Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用
两大参考神兽:
文档:https://youzan.github.io/vant-weapp/#/intro
开源:https://github.com/youzan/vant-weapp
1:桌面新建一个vant文件夹

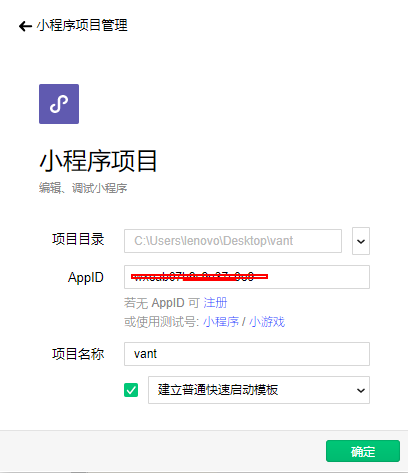
2:打开微信开发者工具,在这个文件里新建项目

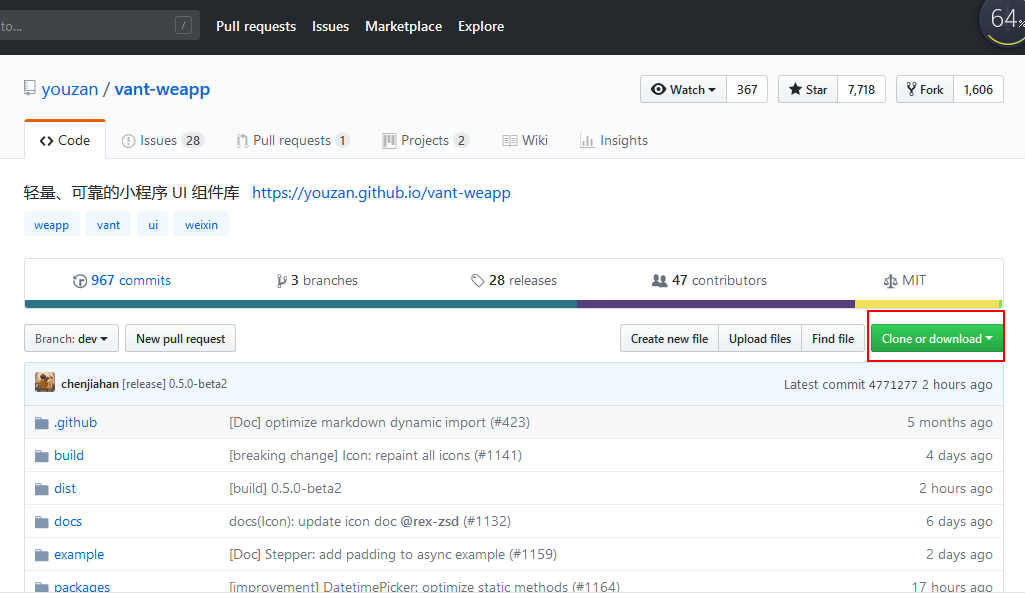
3:从github上面下载源码文件:开源:https://github.com/youzan/vant-weapp

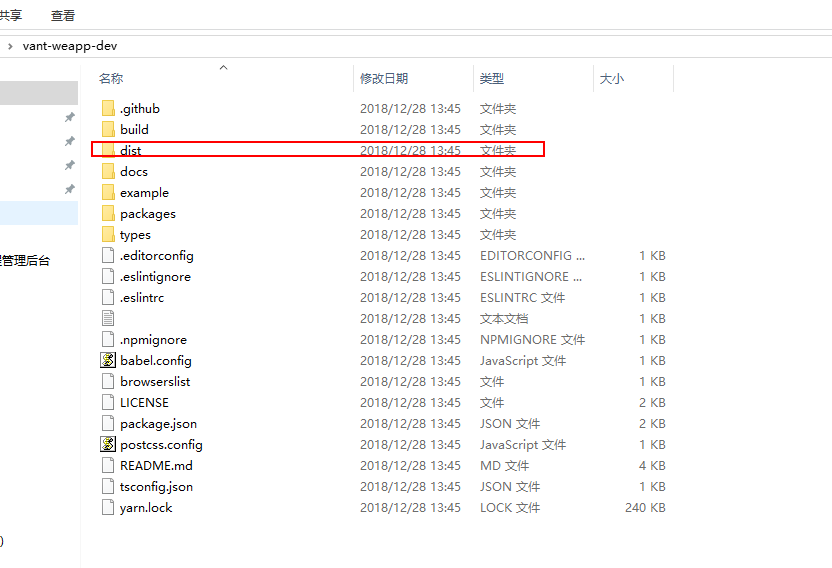
4:打开文件,复制dist文件

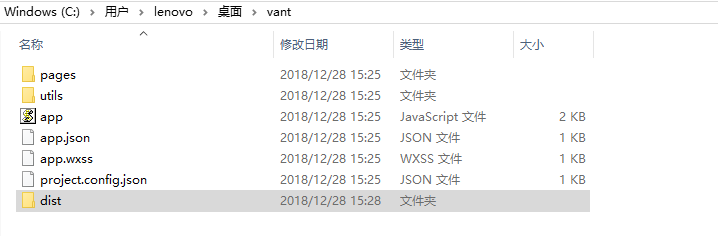
5:将dist文件黏贴在项目目录里面

6:打开Vant Weapp的使用文档:文档:https://youzan.github.io/vant-weapp/#/button
现在来在index界面来使用一个按钮的样式:
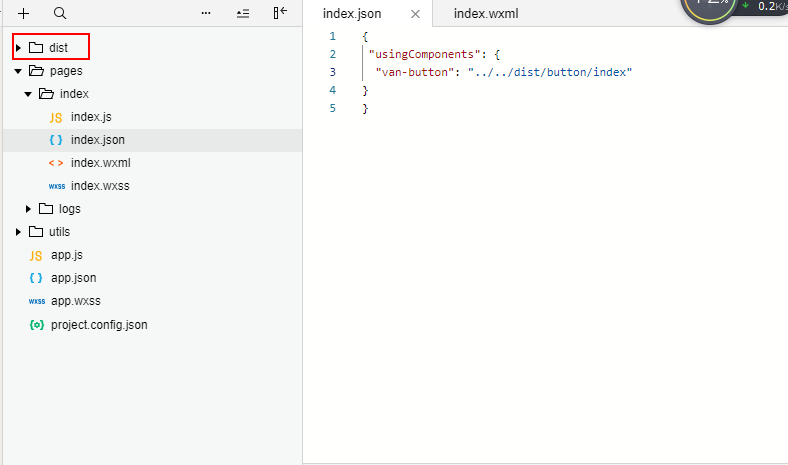
7:在 json 文件中配置button组件,修改路径
{
"usingComponents": {
"van-button": "../../dist/button/index"
}
}

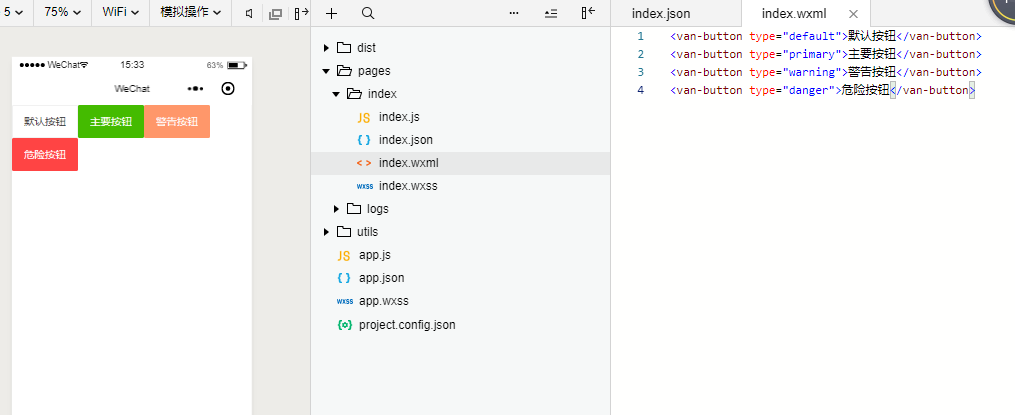
8:wxml界面写一点文档里面的代码
<van-button type="default">默认按钮</van-button> <van-button type="primary">主要按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>
9:引入成功:然后你就可以依靠文档来进行复制黏贴了,因为自己写css的日子真的又烦人又浪费时间呐。

最后,为啥推荐这个组件库,因为实在是省力气,拿这个步骤条时间戳来说,前两天写了好一会

现在只需要三步即可完成,30秒中不到全部搞定,当然了,不推荐新手使用这个复制黏贴的方法,毕竟代码功夫还是需要一笔一画来提升境界的。
wxml
<view>
<van-steps
steps="{{ steps }}"
active="{{ active }}"
/>
</view>
json:
{
"usingComponents": {
"van-steps": "../../dist/steps/index"
}
}
js
Page({
data: {
steps: [
{
text: '步骤一',
desc: '描述信息'
},
{
text: '步骤二',
desc: '描述信息'
},
{
text: '步骤三',
desc: '描述信息'
},
{
text: '步骤四',
desc: '描述信息'
}
]
}
});
ok,完成,没错,真的就是这么简单。
原文作者:祈澈姑娘
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见
本文摘自 :https://blog.51cto.com/u

