1 前言
传感器是一种感应检测装置, 目前已经广泛应用于智能手机上,包括 Android 、iOS 两个平台。
1.1 陀螺仪
陀螺仪可以用于检测设备的持握方式,原理是检测设备在X、Y、Z轴上所旋转的角速度
1.2 运动传感器加速度传感器加速计(Motion/Accelerometer Sensor)
加速计用于检测设备在X、Y、Z轴上的加速度 (哪个方向有力的作用),可以用于检测设备的摇晃,经典应用场景如摇一摇等
2 添加依赖
在Flutter中 使用到到插件 sensors_plus 来获出加速度传感器数据
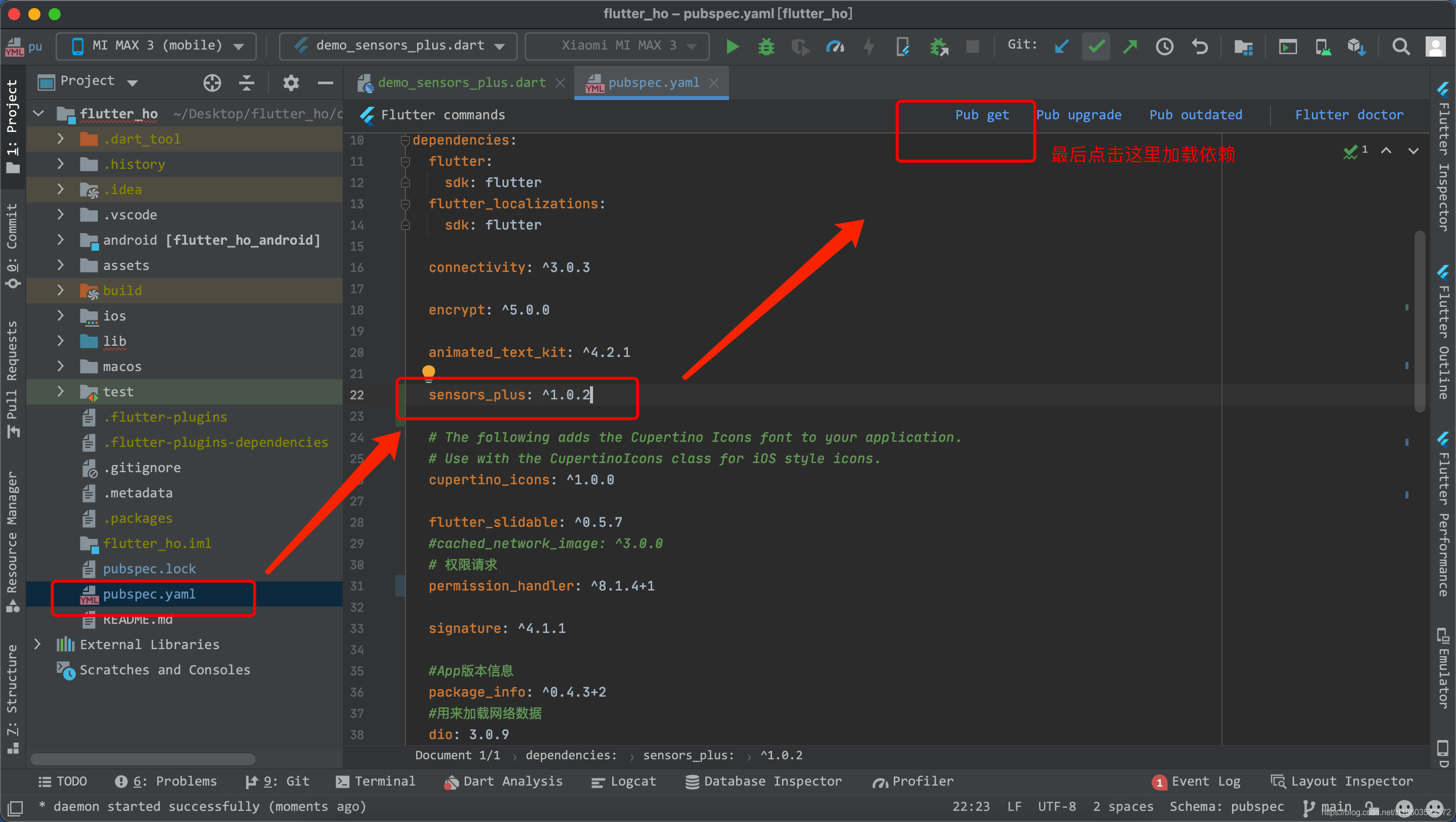
在Flutter项目中添加如下
sensors_plus: ^1.0.2

3 使用 sensors_plus
导包
import 'package:sensors_plus/sensors_plus.dart';
监听手机摇动并实现摇一摇显示弹框的效果
///代码清单
class DemoSensorsPlusPage extends StatefulWidget {
@override
_DemoSensorsPlusPageState createState() => _DemoSensorsPlusPageState();
}
class _DemoSensorsPlusPageState extends State<DemoSensorsPlusPage> {
bool _isShow = false;
@override
void initState() {
super.initState();
//加速度 受重力影响
accelerometerEvents.listen((AccelerometerEvent event) async {
//[AccelerometerEvent (x: 0.0992431640625, y: 0.11407470703125, z: 9.776962280273438)]
// print(event);
int value = 10;
if (event.x.abs() > value ||
event.y.abs() > value ||
event.z.abs() > value) {
if (!_isShow) {
_isShow = true;
dynamic result = await showDialog<bool>(
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: Text("摇一摇"),
content: Image.asset(
"assets/images/banner1.png",
width: 200,
),
);
},
context: context,
barrierDismissible: true);
_isShow = false;
}
}
});
//加速度 不受重力影响
userAccelerometerEvents.listen((UserAccelerometerEvent event) {});
//陀螺仪传感器
gyroscopeEvents.listen((GyroscopeEvent event) {
//[GyroscopeEvent (x: 0.00042724609375, y: 0.0005340576171875, z: -0.0003204345703125)]
// print(event);
});
}
@override
Widget build(BuildContext context) {
///使用 Scaffold 组件来构建应用的基本页面
/// 页面的架构
return Scaffold(
appBar: AppBar(title: Text("sensors_plus")),
body: Center(
child: Text("摇一摇"),
),
);
}
}
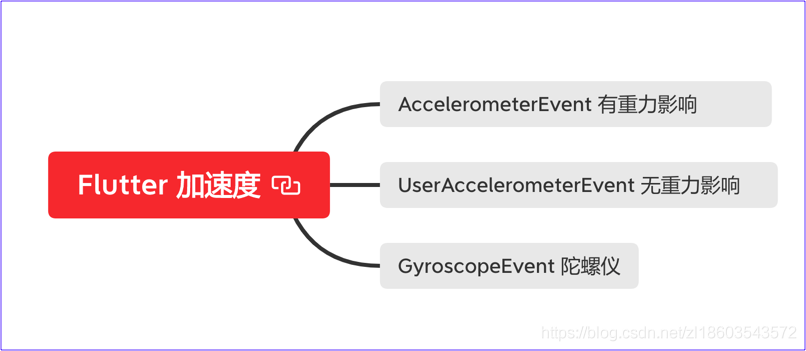
最后来一张总结的图
本文摘自 :https://blog.51cto.com/9

