相信大家对API文档生成工具并不陌生,也有很多的工具可以供大家选择,小编就来给大家介绍一款。
apidoc 是一款根据代码上的注释自动生成接口文档的工具,它支持多种语言,以下JavaScript示例;
注释需要按照 apidoc 官网注释规则;
1.全局安装 apidoc
npm install apidoc -g 2.写注释
以下是写得比较完整的一个注释
/** * @apiDefine apiSuccess 成功统一返回参数 * @apiSuccess {String} code code * @apiSuccess {String} msg msg * @apiSuccess {Object} data config data * */
/**
* @api {get} /config config(接口名称)
* @apiGroup api
* @apiName getConfig(该字段不影响文档显示)
* @apiDescription (接口描述)2.9.3起新config接口
* @apiVersion 2.2.2(接口版本)
*
* @apiHeader {String} system 系统
* @apiHeader {String} version 版本号
*
* @apiHeaderExample {json} Header-Example:
* {
* "system": "ios",
* "version": "2.2.2"
* }
*
* @apiUse apiSuccess
*
* @apiSuccessExample {json} Success-Response:
* HTTP/1.1 200 OK
* {
* "code": 0,
* "msg": "",
* "data": {
* "id": 111,
* "system": "ios",
* "version": "2.2.2",
* "status": "0"
* }
* }
*
* */3.添加配置文件 apidoc.json 文件
{
"name": "接口名称", "title":"文档标题" "version": "2.2.2",
"description": "文档描述",
"url" : "http://qa.api.test.com/", // api路径的前缀
"sampleUrl": "http://qa.api.test.com/", // 如果设置了此选项,则将显示用于测试api方法(发送请求)的表单。
"template": {
"withCompare": true,
"withGenerator": true
}
}4.输入命令,生成文档
// apidoc -i 指定读取源文件的目录 -o 指定输出文档的目录
apidoc -i src/ -o apidoc/根据我命令,在项目里会生成 apidoc 文件夹,该文件夹下 index.html 就是接口文档;
5.(本步骤可自选) 在 package.json 文件设置 scripts,这样就不用再记命令了,运行 npm run apidoc 文档生成;
apidoc 的 html 文件转 markdown 文件 -- apidoc-markdown
apidoc-markdown 是一个根据apidoc输出文件直接生成markdown文件的工具。
1.全局安装
npm install apidoc-markdown -g2.运行命令
// apidoc-markdown -p apidoc 文件夹路径 -o md文件生成路径 -t 使用模板路径
apidoc-markdown -p public/apidoc -o public/doc_markdown.md -t public/templates/default_cn.md以上没有指定md的模板,默认使用其自带的md模板文件,对于 apidoc 中 api_data.json 文件的有些字段无法识别,最终生成的md文件不完整;
需要自行使用 EJS模板文件,然鹅我没找到现成的支持 apidoc 转 md 的模板文件,所以就把默认的模板文件稍微修改了一下;
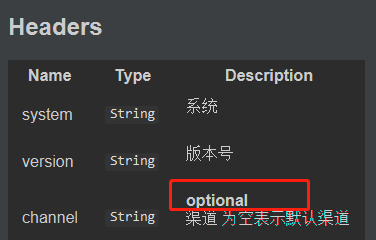
我在用默认的模板文件转 md 时遇到了 可选 参数转换问题,具体体现如下:
转后的 md 文件显示:

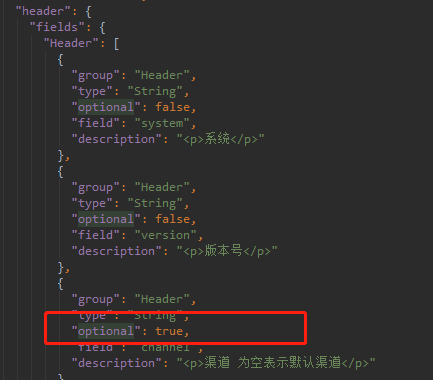
apidoc api_data.json 文件 :

apidoc-markdown 默认模板文件 修改前:
### Headers
| Name | Type | Description |
|---------|-----------|--------------------------------------|
<% sub.header.fields.Header.forEach(header => { -%>
| <%- header.field %> | <%- header.type ? ``${header.type}`` : '' %> | <%- header.optional ? '**optional**' : '' %><%- header.description %> |
<% }) // foreach parameter -%>
<% } // if parameters -%>
<% if (sub.header && sub.header.examples && sub.header.examples.length) { -%>apidoc-markdown 默认模板文件 修改后:
### Headers
| Name | Type | Optional | Description |
|---------|-----------|-----------|--------------------------------------|
<% sub.header.fields.Header.forEach(header => { -%>
| <%- header.field %> | <%- header.type ? ``${header.type}`` : '' %> | <%- header.optional ? '可选' : '' %> | <%- header.description %> |
<% }) // foreach parameter -%>
<% } // if parameters -%>
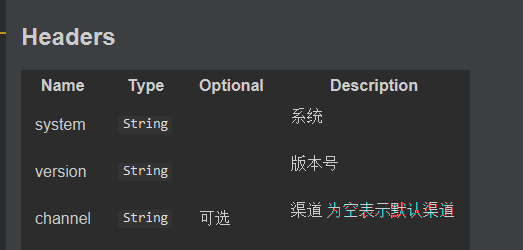
<% if (sub.header && sub.header.examples && sub.header.examples.length) { -%>修改后 md文件:

本文摘自 :https://blog.51cto.com/u

