
1.小程序项目创建
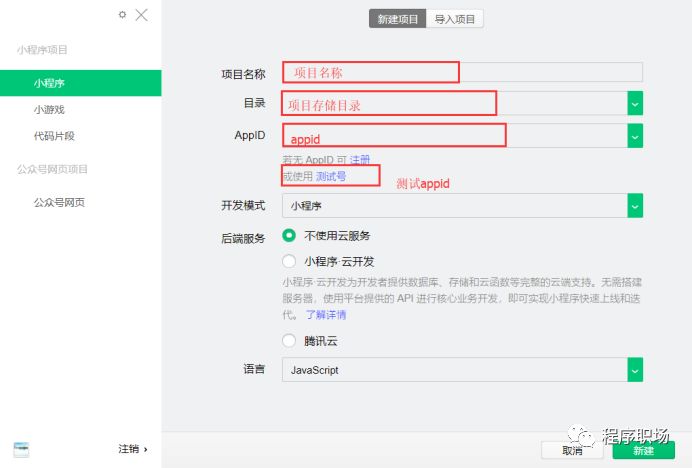
创建小程序项目,打开小程序开发工具,左边选择小程序,右边点击加号进行信息的设置
1.项目名称
2.项目存储目录的选择
3.项目需要的appId
如下面:

项目名称和存储目录都好理解,但是appid是什么呢?
appId:它相当于你的小程序在微信中的“身份证”,有了它,微信客户端才能确定你的小程序“身份”,并允许使用微信提供的高级接口。
想要获得 AppID,只需要在微信公众平台官网首页(mp.weixin.qq.com)注册小程序账号并登录,就可以在网站的“开发”-“开发设置”中,查看到微信小程序的 AppID 了。
要注意,不可直接使用服务号或订阅号的 AppID 。
获取步骤如下:
1. 登录或者注册小程序账号

2.进入小程序账号后左侧开发选项----》开发设置---》appid(小程序id)

获取到自己的appid后可以复制到创建项目需要的地方。
如果没有自己的小程序账号 可以使用测试appid做临时开发使用
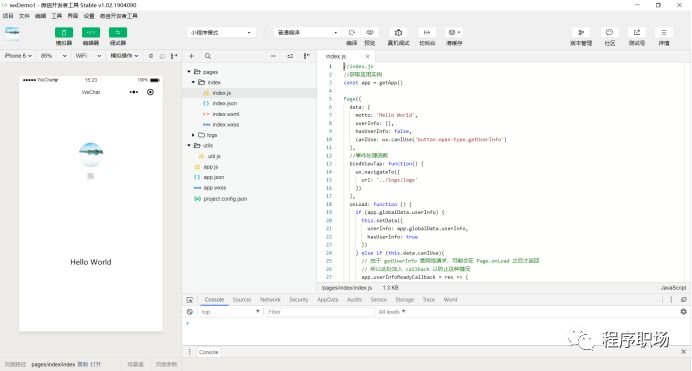
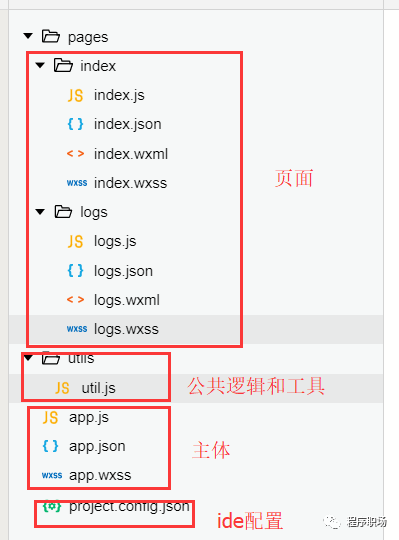
2. 小程序目录结构创建好项目后界面展示和结构如下

一:文件类型简介
.json为配置文件,例如:配置标题 "navigationBarTitleText": "登录" .wxml 为模板文件,相当于HTML模板,(做界面布局显示)
.wxss 为样式文件,相当于HTML的CSS样式表,(做界面样式的控制)
.js 为JS 脚本逻辑文件,相当于HTML的js脚本,(做功能的逻辑)
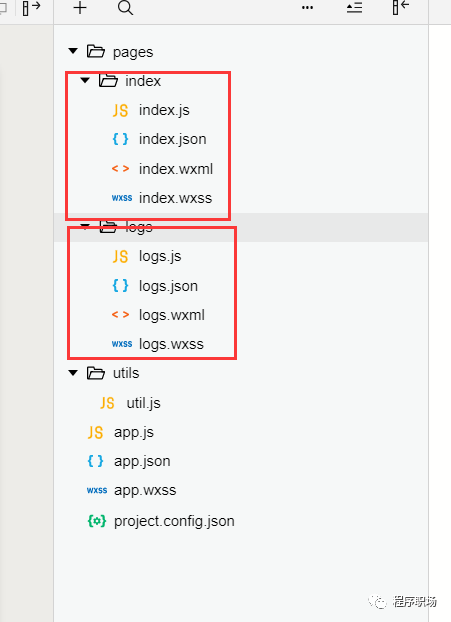
二:总结构 一个描述整体程序的 app 多个描述各自页面的 page 一个项目IDE配置文件project.config.json 一个共用程序逻辑库 1.一个小程序主体(名称为app)由三个文件组成,必须放在项目的根目录
|
文件 |
必填 |
作用 |
|
app.js |
是 |
小程序逻辑 |
|
app.json |
是 |
小程序公共配置 |
|
app.wxss |
是 |
小程序公共样式表 |
2.多个描述各自页面的 pages(pages目录存储小程序的每个页面)
|
文件 |
必填 |
作用 |
|
页面名称.js |
是 |
本页面逻辑 |
|
页面名称.wxml |
是 |
页面结构 |
|
页面名称.wxss |
是 |
页面样式表 |
|
页面名称.json |
是 |
页面配置 |
注意:
1)为了减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
2)从上可看出可包含.json、.wxml、.wxss、.js4个类型的文件
.json配置文件,即是当前这个页面的配置文件,
默认创建项目时,每个页面底下没有.json配置文件,因为它不是必填必须有的文件

index和logs两个页面
3.根目录下的project.config.json
1).项目配置文件或称为项目IDE配置文件 在“微信开发者工具”上做的任何配置都会写入到这个文件。
2).应用场景:
通常在使用一个开发IDE工具的时候,都会针对各自喜好做一些个性化配置,
例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,
你还要重新配置。
3).解决办法:就是这个project.config.json项目IDE配置文件
当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,
开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,
其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项

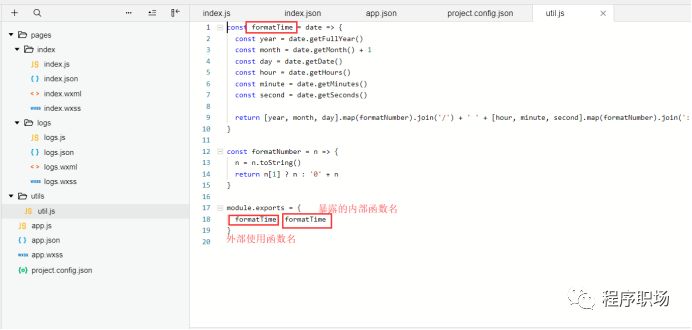
4.共用程序逻辑库(util目录)
这个目录可以自定义名称
公共的js函数文件,通过module.exports的方式暴露pages下的每个页面使用
不需要每个页面编写重复的Js代码。

5.总结构图

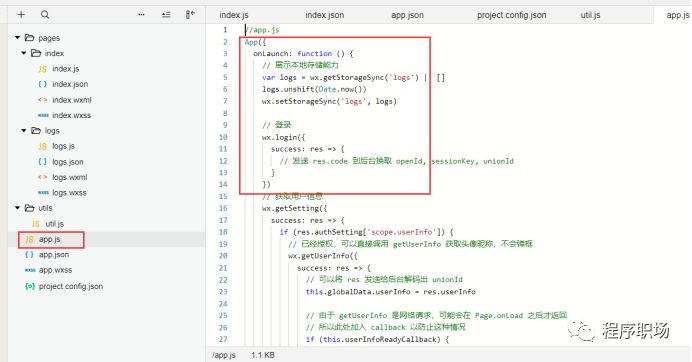
三,app.js
详情参考API文档"逻辑层/程序注册"https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
但要注意:
1.App() 必须在 app.js 中注册,且不能注册多个。
2.不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
3.不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
4.通过 getApp() 获取实例之后,不要私自调用生命周期函数。

四:程序的 app.json文件(配置小程序项目)
作用:对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
所有的选项配置pages、window、tabBar、networkTimeout、debug app.json 配置项列表:
|
属性 |
类型 |
必填 |
描述 |
|
pages |
String Array |
是 |
设置页面路径 |
|
window |
Object |
否 |
设置默认页面的窗口表现 |
|
tabBar |
Object |
否 |
设置底部 tab 的表现 |
|
networkTimeout |
Object |
否 |
设置网络超时时间 |
|
debug |
Boolean |
否 |
设置是否开启 |
debug 模式
pages属性说明:
类型是String Array(字符串数组), 每一项都是字符串,来指定小程序由哪些页面组成。
每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要后缀,框架自动匹配pages 数组路径下 .json, .js, .wxml, .wxss 4文件进行整合。
pages字符串数组的第一个字符串页面路径【路径+文件名】为小程序显示的首页。 如开发目录为:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
则配如下(小程序中新增/减少页面,都需要对 pages 数组进行修改) {
"pages": [ //这里的的第一个页面作为首页显示 "pages/index/index",
"pages/logs/logs"
]
}
其它详情参考API文档“配置”https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
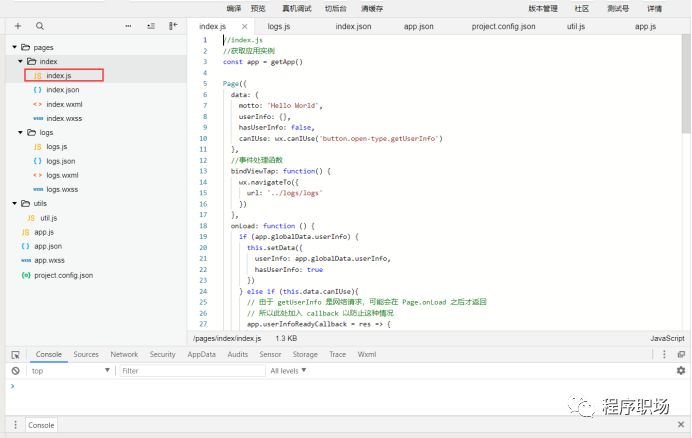
五:页面的js逻辑层(登录页面)
js文件为小程序的逻辑文件
这里我们说到页面的逻辑层:
其主要功能就是“登录页面”
每个页面目录/页面名称.js 页面注册的使用:与app.js的注册小程序项目函数App(Object)类似使用
Page(Object)
Object参数对象{}表示,其指定页面的初始数据、生命周期函数、事件处理函数等。
具体详情参考API文档“逻辑层/注册页面”https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html

六:页面的配置(文件名.json)
每一个页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键。
每个页面.json(页面配置),其实就是对app.json的window配置项进行继承覆盖重写应用:app.json中配置了启用上下拉刷新,但某些页面不需要,那么就可以在页面名.json中进行重写禁用了。又比如每个页的标题,也是需要重写的。如:
{ "navigationBarBackgroundColor":"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"程序职场功能演示",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
}
所有app.json中的window配置项在页面名.json中都是可以覆盖重写的,但页面名.json配置又有自己的特性是app.json小程序全局配置没有的属性
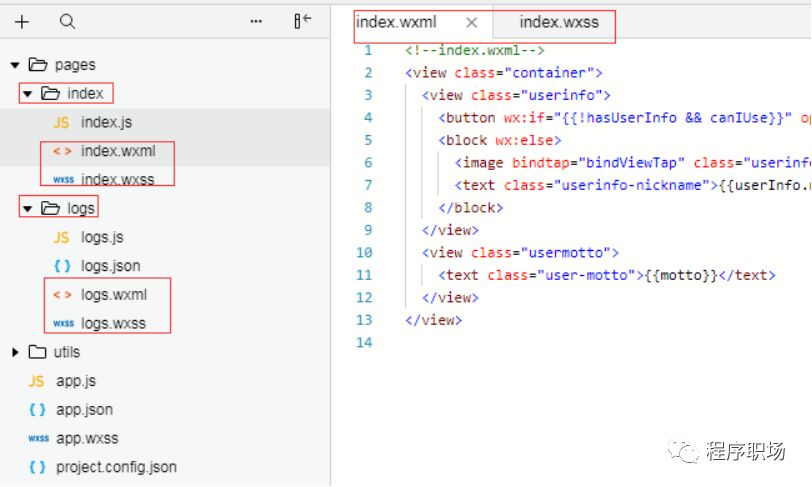
七:页的视图层
主要有两块:wxml和wxss
具体使用参考API文档"视图层/WXML"https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
API文档“视图层/WXS” https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/

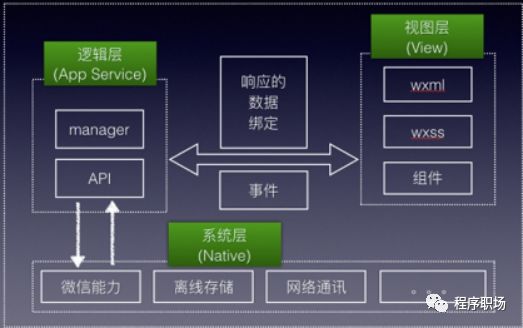
八,框架图

![]()
- End -


本文摘自 :https://blog.51cto.com/u

