scan.wxml
<view class="container">
<view class='imagesize'>
<image class='img' bindtap='getScancode' src="{{back}}"></image>
</view>
<view style="display: flex;justify-content: center;">请扫描卡号</view>
<!-- <view wx:if="{{result !=''}}">
<view>扫码的内容:{{result}}</view>
</view> -->
<navigator url="/pages/card/card" hover-class="changestyle">
<view class='imagesizehand'>
<image src="{{hand}}"></image>
</view>
<view style="display: flex;justify-content: center;">手动输入卡号</view>
</navigator>
</view>
scan.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
back: "../../images/scanning.png",
hand: "../../images/hand.png",
result: ''
},
onLoad: function() {
},
getScancode: function() {
var _this = this;
// 允许从相机和相册扫码
wx.scanCode({
success: (res) => {
var result = res.result;
_this.setData({
result: result,
})
//在回调函数里面,将获得的返回值,带到下一个界面里面去
//三秒钟之后跳转到主界面
setTimeout(function () {
wx.navigateTo({
url: '../card/card?result=' + result
})
}, 3000)
}
})
}
})
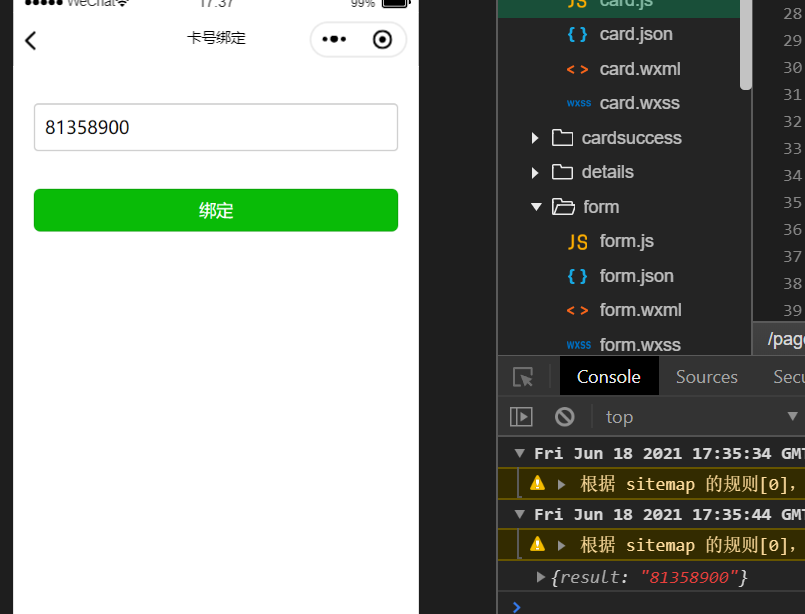
card.wxml
<form catchsubmit="confirmPublish">
<view class="search_arr">
<input maxlength="15" placeholder="请输入卡号" value="{{deviceId}}" data-name="deviceId" bindblur="setInput"></input>
</view>
<button class='btn1' bindtap="bindViewTap" form-type="submit">绑定</button>
</form>
card.js
// pages/card/card.js
Page({
/**
* 页面的初始数据
*/
data: {
id: 1,
deviceId: '',
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../cardsuccess/cardsuccess'
})
//三秒钟之后跳转到主界面
setTimeout(function() {
wx.switchTab({
url: '../index/index'
})
}, 3000)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log(options)
// 生命周期函数--监听页面加载
this.setData({
deviceId: options.result,
})
},
confirmPublish: function() {
// if (!this.data.taskName) {
// this.setData({ errortip: true, errorMsg: '任务名不能为空' })
// setTimeout(() => {
// this.setData({ errortip: false, errorMsg: '' })
// }, 2000)
// return
// }
// const data = {}
// data.id = this.data.id
// data.deviceId = this.data.deviceId
var params = {
id: 1,
deviceId: "12345678",
}
wx.request({
url: 'http://192.xxx.4.103:8093/cs-applet/subscribe/bindingCard',
method: 'PUT',
data: params,
dataType: "json",
success: function(res) {
// console.log(res)
// if (res.data.code === "0001") {
// wx.showToast({
// title: res.data.msg,
// icon: 'none',
// duration: 2000
// })
// return;
// }
// wx.showToast({
// title: '添加成功',
// icon: 'success',
// duration: 2000
// })
// setTimeout(() => {
// wx.switchTab({
// url: "/pages/index/index?refresh=true",
// });
// }, 1000);
},
fail: function(error) {
wx.showToast({
title: error.message || '保存失败'
})
console.log(error)
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})


本文摘自 :https://blog.51cto.com/u

