原文连接:https://blog.csdn.net/weixin_44416446/article/details/110083378?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_title~default-5.no_search_link&spm=1001.2101.3001.4242
uniapp作为优秀的跨平台前端框架,上手简单,成型快。uni-app采用vue.js作为开发语言,就上手难度而言门槛确实不高。既然在开发方面不会存在太大问题那最苦恼的应该就是把做好的菜装盘了。uniapp官方也提供了两种打包方式。第一种是通过官方给的云打包入口进行打包,第二种则是生成打包资源通过平台工具进行打包。
1. 云打包和离线打包的区别
准确地说云打包和离线打包之间并无太大的区别。云打包即使通过官方在云服务器已经提供好的打包环境进行打包,不用用户在本地再进行环境搭建进行打包。
如果大佬你使用了自己开发组件,或者h5+plus没集成的第三方插件 或者是有一些其他的骚操作那么肯定是要使用离线打包的。
由于云打包都是使用官方的云服务器进行的,难免会存在打包慢的现象。特别是临近下班啥的!离线打包则不会受到这种苦恼。随时随地想怎么打就怎么打。
2. 云打包
云打包参考资料较多,大家小手一点就能出现一堆各路大佬的心血。这里贴一位大佬的文章作为参考:原文地址
3. 离线打包
我上来就先贴你三手链接。
第一手:Android Studio(Android集成开发工具):https://developer.android.google.cn
第二手:android 离线SDK:http://ask.dcloud.net.cn/article/103
第三手:官方打包教程:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
3.1 安装Android Studio
下载好上面两个工具之后就开始安装Android Studio啦 一路疯狂点,没什么操作难度。完事儿之后唯一需要注意的就是sdk版本。
3.2 生成既有项目的离线app资源
在hbuilderx里的工具栏点开发行->原生App-本地打包->生成本地打包App资源。打完收工
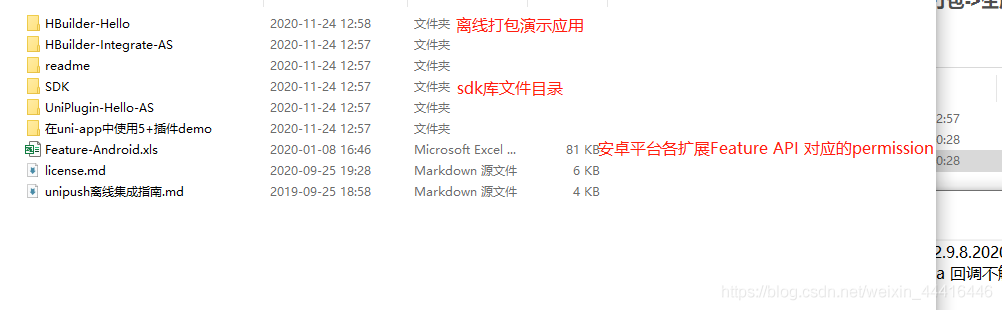
3.3 解压第二手下载好的sdk包

在这里插入图片描述需要注意的是md文件里面有说明哈,这个sdk包需要和你当前的huilderx版本对得上噢

3.4 导入你3.3包中的HBuilder-hello演示应用进Android Studio并覆盖演示项目
导入就不用多说了把,file->open->你的那个apk包的位置->HBuilder-Hello
把我们3.2生成的app资源打包资源【你的uniapp项目文件->unpackage->resources】下面的以你appid命名的文件夹替换你在Android Studio打开的项目里Hbuilder-Hello->app->src->main->assets->apps目录下的helloh5文件夹。
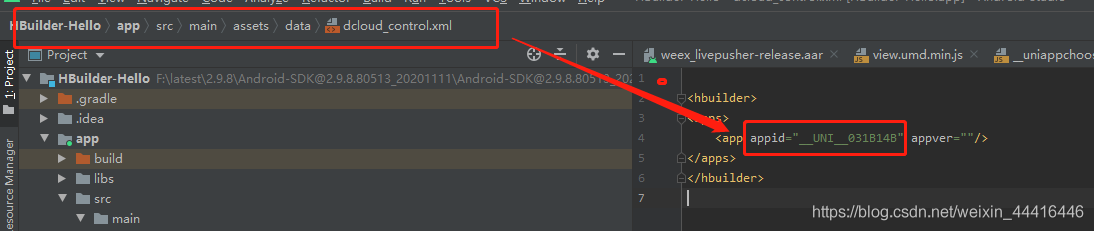
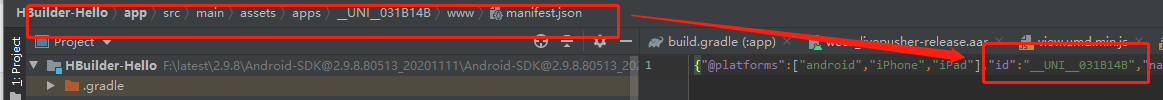
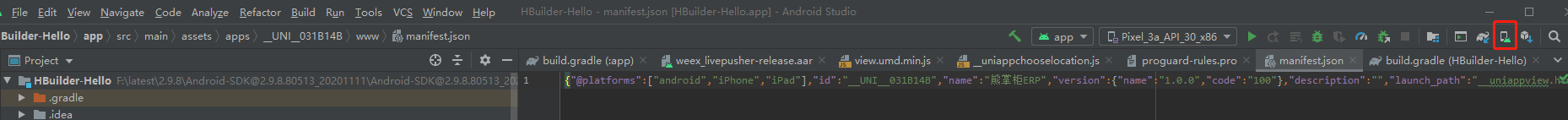
3.5 确保三个文件的appid一致
分别是
Ⅰ:https://img-blog.csdnimg.cn/20201124165057493.png#pic_center
Ⅱ:
Ⅲ:
3.5 启用自定义组件模式
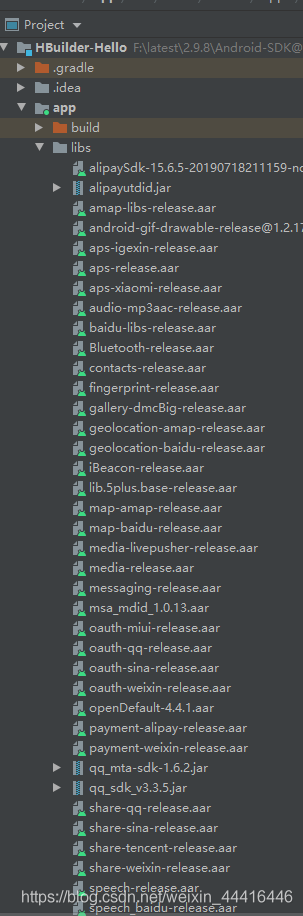
打开3.3解压后的压缩包进入目录SDK->libs粘贴uniapp-release.aar da放到当前Android Studio目录文件下的libs文件下。启用自定义组件模式,如果你使用了自定义组件不加这个uniapp启动很有可能会白屏噢
3.6 上菜
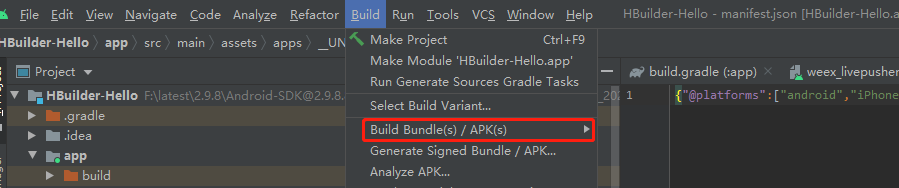
点击 Android Studio 工具栏目这个小手机可以预览

点击 Android Studio 工具栏目下的build apk(s)直接打包

然后就是

这个libs里面的很多包都可以删除以此达到减少打包体积的效果。当然全都要也没什么问题,具体的根绝自己项目需要自行判断
本文摘自 :https://www.cnblogs.com/

