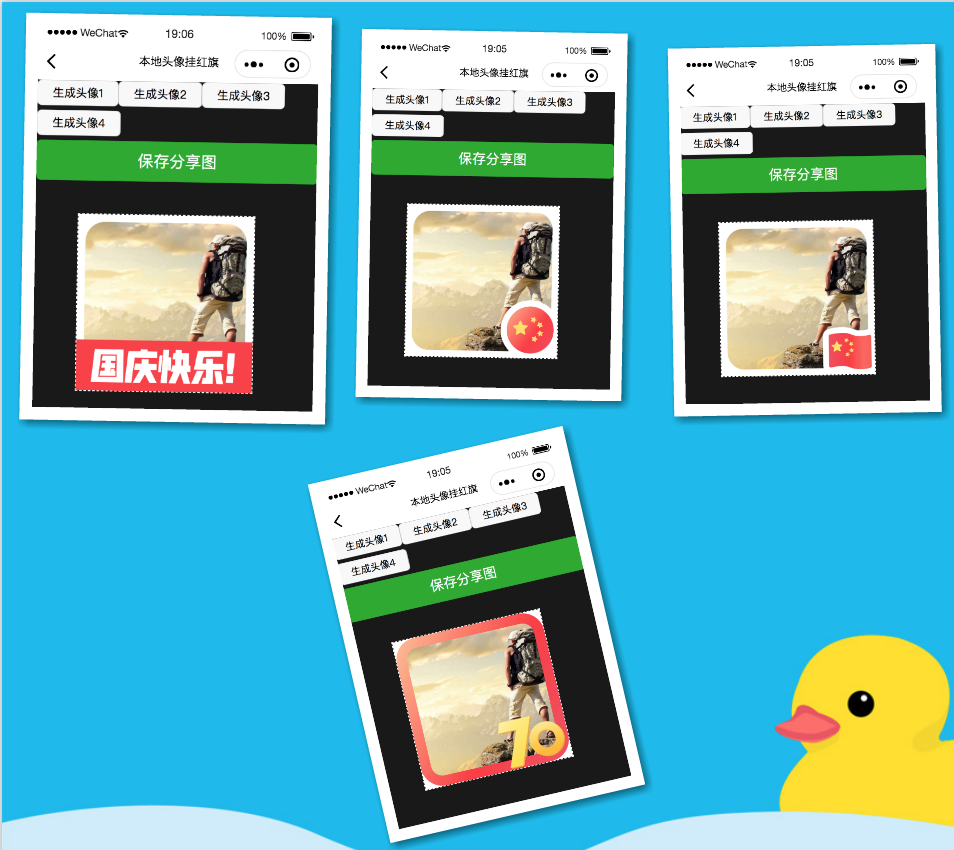
最近朋友圈里经常有看到这样的头像

既然这么火,大家要图又这么难,作为程序员的自己当然要自己动手实现一个。

仔细研究了下,发现实现起来并不难,核心代码只有下面10行。
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: num,
destHeight: num,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
至于如何创建小程序,我这里就不在细讲了,我也有写过创建小程序的文章,也有路过相关的学习视频,去翻下我历史文章找找就行。
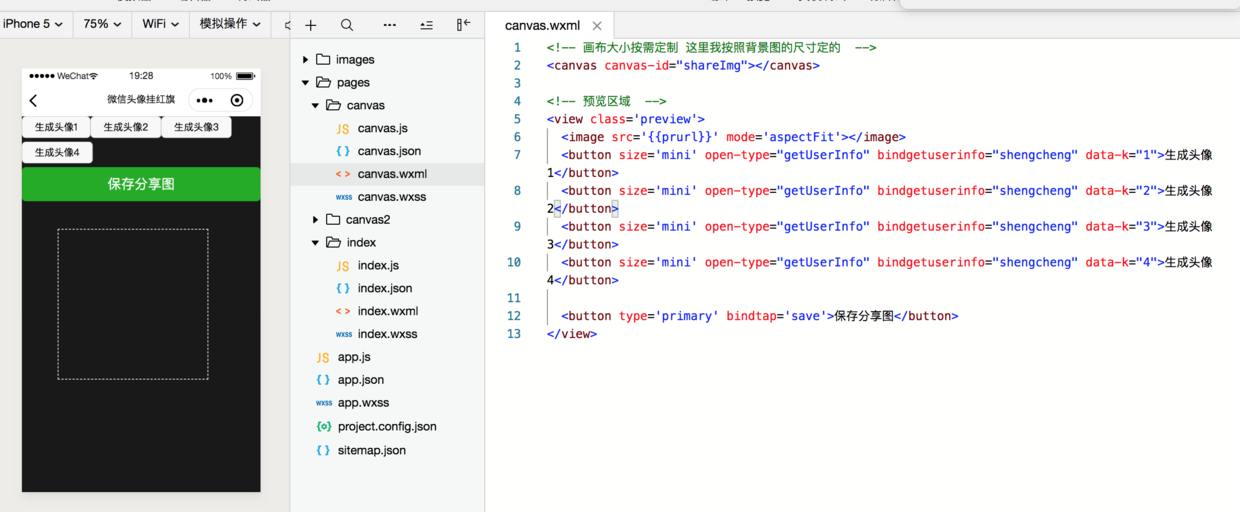
二,创建好小程序后,我们就开始来布局布局很简单,只有下面几行代码。
<!-- 画布大小按需定制 这里我按照背景图的尺寸定的 -->
<canvas canvas-id="shareImg"></canvas>
<!-- 预览区域 -->
<view class='preview'>
<image src='{{prurl}}' mode='aspectFit'></image>
<button size='mini' open-type="getUserInfo" bindgetuserinfo="shengcheng" data-k="1">生成头像1</button>
<button size='mini' open-type="getUserInfo" bindgetuserinfo="shengcheng" data-k="2">生成头像2</button>
<button size='mini' open-type="getUserInfo" bindgetuserinfo="shengcheng" data-k="3">生成头像3</button>
<button size='mini' open-type="getUserInfo" bindgetuserinfo="shengcheng" data-k="4">生成头像4</button>
<button type='primary' bindtap='save'>保存分享图</button>
</view>
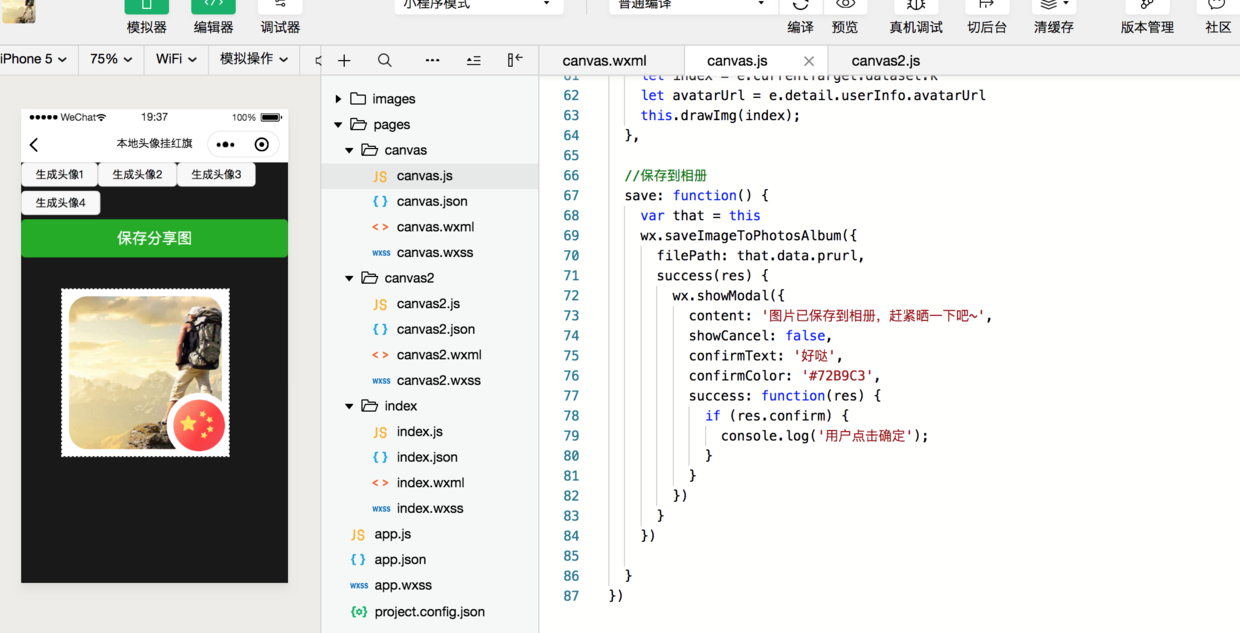
实现效果图如下
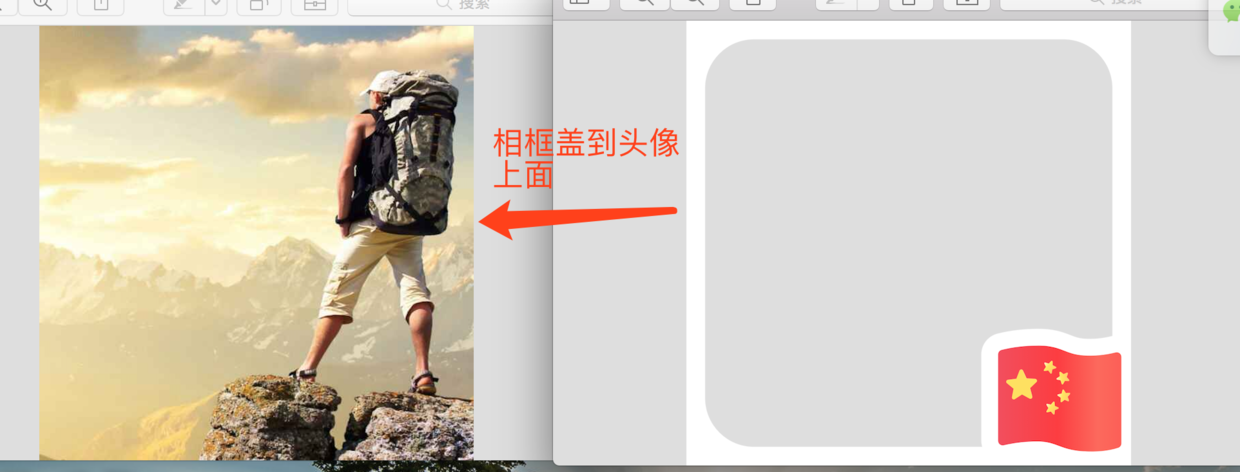
其实我们实现微信头像挂红旗,原理很简单,就是把头像放在下面,然后把有红旗的相框盖在头像上面
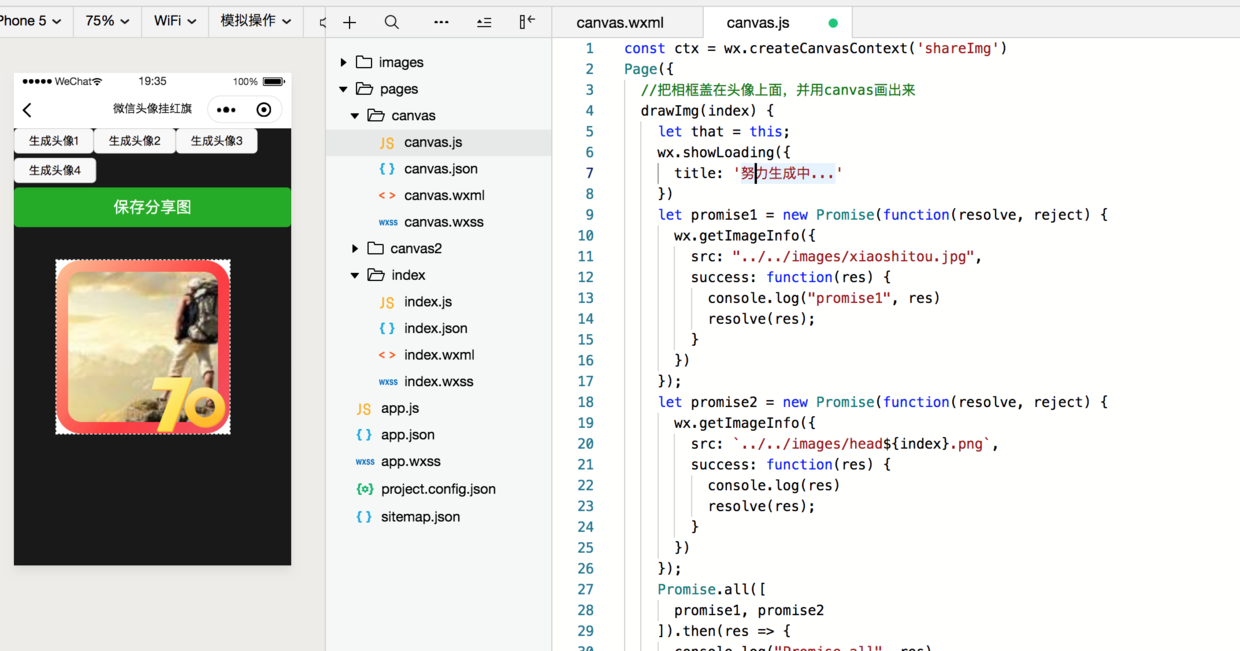
下面就直接把核心代码贴给大家
let promise1 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: "../../images/xiaoshitou.jpg",
success: function(res) {
console.log("promise1", res)
resolve(res);
}
})
});
let promise2 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: `../../images/head${index}.png`,
success: function(res) {
console.log(res)
resolve(res);
}
})
});
Promise.all([
promise1, promise2
]).then(res => {
console.log("Promise.all", res)
//主要就是计算好各个图文的位置
let num = 1125;
ctx.drawImage('../../'+res[0].path, 0, 0, num, num)
ctx.drawImage('../../' + res[1].path, 0, 0, num, num)
ctx.stroke()
ctx.draw(false, () => {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: num,
destHeight: num,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
})
})
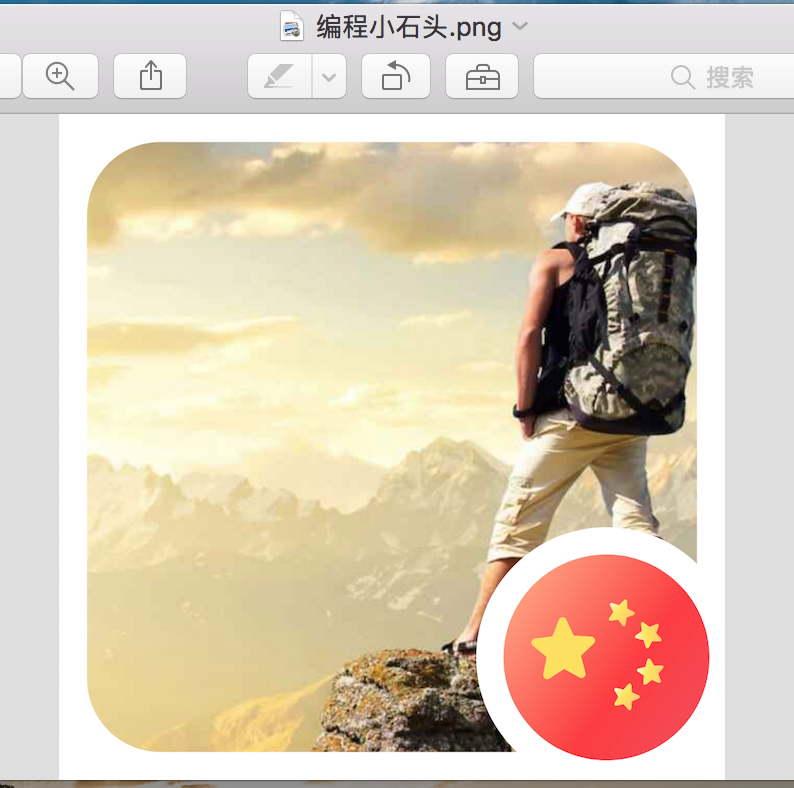
来看下画出来的效果图

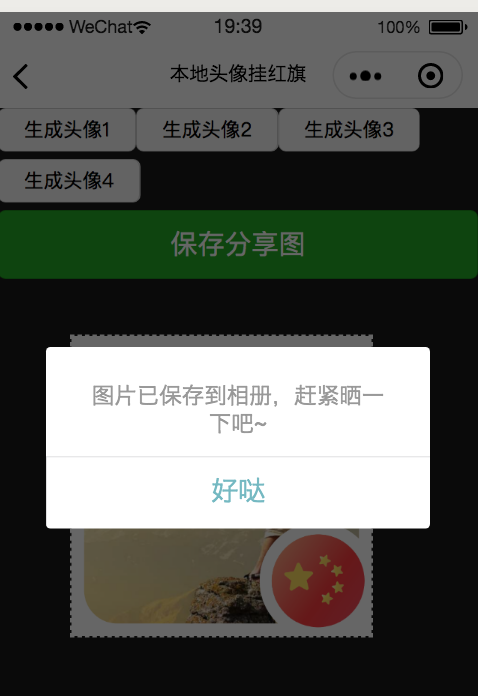
保存图片的代码也很简单。
save: function() {
var that = this
wx.saveImageToPhotosAlbum({
filePath: that.data.prurl,
success(res) {
wx.showModal({
content: '图片已保存到相册,赶紧晒一下吧~',
showCancel: false,
confirmText: '好哒',
confirmColor: '#72B9C3',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
})
}
})
}
来看下保存后的效果图
到这里,我的微信头像就成功的加上了小红旗了。
本文摘自 :https://blog.51cto.com/u

