
1、关于小程序,
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2、小程序优缺点
2.1、小程序优点
(一)新时代推广渠道
作为一个新产品,小程序在轻量级是当之无愧的,首先它为我们提供了手机流量用户的一个最大的渠道,用户源大。
(二)功能多样化
现在的小程序发展,已经能从我们许多网站和商城上借鉴对应的功能,如企业小程序,作官网来展现,另外的比如小程序商城,可实现我们网站上的买卖,促销规则亦或者积分会员体系,这些功能我们的小程序都可以满足,而且小程序比起APP来说更加便捷,减去了客户去下载手机APP的过程,实现了快速转化客户。
(三)短时间部署
标准的小程序相比其他的电商平台软件或者企业官网,它的部署时长是比一般的电商平台要短得多的,我们以商城小程序作为例子,它主要的功能在于以下五点:
(1)产品展示:包括商品的主页、轮播图、详情页、价格体系展现等;
(2)客户资料授权:客户登录授权、订单流程通知、产品评价等;
(3)支付调通:使用微信支付;
(4)消息模板的支持
(5)网页的直接嵌入
那么其他的一些功能,如优惠券体系、满减满赠、积分会员体系这一类营销规则,则会加长对应的开发时长,但总体的时间跨度还是比PC端的电商平台要快一些;
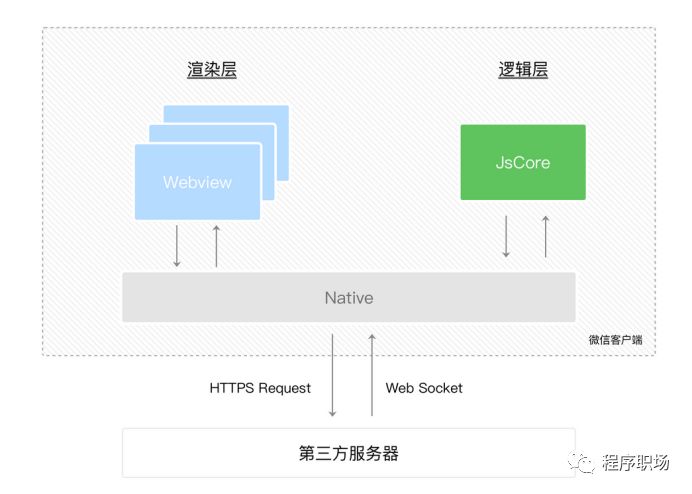
(四)双线程管控
(1)小程序的双线程

逻辑层:创建一个单独的线程去执行 JavaScript,在这个环境下执行的都是有关小程序业务逻辑的代码
渲染层:界面渲染相关的任务全都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程
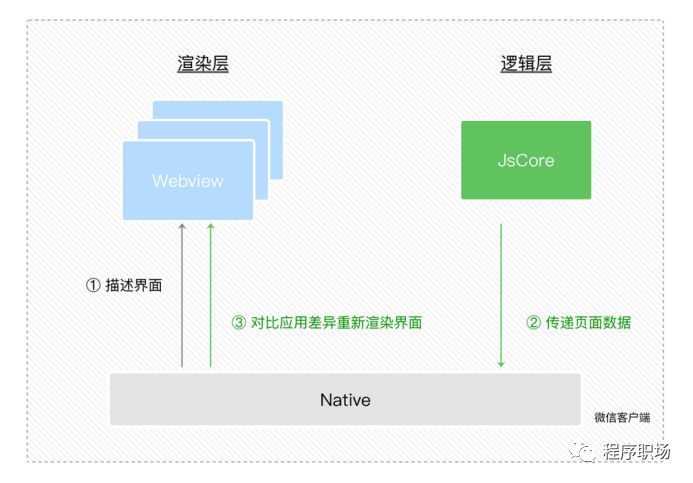
双线程通信

在渲染层把 WXML 转化成对应的 JS 对象。
在逻辑层发生数据变更的时候,通过宿主环境提供的 setData 方法把数据从逻辑层传递到 Native,再转发到渲染层。
经过对比前后差异,把差异应用在原来的 DOM 树上,更新界面。
我们通过把 WXML 转化为数据,通过 Native 进行转发,来实现逻辑层和渲染层的交互和通信。而这样完整的一套框架,基本上都是通过小程序的基础库来完成的。
(3)小程序的基础库
小程序的基础库是 JavaScript 编写的,它可以被注入到渲染层和逻辑层运行。主要用于:
在渲染层,提供各类组件来组建界面的元素
在逻辑层,提供各类 API 来处理各种逻辑
处理数据绑定、组件系统、事件系统、通信系统等一系列框架逻辑
由于小程序的渲染层和逻辑层是两个线程管理,两个线程各自注入了基础库。小程序的基础库不会被打包在某个小程序的代码包里边,它会被提前内置在微信客户端。这样可以:
降低业务小程序的代码包大小
可以单独修复基础库中的 Bug,无需修改到业务小程序的代码包
(五)小程序的安全机制
(1)沙箱环境
通过提供一个纯 JavaScript 的解释执行环境,这个环境没有浏览器相关接口,当然也不用担心操作 DOM、跳转等问题了。在 iOS 下是用内置的 JavaScriptCore 框架,在安卓下是 JsCore 环境(旧版是腾讯 x5 内核提供,新版是 v8 提供)。
把开发者的 JS 逻辑代码放到单独的线程去运行,因为不在 Webview 线程里,所以这个环境没有 Webview 任何接口,自然的开发者就没法直接操作 DOM,也就没法动态去更改界面或者抓取页面数据。
(2)不支持动态载入脚本
小程序不支持动态载入脚本,XSS 漏洞自然也无缝可钻。
(3)小程序的审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。经过审核的小程序才能对外发布,同时在出现问题时,小程序会被下架停用。
另外,每个微信小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名与进行网络通信,包括普通 HTTPS 请求、上传文件、下载文件和 WebSocket 通信,参考api文档。这些通讯域名,也都必须要求通过备案。
同时,小程序必须使用 HTTPS 发起网络请求。请求时系统会对服务器域名使用的 HTTPS 证书进行校验,如果校验失败,则请求不能成功发起。
这些种种的限制和管理模式,都进一步保障了用户的数据和隐私安全。
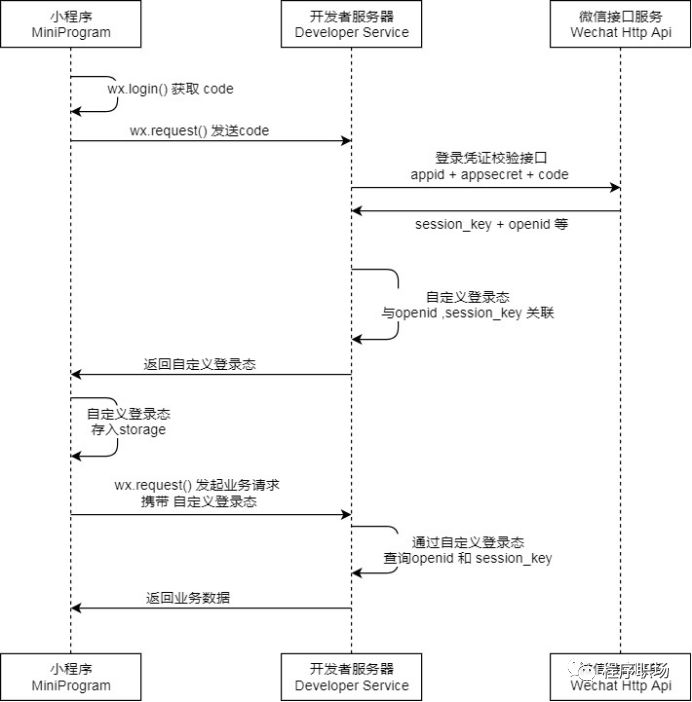
(4)小程序的安全登录

在小程序中调用wx.login(),能拿到一个code作为用户登录凭证(有效期五分钟)。在开发者服务器后台,开发者可使用code换取openid和session_key等信息(code只能使用一次)。保证了安全性。
2.1、小程序优点
(一)小程序在微信中没有入口
微信不会为小程序开放一个单独的入口,也就是说想通过微信五六亿的用户导流?你就别做梦了。那么怎么给自己的小程序导流呢?去线下贴二维码做推广,或者在网站上贴。要想给小程序导流,只有靠自己已经有的流量。如果你自己没有流量来源,那么怎么办呢?花钱购买推广服务啊。App的导流渠道好赖也有应用商店,而微信小程序呢?没有。
(二)小程序不能分享朋友圈
小程序不能分享到朋友圈,只能分享到群里,或者通过微信通讯录发送给好友。大家都知道朋友圈可以无限级的扩散,带来不可估量的流量,但是想通过发送好友和微信群推广?这个就不太现实了。
(三)小程序不能发PUSH
原生App是可以有PUSH功能的,就是可以给用户推送消息,比如系统通知栏消息,个人相关的通知消息。这些体验一是为了方便App开发者方便的通知用户,二是方便用户自身了解和自己相关的业务需求。比如用户购买了什么东西,会提醒用户什么的。这个是App一种比较好的体验。
但是在微信小程序中,这个功能是没有的
(四)小程序没有用户体系
无论是网站还是App都是有自己的用户体系的。网站和App都可以注册,登录,进入个人中心,进而成为网站或者App的用户。
但是这一切,在小程序中是没有的。张小龙说:在PC时代,你访问一个网站,并不代表你需要订阅。他和公众号在本质上有区别,他不是公众号,是全新的形态。如果我们做一个公众号,我们会有很多粉丝,我们会从粉丝数判断这个号的价值。但是小程序不会有。
没有用户体系,就无法形成和用户的链接,没有这种链接,就无法具有商业价值
3、开发工具的下载安装
小程序开发工具

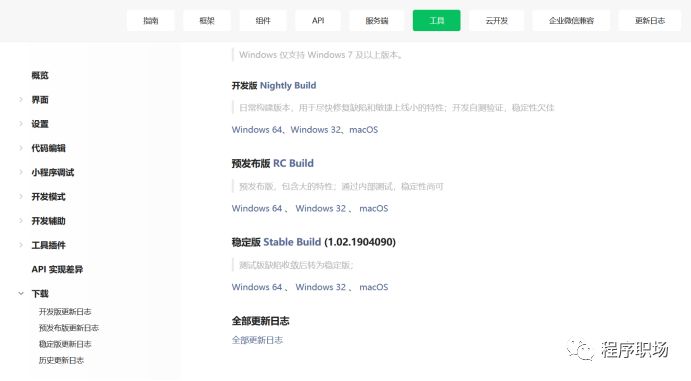
(一)下载开发工具
小程序下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择需要的环境条件下载对应的版本,目前有如下三种:
Windows 64 、 Windows 32 、 macOS

如下下载的是windows 64位:

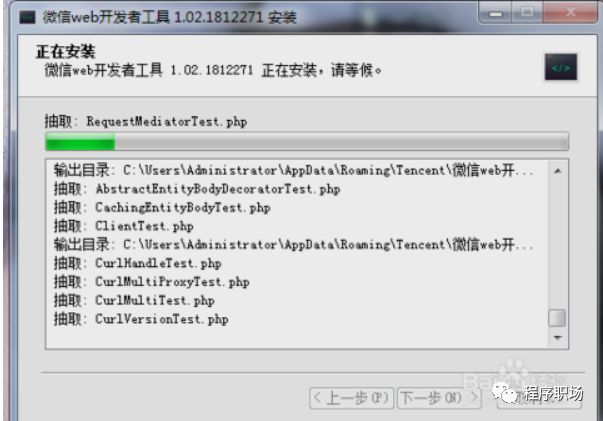
(二)安装开发工具
1.将下载的开发工具包,放在一个盘符的目录下面

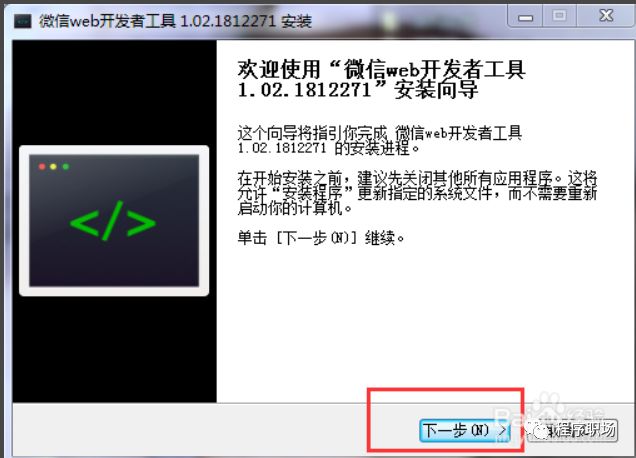
2.以管理员身份运行,点击下一步

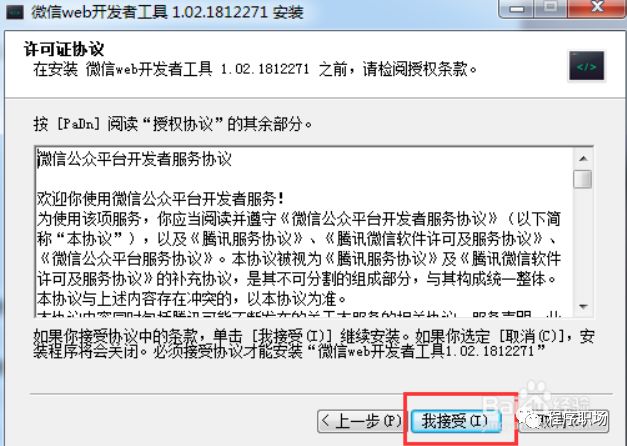
3.下一步,就会出现许可证协议,选择我接受。如图所示

4. 选定安装位置,浏览,选择桌面(例如选择d盘的wxapp目录),点击安装,进行安装

5.完成安装

4、导入项目
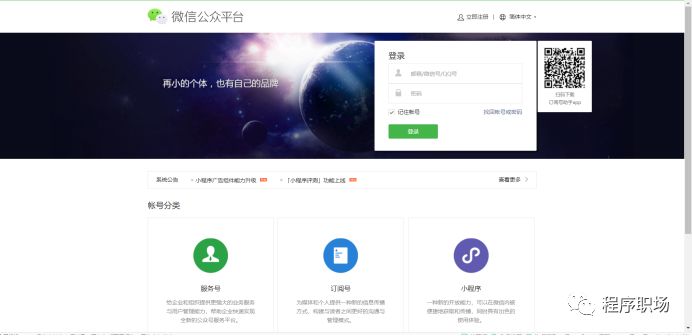
1. 注册小程序账号

2. 双击打开安装的小程序工具

第一次打开需要扫描二维码登录小程序,请用注册小程序账号时绑定的微信 扫描登录
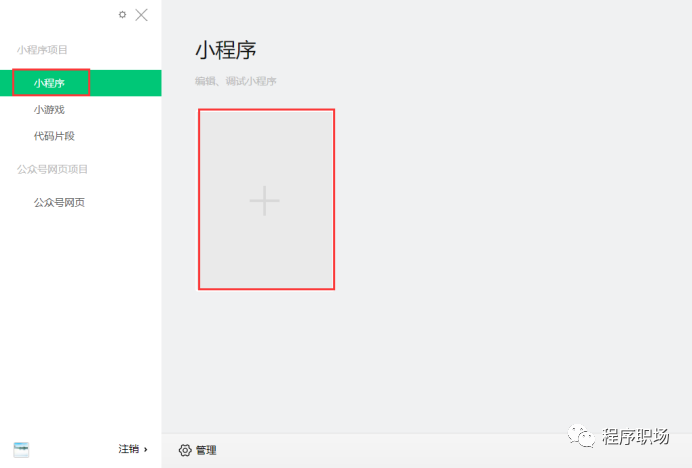
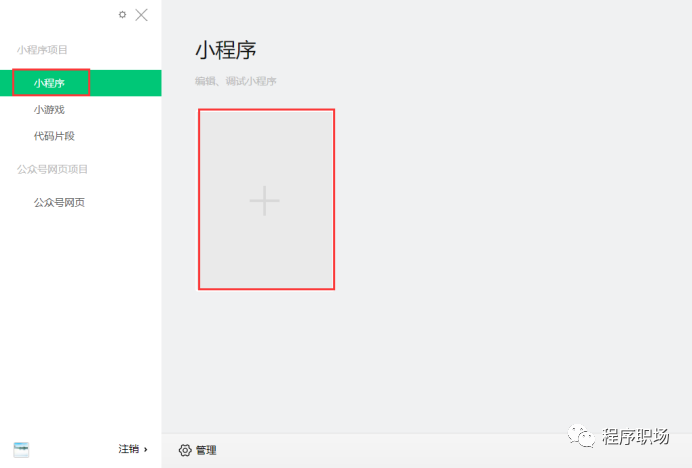
3. 登录成功后选择左边的小程序 ,点击右边的加号

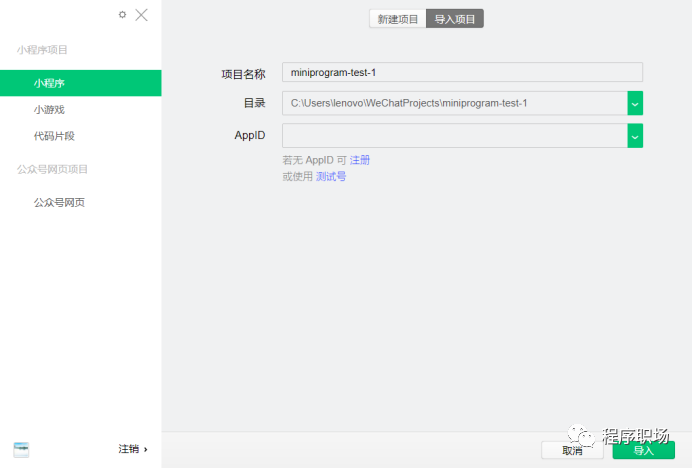
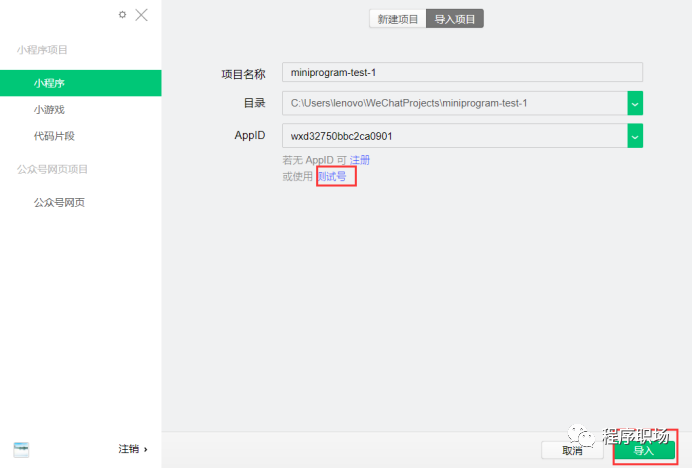
4.导入项目

选择目录右边的下拉箭头,选择自己小程序目录地址,选择根目录确定
选择小程序后,需要appid,如果无appid 可以点击测试号,获取一个测试时候使用的,最后点击导入

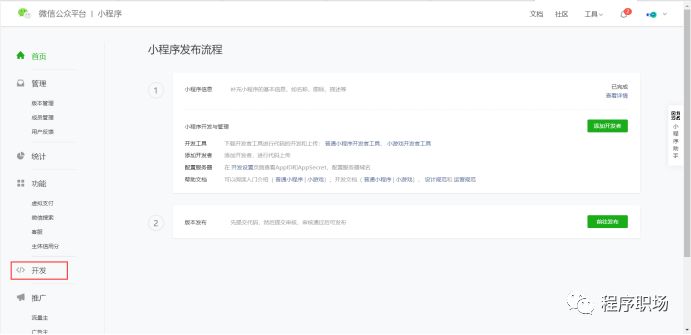
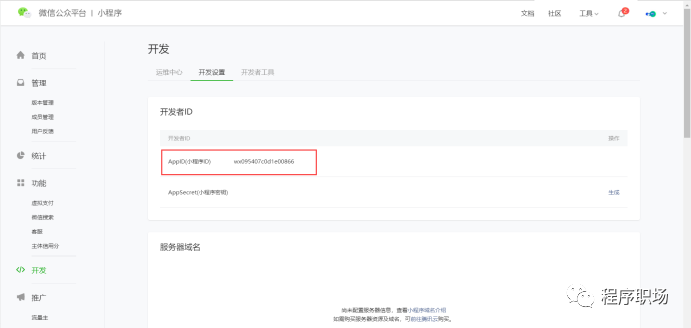
如果有小程序账号,可以获取appid,登录小程序账号到 小程序管理后台,进入开发获取


5、新建项目
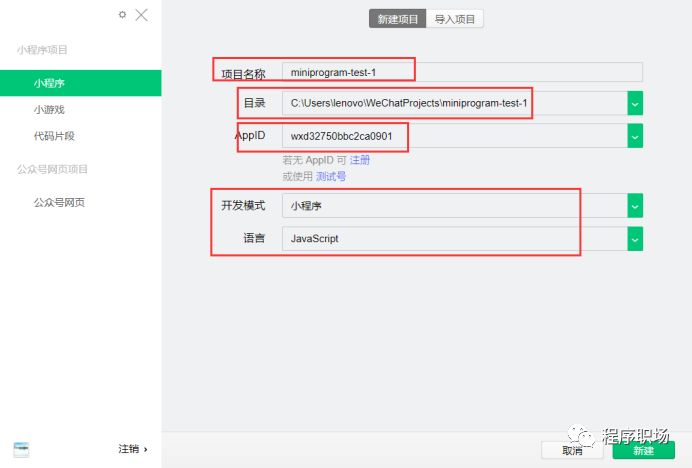
1.打开工具 登录成功后选择左边的小程序 ,点击右边的加号

2.选择新建项目,填写项目名称,项目存储目录,appid等信息后点击新建

![]()
- End -

长按二维码关注
期待您的加入
▽

资源整理:
包括不限于Java、Python、Linux、前端、人工智能、架构、大数据、电子书 ,移动端,小程序,项目等
本文摘自 :https://blog.51cto.com/u

