mpvue框架下进行云开发需要的配置及获取openid示例
1、设置云函数根目录
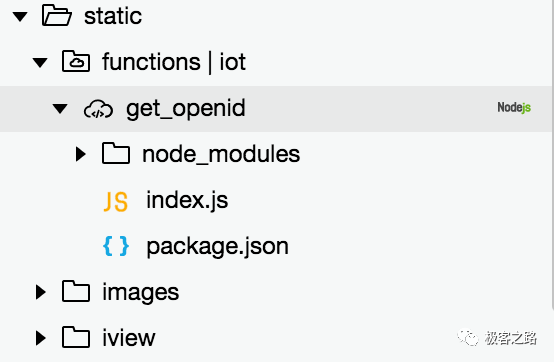
/static目录下创建目录funtions
在project.config.json文件下新增字段
-
"cloudfunctionRoot": "/static/functions/"
编译后无效时请手动在dist下的project.config.json中添加云函数根目录设置
2、新增云函数
1.点击进入开发者工具的云开发管理后台(未开通事会提示开通)
2.点击云函数按钮进入云函数管理界面
3.点击左侧的新建云函数按钮
4.输入云函数名称(get_openid)点击确定
5.关闭管理后台
6.在static/funtions文件夹上右击选择『同步云函数列表』
7.在同步之后出现的文件夹上(get_openid)右击选择下载云函数

8.在云函数的index.js文件中输入以下内容并保存
-
const cloud = require('wx-server-sdk')
-
cloud.init()
-
-
exports.main = async (event, context) => {
-
const wxContext = cloud.getWXContext()
-
try {
-
let data = {
-
openid: wxContext.OPENID
-
}
-
console.log(JSON.stringify(event))
-
return data
-
} catch (err) {
-
console.log(err)
-
return err
-
}
-
}
9.云函数文件夹(get_openid)上右击选择上传并部署:云端安装依赖
3、使用云函数
src/main.js中添加
-
wx.cloud.init({
-
traceUser: true //将用户访问记录到用户管理中,在控制台中可见
-
})
页面vue文件的onLoad方法追加以下代码
-
wx.cloud.callFunction({ name: 'get_openid' }).then(res => {
-
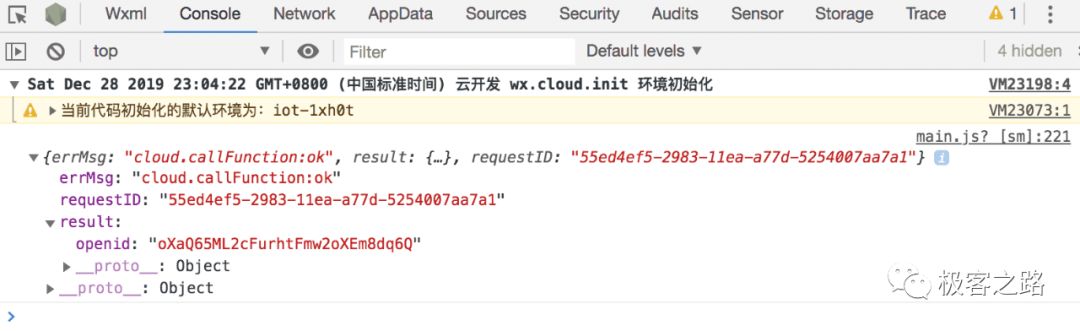
console.log(res)
-
})
保存之后打开相应页面就可以在控制台看到打印出来的用户openid了


本文摘自 :https://blog.51cto.com/x

