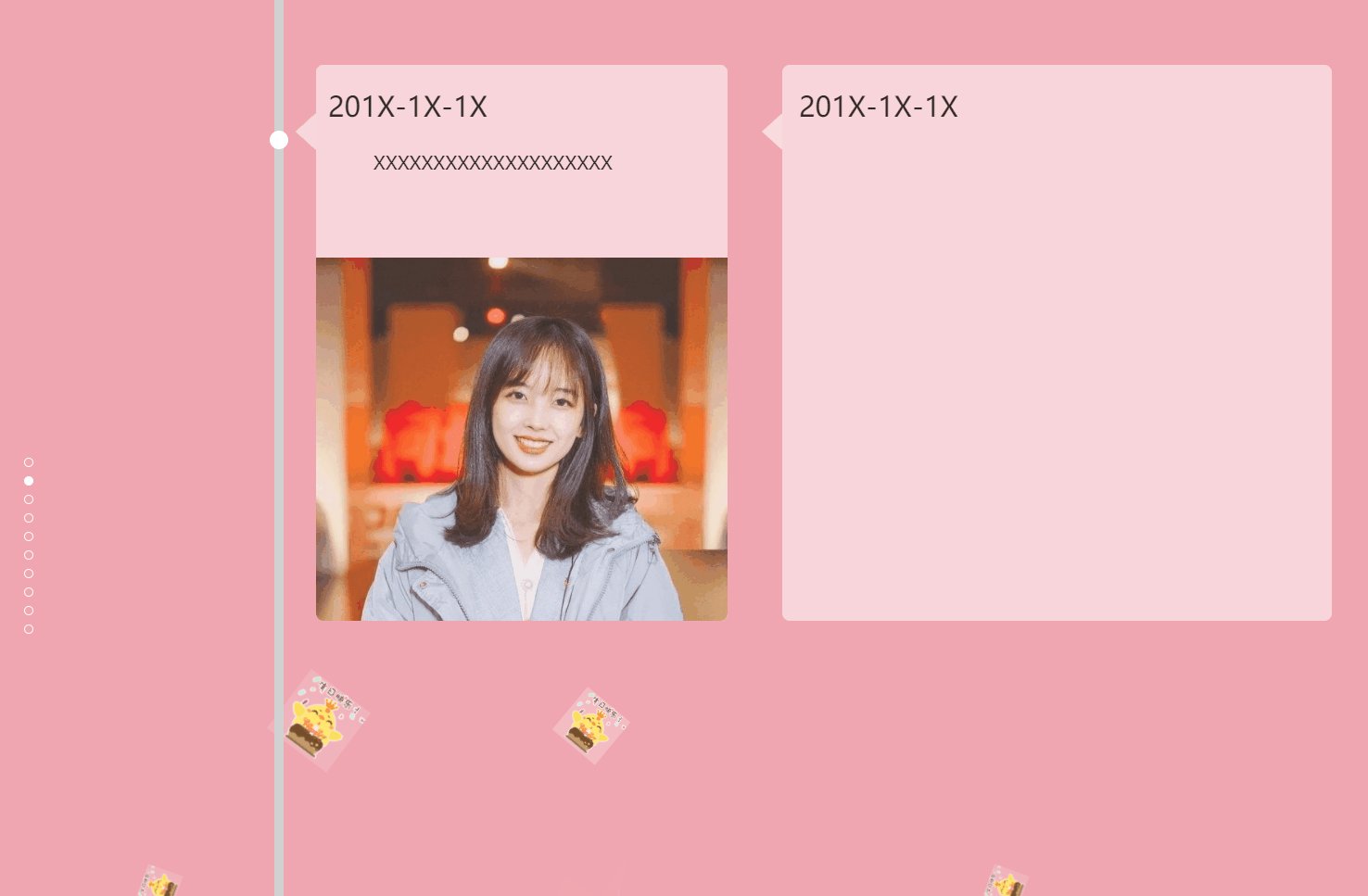
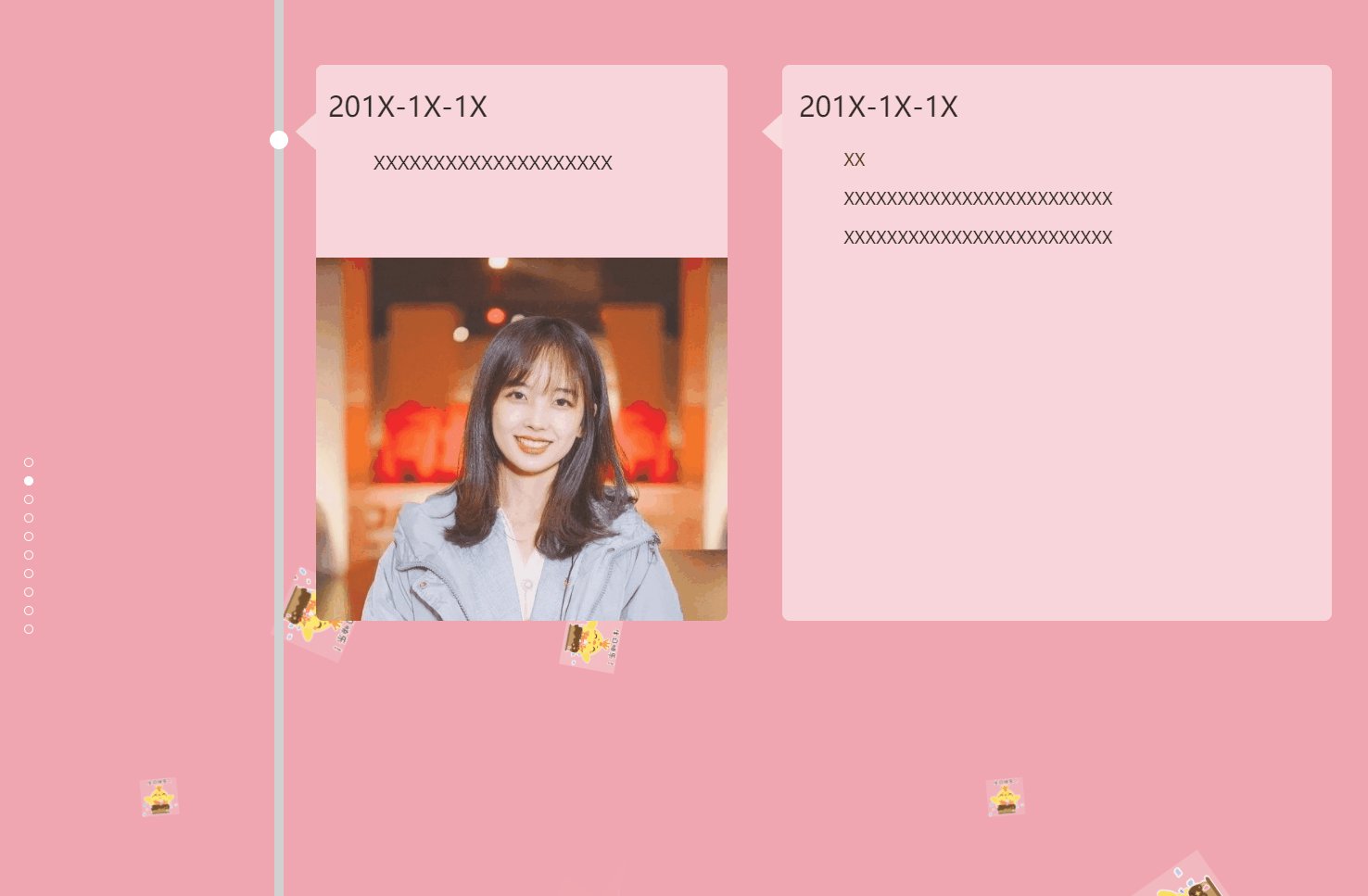
替换memories页面文字和图片
以第三屏为例:
<!--第三屏-->
<div class="section">
<!-- 下面两个div分别实现的左边那条轴和那个小球 -->
<div class="timeline"></div>
<div class="timepoint21"></div>
<div class="ly-box21">
<div class="ly-txt21">
<!-- 这里更改日期 -->
201X-1X-2X
</div>
<div class="ly-txt22">
<!-- 这里更改内容,段落、换行用<p></p>包裹起来 -->
<p> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p>
<p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p>
</div>
<div class="ly-imgbox21">
<!-- 这里更改图片,图片请先改好对应的名字并且放到img文件夹下面
如果你不懂css,那么最好就裁剪图片至合适大小为止
如果你会css,那么可以根据class名字去修改对应css的宽度设置-->
<img class="ly-img21" src="img/2014.11.26-1.png">
</div>
</div>
<div class="ly-triangle21"></div>
<div class="ly-box22">
<div class="ly-txt23">
<!-- 与上面类似,不再多说 -->
201X-1X-1X
</div>
<div class="ly-txt24">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
<div class="ly-imgbox22">
<img class="ly-img22" src="img/2014.12.19-1.png">
</div>
</div>
<div class="ly-triangle22"></div>
<div class="ly-box23">
<div class="ly-txt25">
201X-1X-2X
</div>
<div class="ly-txt26">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
<div class="ly-imgbox23">
<img class="ly-img23" src="img/2014.12.20-1.jpg">
</div>
</div>
<div class="ly-triangle23"></div>
</div>
❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

本文摘自 :https://blog.51cto.com/r

