效果演示:

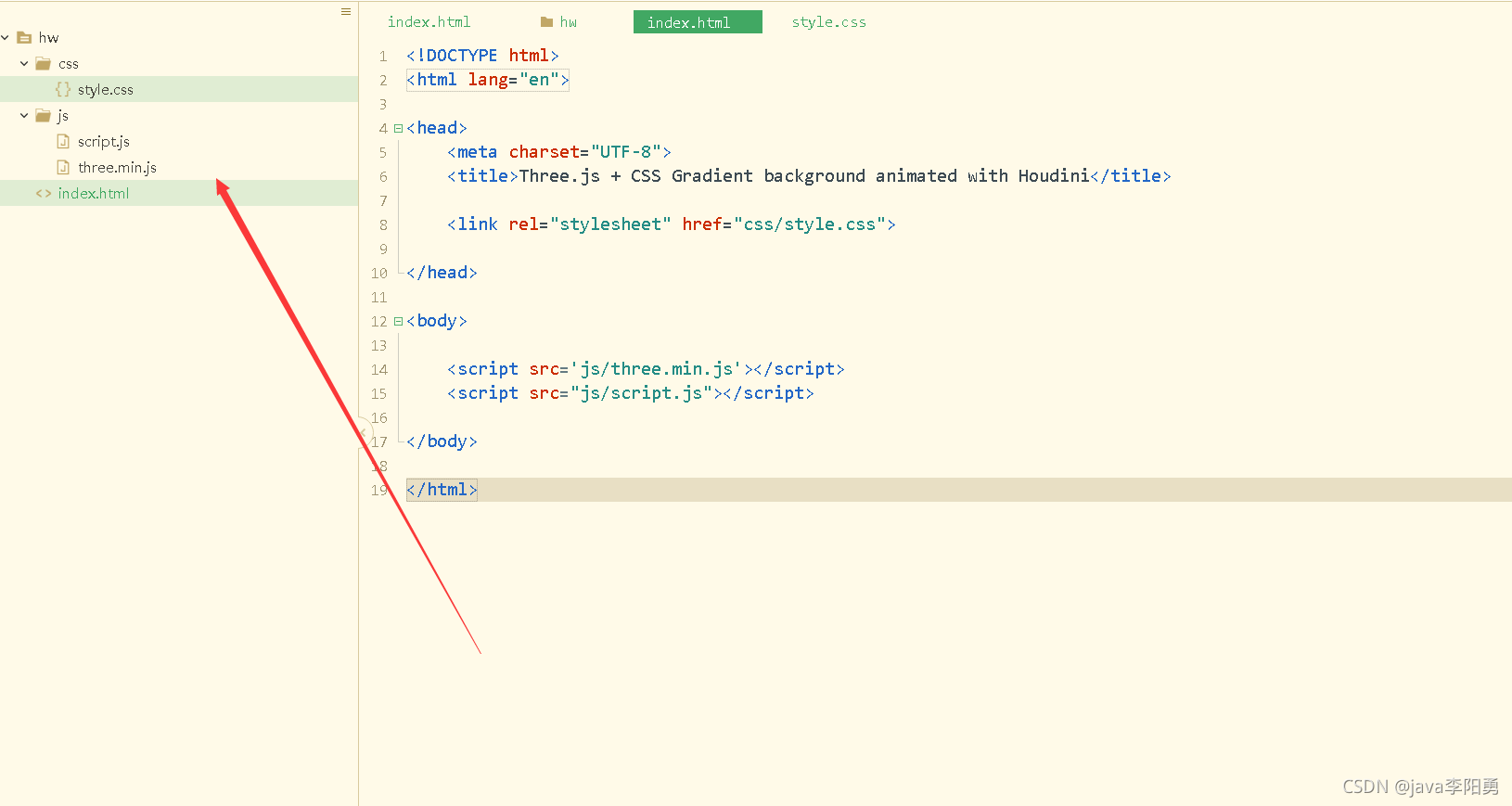
代码目录:

主要代码实现:
CSS样式:
@property --color-position {
syntax: '<length-percentage>';
inherits: false;
initial-value: 30%;
}
body {
margin: 0;
overflow: hidden;
--color-position: 30%;
background: radial-gradient(circle at center, #F9F871, #FFD45A var(--color-position));
animation: beat 3s infinite ease-in-out;
}
@keyframes beat {
33%,
66% {
--color-position: 160%;
}
}部分HTML代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Three.js + CSS Gradient background animated with Houdini</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src='js/three.min.js'></script>
<script src="js/script.js"></script>
</body>
</html>上面的 script.js和three.min.js需要引入即可运行
源码获取
本文摘自 :https://blog.51cto.com/u

