本教程教你如何从 Telerik Reporting REST 服务获取报告,并将它们显示在 ASP.NET Core 应用程序中。
这篇博文演示了如何在 ASP.NET Core 3+ Web 应用程序中嵌入 Telerik HTML5 报告查看器(或简称查看器)并托管 Telerik 报告 REST 服务(或简称服务)。以下是我将要讨论的主题:
什么是 HTML5 报告查看器?
什么是报告 REST 服务?
如何在 ASP.NET Core Web 应用程序中托管报告 REST 服务?
如何请求报告文档并将其显示在 HTML5 报告查看器中?
什么是 HTML5 报告查看器?
查看器的目的是在网页上显示报表文档。在幕后,查看器是一个基于 jQuery 的自定义小部件。小部件是功能丰富的有状态插件,具有完整的生命周期以及方法和事件。查看器的布局存储在支持移动和桌面浏览器并且完全可定制的 HTML 模板中。与Kendo UI 小部件类似,查看器的默认 HTML 模板支持预定义主题和自定义主题。
什么是报告 REST 服务?
我提到查看器显示报告文档。但是,报表文档是报表引擎的输出。

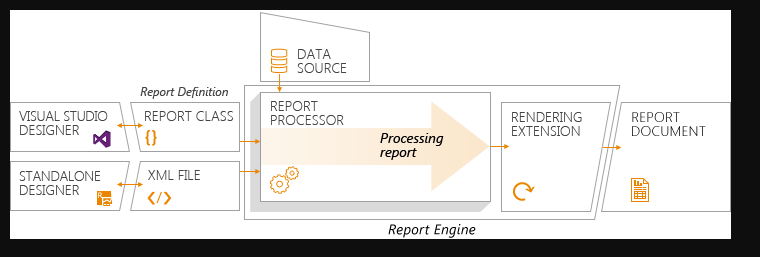
查看器不能自己完成处理和呈现工作,这就是报告 REST 服务的用武之地。该服务包装报告引擎并通过 HTTP 公开其功能,因此查看器可以访问它。在高级抽象中描述的查看器-服务交互的常见场景是:
- 查看器通过提供报告定义的唯一标识符(例如,文件名MyReport.trdx)来请求报告文档
- 该服务搜索请求的报告定义并指示报告引擎处理并将其呈现为 HTML5 报告文档
- 服务将生成的结果返回给查看器
- 查看器向用户显示报表文档
为方便起见,该服务还可以提供所有必需的 HTML5 报告查看器小部件资源 - JavaScript、CSS 和 HTML 模板文件。
如何在 ASP.NET Core Web 应用程序中托管报告 REST 服务?
由于查看器在没有服务的情况下无法运行,让我们先回顾一下托管服务的步骤。对于这篇文章,我假设显示报告的项目也是服务项目。这样我就不必配置跨域资源共享 (CORS)。但是,如果您需要在解决方案中使用单独的项目,这里有一篇很好的文章,解释了如何在 ASP.NET Core 中启用 CORS。
如果您没有现有的 ASP.NET Core Web 应用程序,请按照以下步骤创建一个:
- 启动 Visual Studio 2019
- 打开文件>新建>项目...
- 选择ASP.NET Core Web 应用程序,然后单击下一步
- 输入您的项目名称,然后单击创建
- 框架版本选择.NET Core和ASP.NET Core 3.1
- 选择Web 应用程序模板并单击创建
要在此项目或其他现有项目中托管报告 REST 服务,请从位于https://nuget.telerik.com/nuget的 Telerik NuGet 提要添加 NuGet 包Telerik.Reporting.Services.AspNetCore。
服务包会将自己的依赖项添加到项目中,例如Microsoft.AspNet.Core.Mvc.NewtonsoftJson。要激活NewtonsoftJson包依赖项,请打开Startup.cs并将ConfigureServices方法中的services.AddRazorPages行更改为:
services.AddRazorPages().AddNewtonsoftJson();
在此行的正下方添加用于最小报告 REST 服务实现的配置代码(也添加适当的使用):
services.TryAddSingleton<IReportServiceConfiguration>( sp => new ReportServiceConfiguration { Storage = new FileStorage(), ReportSourceResolver = new UriReportSourceResolver( System.IO.Path.Combine( sp.GetService<IWebHostEnvironment>().ContentRootPath, "Reports")) });
上面的存储配置指定服务将其内部状态对象和临时文件保存在文件系统上。还提供其他存储选项。
该ReportSourceResolver选项指示服务来搜索内部报告定义文件报告应用程序文件夹。有关将报告标识符解析为特定报告定义的更多方法,请查看完整的 REST 服务报告源解析器参考。
该报告文件夹不存在,但你会在某一时刻创建,因为你需要添加报表定义文件存在。我从 Telerik Reporting 安装文件夹 - C:Program Files (x86)ProgressTelerik Reporting R2 2020Report DesignerExamples 中获取了我的报告定义(Report Catalog.trdp),但您可以使用独立报告创建一个新的设计师。有了报告定义后,您需要将其添加到您的项目中:
- 在项目的根目录中创建一个名为Reports的文件夹
- 将您的报告定义文件复制到其中
同样在ConfigureServices方法中,通过添加以下内容确保为 API 控制器配置了应用程序:
services.AddControllers();
并通过将以下行 ( endpoints.MapControllers();)添加到Configure方法来映射这些控制器端点:
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllers();
});
下一步是创建实际的ReportsController类,它是服务的本质:
- 将新的Controllers文件夹添加到项目的根目录
- 右键单击Controllers文件夹并选择添加>控制器...
- 选择API Controller - Empty模板,然后单击添加
- 将新控制器命名为 ReportsController.cs并单击添加
将新控制器的内容更改为:
using Microsoft.AspNetCore.Mvc; using Telerik.Reporting.Services; using Telerik.Reporting.Services.AspNetCore; namespace AspNetCoreReportViewerSample.Controllers { [Route("api/reports")] public class ReportsController : ReportsControllerBase { public ReportsController(IReportServiceConfiguration reportServiceConfiguration) : base(reportServiceConfiguration) { } } }
字符串API /报告内部路由属性映射将被用于访问该控制器的URL。该服务现已准备就绪,正在等待为您的报告提供服务。
还有多种其他配置选项,包括如何使用带有连接字符串的配置文件等等。要深入研究该主题,请访问设置报告 REST 服务的完整参考。
如何请求报告文档并将其显示在 HTML5 报告查看器中?
使用我之前选择的Web 应用程序项目模板,我的应用程序的登录页面是Pages/Index.cshtml。此页面使用存储在Pages/Shared/_Layout.cshtml 中的通用布局。默认情况下,公共布局引用了 jQuery。如果您的应用程序尚未引用 jQuery,您可以从jQuery CDN链接它。
要对公共布局页面进行整洁的组织,请将自定义部分添加到_Layout.cshtml的head元素,稍后您将使用它来添加查看器的 Kendo UI 主题:
<head> ... @RenderSection("Head", required: false) </head>
在Pages/Index.cshtml 中,您需要一个div元素来容纳查看器。此元素应具有唯一的id属性值,稍后将在查看器的 JavaScript 中使用该值。还需要通过 CSS 文件或内联样式设置div元素的尺寸,否则查看器在页面上将不可见:
<div id="reportViewer1" style="width:940px; height:1300px"> </div>
在之前准备的自定义Head部分中添加指向所需 Kendo UI 主题的链接
@section Head { <link href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.common.min.css" rel="stylesheet" /> <link href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.default.min.css" rel="stylesheet" /> }
最后,在Scripts部分添加到查看器小部件的 JavaScript 文件的链接,并调用telerik_ReportViewer方法。
该脚本节将帮助插入观众脚本公共布局文件中提及的jQuery后。然后,查看器将能够找到其 jQuery 依赖项并使用telerik_ReportViewer方法扩展全局 jQuery 对象实例。
Telerik_ReportViewer是一个 jQuery 扩展方法,用于创建和配置查看器对象。在此示例中,查看器对象是在#reportViewer1 div元素内创建的。该的serviceUrl匹配的URL ReportsController路线和报告期权价值是报告定义的文件名:
@section Scripts { <script src="/api/reports/resources/js/telerikReportViewer"></script> <script type="text/javascript"> $(document).ready(function () { $("#reportViewer1") .telerik_ReportViewer({ serviceUrl: "api/reports", reportSource: { report: "Report Catalog.trdp" }, scaleMode: telerikReportViewer.ScaleModes.SPECIFIC, scale: 1.0 }); }); </script> }
以上是查看器对象的最低要求配置。有关配置选项、方法和事件的完整列表,请前往HTML5 报告查看器文档。
这是最终的Index.cshtml 的样子:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } @section Head { <link href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.common.min.css" rel="stylesheet" /> <link href="https://kendo.cdn.telerik.com/2020.1.114/styles/kendo.default.min.css" rel="stylesheet" /> } <div class="text-center"> <div id="reportViewer1" style="width:940px; height:1300px"> </div> </div> @section Scripts { <script src="/api/reports/resources/js/telerikReportViewer"></script> <script type="text/javascript"> $(document).ready(function () { $("#reportViewer1") .telerik_ReportViewer({ serviceUrl: "api/reports", reportSource: { report: "Report Catalog.trdp" }, scaleMode: telerikReportViewer.ScaleModes.SPECIFIC, scale: 1.0 }); }); </script> }
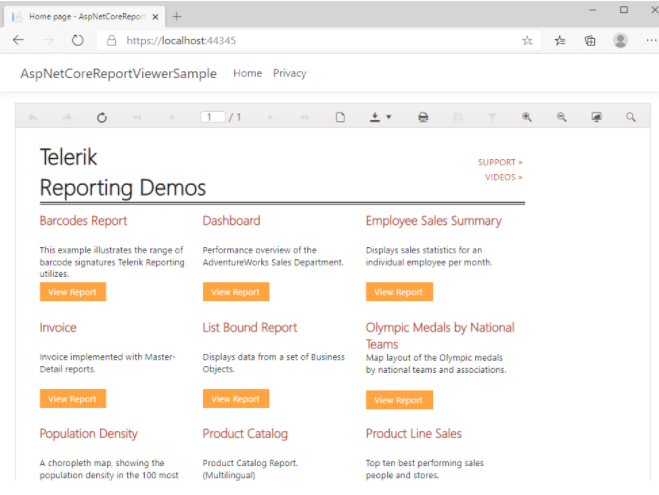
剩下的就是F5在 Visual Studio 中按下并观察 HTML5 报告查看器将如何从服务请求Report Catalog.trdp报告。该服务将指示报表引擎以 HTML5 格式呈现报表定义并将其作为报表文档返回给查看器。如果一切按预期进行,您会发现自己正在查看类似的屏幕:

如果遇到任何问题,请按F12以检查浏览器控制台中的错误并使用Fiddler记录网络流量。如果您决定联系我们传奇的支持团队,所有这些信息都将非常有价值。
您可以从telerik/reporting-samples GitHub 存储库下载示例应用程序。
尝试过 Telerik DevCraft?
您可以选择Telerik Reporting 和Telerik Report Server 作为单独的产品,也可以将它们作为出色的 Telerik DevCraft 捆绑包的一部分来使用。
来自:https://www.telerik.com/blogs/embedding-beautiful-reporting-aspnet-core-web-applications
本文摘自 :https://www.cnblogs.com/

