由于分辨率的差异,高清手机屏上的 1px实际上是由 2×2 个像素点来渲染,有的屏幕如iPhone6s plus甚至用到了 3×3 个像素点
所以 border: 1px 在移动端会渲染为 2px 的边框甚至3px的边框
虽然用户在实际使用的时候,很难发现这 1px 的差异,但是设计师往往会在这 1px 上较劲,这就产生了经典的 “一像素问题”
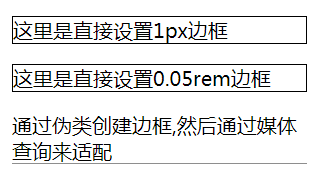
这里先对比一下不同方法做出来的边框效果如何 :

很明显可以看到最后一个边框比前面的两个边框都细,但是这种办法的边框并不是真正的 border,而是高度或者宽度为 1px 的块状模型,重点是这种办法不能做出圆角,一般都用来画分割线或者单个边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>一像素问题</title>
<style>
* {
margin: 0;
}
html {
font-size: 20px;
}
.wrap {
padding: 1rem;
}
.wrap div {
margin: 1rem;
}
.wrapper1 {
border: 1px solid #000000;
}
.wrapper2 {
border: 0.05rem solid #000000;
}
.wrapper3{
position: relative;
border-top: none !important;
}
.wrapper3::after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: #000;
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
}
/* 2倍屏 */
@media only screen and (-webkit-min-device-pixel-ratio: 2.0) {
.wrapper3::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
/* 3倍屏 */
@media only screen and (-webkit-min-device-pixel-ratio: 3.0) {
.wrapper3::after {
-webkit-transform: scaleY(0.33);
transform: scaleY(0.33);
}
}
</style>
</head>
<body>
<div class="wrap">
<div class="wrapper1">
这里是直接设置1px边框
</div>
<div class="wrapper2">
这里是直接设置0.05rem边框
</div>
<div class="wrapper3">
通过伪类创建边框,然后通过媒体查询来适配
</div>
</div>
</body>
</html>
还有一种方法就是通过 js 获取到设备像素比,然后动态添加 <meta> 标签( 网页的内容都渲染在 viewport 上,所以设备像素比的差异,直接影响的也是 viewport 的大小 ):
(function() {
var scale = 1.0;
if (window.devicePixelRatio === 2) {
scale *= 0.5;
}
if (window.devicePixelRatio === 3) {
scale *= 0.333333;
}
var text = '<meta name="viewport" content="initial-scale=' + scale + ', maximum-scale=' + scale +', minimum-scale=' + scale + ', width=device-width, user-scalable=no" />';
document.write(text);
})();
这种方法多用于媒体查询,也就是在设置页面的时候分2倍图或者3倍图来做(这样的话所有内容都要根据像素比来设置切图)
最后看到一个没试过的方法,就是设置border-width:thin;
前端菜鸟一枚,习惯记录平时遇到的一些问题和学习笔记,觉得有用的可以点个支持!
本文摘自 :https://blog.51cto.com/u

