一、应用的生命周期
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
object参数说明:
|
属性 |
类型 |
描述 |
触发时机 |
|
onLaunch |
Function |
生命周期函数--监听小程序初始化 |
当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
|
onShow |
Function |
生命周期函数--监听小程序显示 |
当小程序启动,或从后台进入前台显示,会触发 onShow |
|
onHide |
Function |
生命周期函数--监听小程序隐藏 |
当小程序从前台进入后台,会触发 onHide |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。

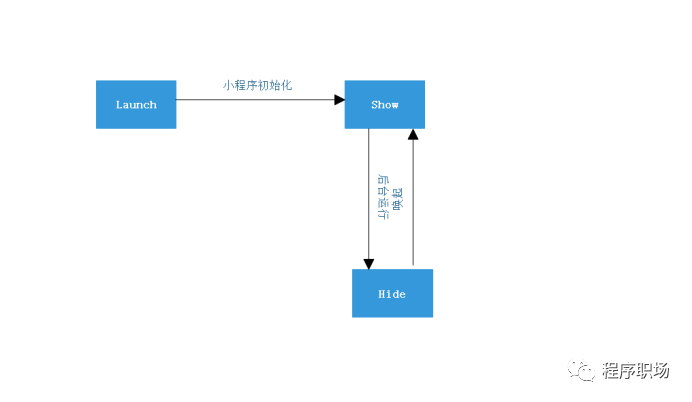
应用的生命周期
· 用户首次打开小程序,触发 onLaunch(全局只触发一次)。
· 小程序初始化完成后,触发onShow方法,监听小程序显示。
· 小程序从前台进入后台,触发 onHide方法。
· 小程序从后台进入前台显示,触发 onShow方法。
· 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
示例代码:
App({
onLaunch: function() {
// 首次打开
},
onShow: function() {
//小程序初始化完成后
},
onHide: function() {
// 小程序从前台进入后台
},
onError: function(msg) {
console.log(msg)
},
globalData: 'global data'
})
小程序提供了全局的 getApp()函数,可以获取到小程序实例。
// other.jsvar appInstance = getApp()console.log(appInstance.globalData) // I am global data
注意:App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
页面的生命周期Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object 参数说明:
|
属性 |
类型 |
描述 |
|
data |
Object |
页面的初始数据 |
|
onLoad |
Function |
生命周期函数--监听页面加载 |
|
onReady |
Function |
生命周期函数--监听页面初次渲染完成 |
|
onShow |
Function |
生命周期函数--监听页面显示 |
|
onHide |
Function |
生命周期函数--监听页面隐藏 |
|
onUnload |
Function |
生命周期函数--监听页面卸载 |

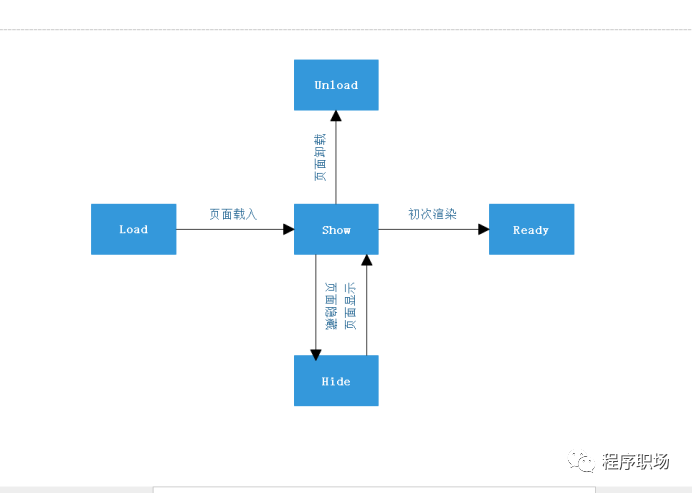
页面的生命周期
· 小程序注册完成后,加载页面,触发onLoad方法。
· 页面载入后触发onShow方法,显示页面。
· 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
· 当小程序后台运行或跳转到其他页面时,触发onHide方法。
· 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
· 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
总结:
· onLoad: 页面加载。1)一个页面只会调用一次。2)参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
· onShow: 页面显示1)每次打开页面都会调用一次。
· onReady: 页面初次渲染完成1)一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。2)对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
· onHide: 页面隐藏1)当navigateTo或底部tab切换时调用。
· onUnload: 页面卸载1)当redirectTo或navigateBack的时候调用。
示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// some initialize when page load.
},
onReady: function() {
// something when page ready.
},
onShow: function() {
// something when page show.
},
onHide: function() {
// something when page hide.
},
onUnload: function() {
// something when page close.
},
onPullDownRefresh: function() {
// something when pull down.
},
onReachBottom: function() {
// something when page reach bottom.
},
onShareAppMessage: function () {
// share data when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'updating view.'
})
},
customData: {
Name: 'name'
}
})
三、用Page 实例说明的页面的生命周期页面的生命周期
小程序由两大线程组成:负责界面的视图线程(view thread)和负责数据、服务处理的服务线程(appservice thread),两者协同工作,完成小程序页面生命周期的调用。
视图线程有四大状态:
1. 初始化状态:初始化视图线程所需要的工作,初始化完成后向 “服务线程”发送初始化完成信号,然后进入等待状态,等待服务线程提供初始化数据。
2. 首次渲染状态:当收到服务线程提供的初始化数据后(json和js中的data数据),渲染小程序界面,渲染完毕后,发送“首次渲染完成信号”给服务线程,并将页面展示给用户。
3. 持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。
4. 结束状态:页面被回收或者销毁、应用被系统回收、销毁时触发。
服务线程五大状态:
1. 初始化状态:此阶段仅启动服务线程所需的基本功能,比如信号发送模块。系统的初始化工作完毕,就调用自定义的onload和onshow,然后等待视图线程的“视图线程初始化完成”号。onload是只会首次渲染的时候执行一次,onshow是每次界面切换都会执行,简单理解,这就是唯一差别。
2. 等待激活状态:接收到“视图线程初始化完成”信号后,将初始化数据发送给“视图线程”,等待视图线程完成初次渲染。
3. 激活状态:收到视图线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。此状态下就可以通过 this.setData 函数发送界面数据给界面线程进行局部渲染,更新页面。
4. 后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。毕竟小程序的框架刚推出,应该后续会有很大不同吧。
5. 结束状态:页面被回收或者销毁、应用被系统回收、销毁时触发。
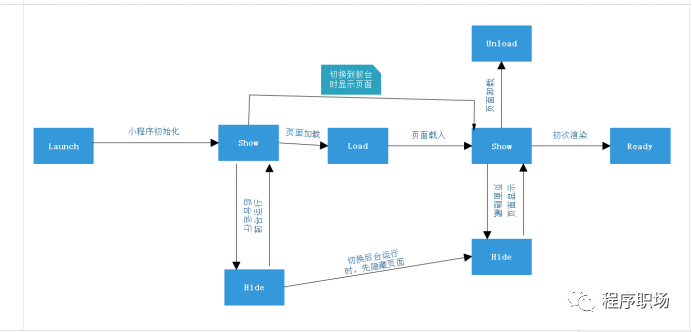
四、应用的生命周期对页面生命周期的影响

应用生命周期与页面生命周期之间的关系
· 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
· 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
· 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
![]()
- End -

长按二维码关注
期待您的加入
▽

本文摘自 :https://blog.51cto.com/u

