话不多说,记录一下这个框架的使用~小程序使用轻量、可靠的小程序 UI 组件库 vant-weapp
Github源码:https://github.com/youzan/vant-weapp
中文文档:https://youzan.github.io/vant-weapp/#/intro
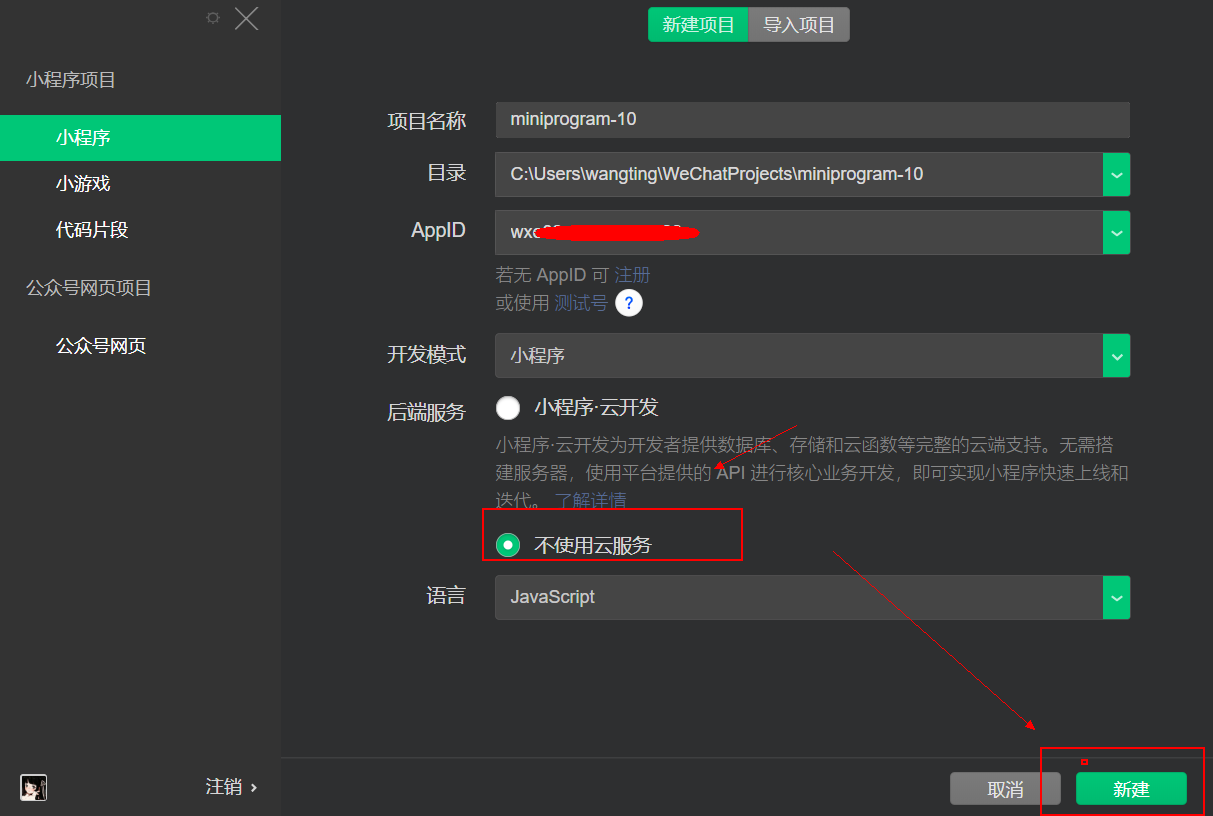
1:打开微信开发者工具,填写自己的appid和项目名称,选择不使用云服务,新建一个项目。


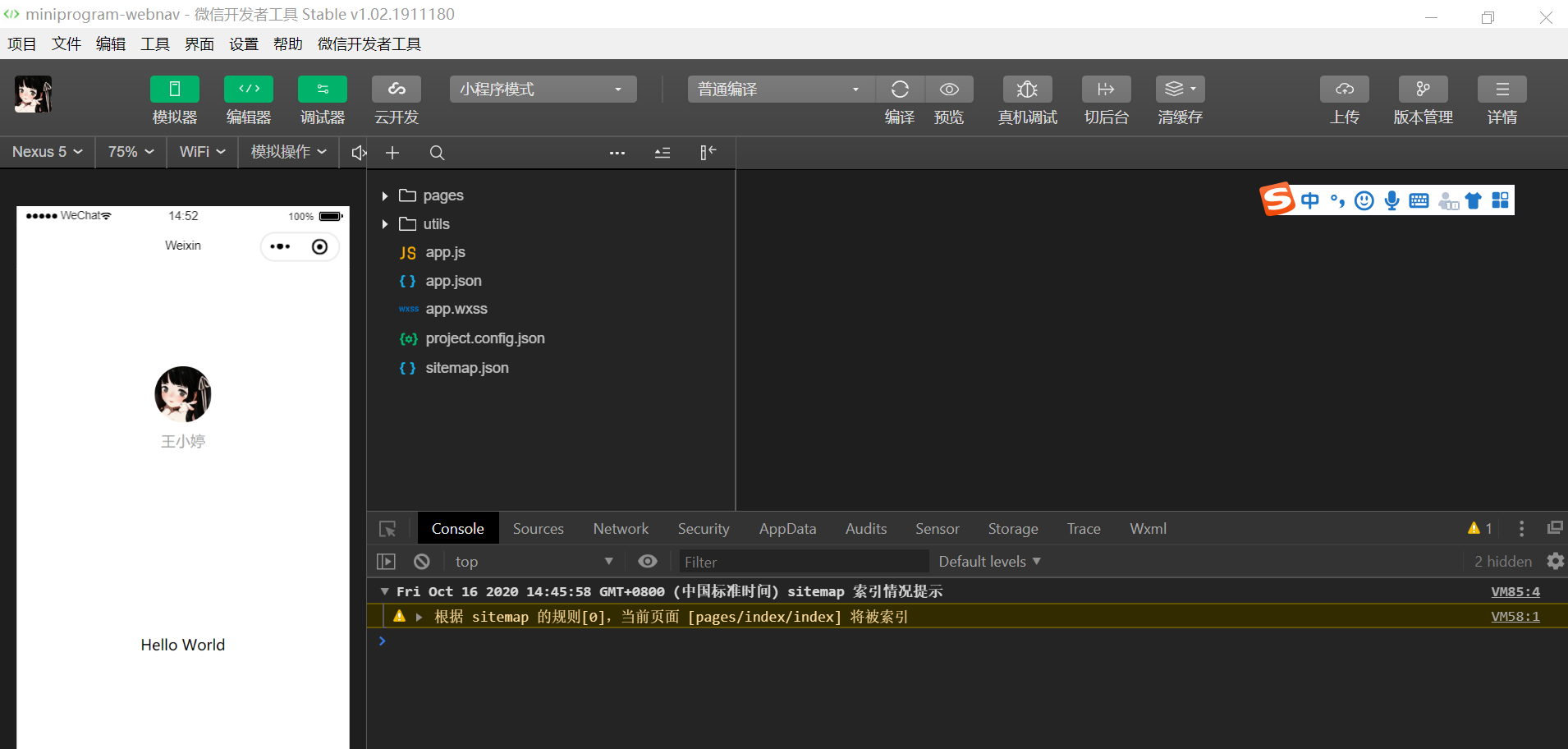
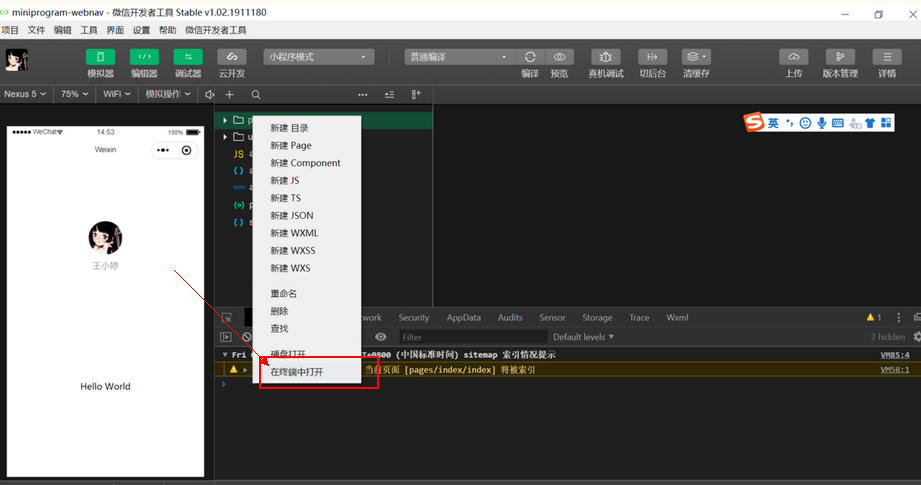
2:右击在选择在终端打开

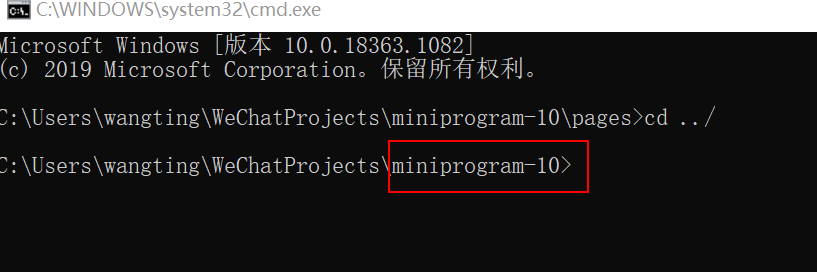
进入项目的根目录底下,注意,一定要进入根目录哦,使用cd ../返回上一级目录~

3:小程序已经支持使用 npm 安装第三方包,
这里通过 npm 安装
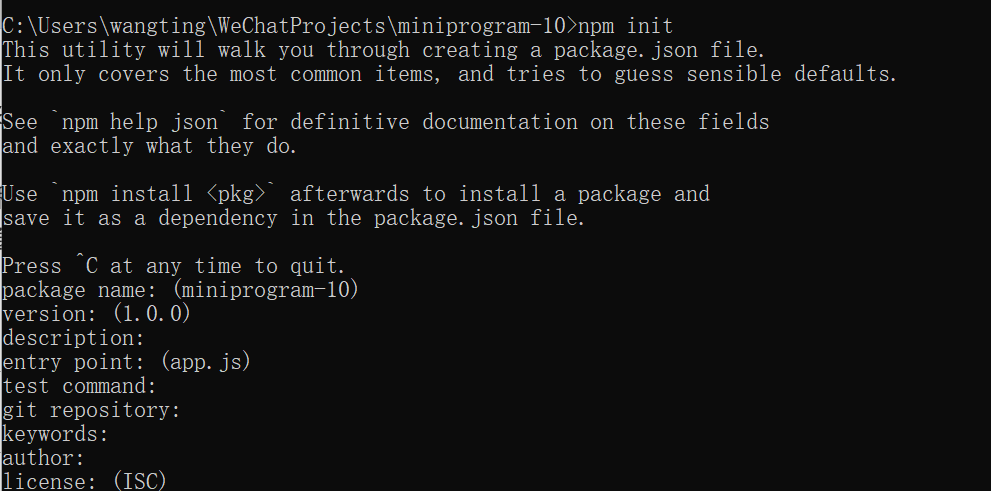
1、第一步:npm init
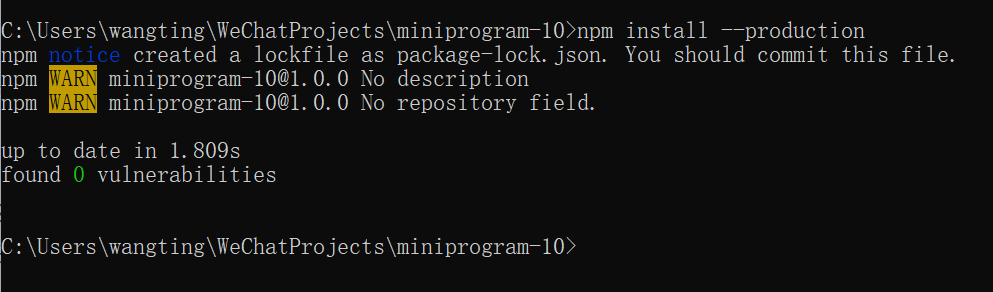
2、第二步:npm install --production
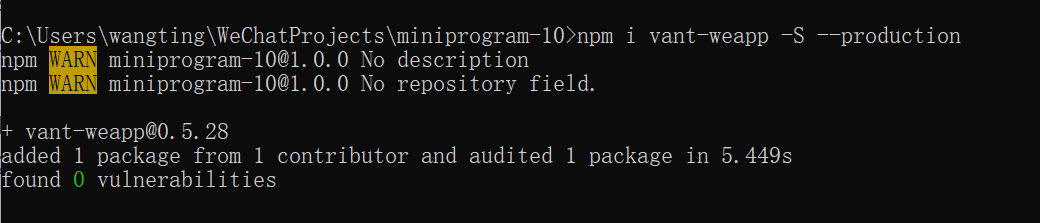
3、第三步: npm i @vant/weapp -S --production
或者 npm i vant-weapp -S --production



这里需要注意一下
npm i vant-weapp -S --production或者npm i @vant/weapp -S --production
引入的区别
使用npm i vant-weapp安装的时候,到时候在在app.json或index.json中引入组件,需要使用这样的路径
{
"usingComponents": {
"van-button": "../../miniprogram_npm/vant-weapp/button/index"
}
}
使用npm i @vant/weapp安装的时候,到时候在在app.json或index.json中引入组件,需要使用这样的路径(推荐,因为这个可以直接抄文档,不需要改变引入路径的~)
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
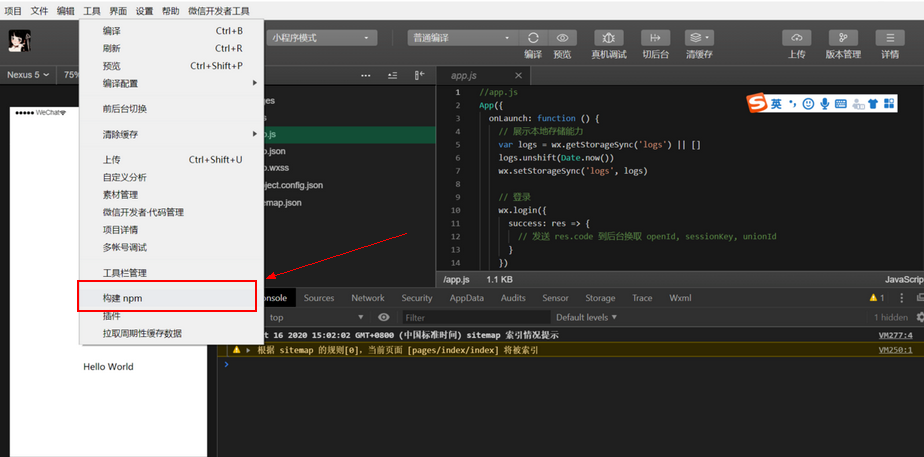
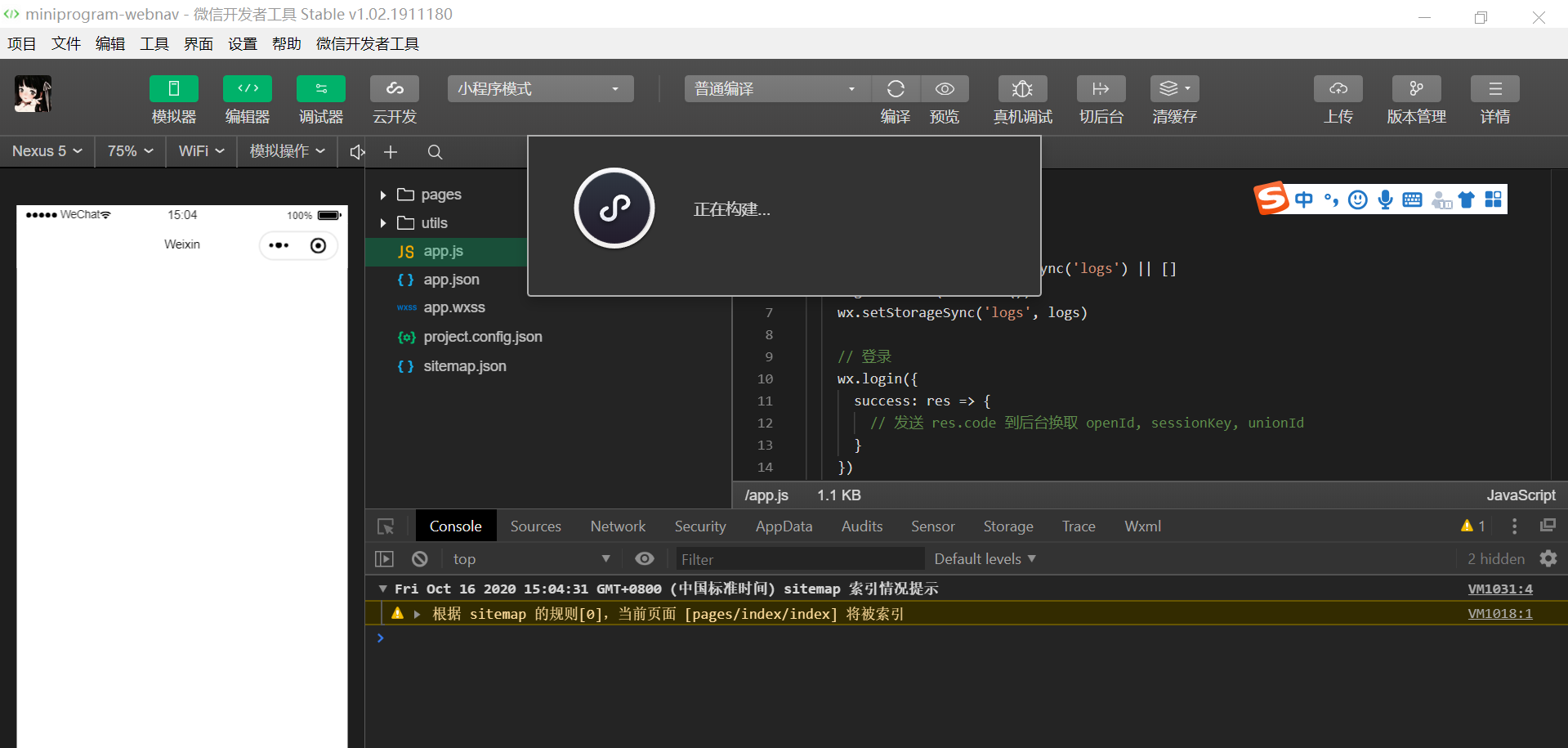
4:在微信开发工具执行npm 构建,点击工具里面,构建npm

构建过程需要等待一会儿,不要捉急

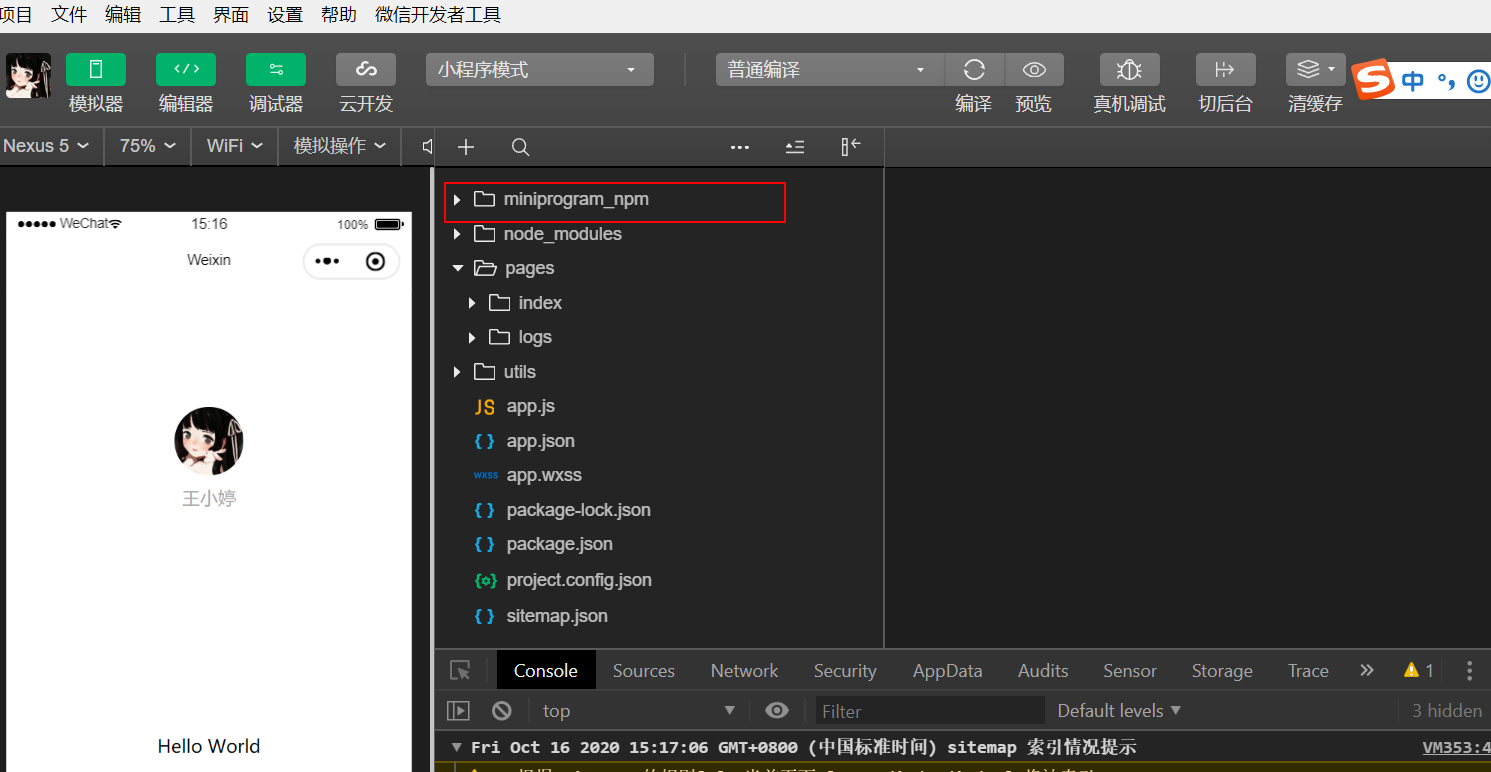
构建完会生成一个miniprogram_npm文件夹
如果构建完如果编译报错,再构建一次就好了

话不多说,来看看小程序vant-weapp的日历组件的使用
日历文档参照一下
https://youzan.github.io/vant-weapp/#/calendar
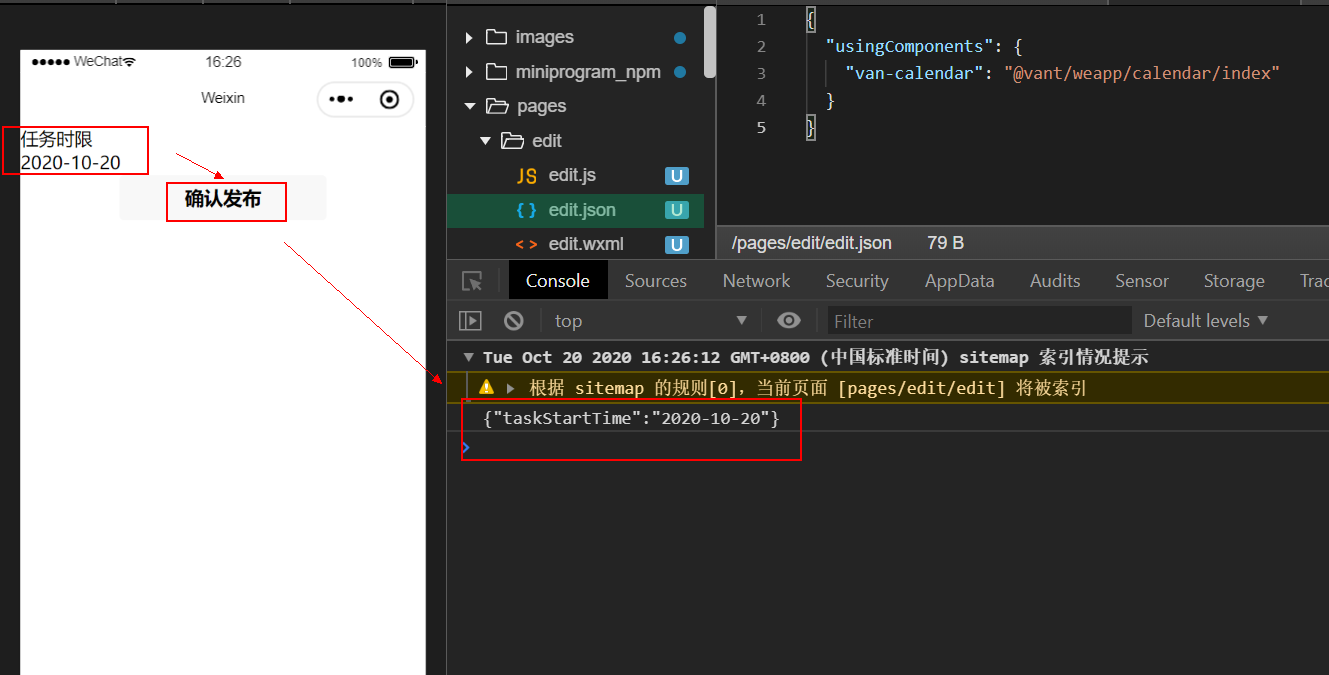
5:使用vant-weapp日历组件
我这里对日期的处理,是需要这样的格式YYYY-MM-dd
所以在对选中的日期做了一些处理和判断~
2020-10-26
wxml
<form catchsubmit="confirmPublish">
<view class="cu-form-group " bindtap="showCalendar">
<view>任务时限</view>
<input disabled="disabled" placeholder="请选择任务时限" value="{{time}}" data-name="time">
</input>
</view>
<button class='btn1' form-type="submit">确认发布</button>
</form>
<van-cell title="选择单个日期" value="{{ date }}" bind:click="onDisplay" />
<van-calendar show="{{ show }}" bind:close="onClose" bind:confirm="onConfirm" />
js
const app = getApp()
Page({
data: {
maxDate: new Date().setFullYear(new Date().getFullYear() + 2),
show: false,
taskStartTime: '',
time: '',
},
showCalendar() {
this.setData({ show: true })
},
onClose() {
this.setData({ show: false })
},
formatDate(date) {
let taskStartTime
if (date.getMonth() < 9) {
taskStartTime = date.getFullYear() + "-0" + (date.getMonth() + 1) + "-"
} else {
taskStartTime = date.getFullYear() + "-" + (date.getMonth() + 1) + "-"
}
if (date.getDate() < 10) {
taskStartTime += "0" + date.getDate()
} else {
taskStartTime += date.getDate()
}
this.setData({
taskStartTime: taskStartTime,
})
return taskStartTime;
},
onConfirm(e) {
this.setData({
time: this.formatDate(e.detail),
show: false
})
},
onLoad: function (options) {
},
confirmPublish: function () {
const data = {}
data.taskStartTime = this.data.taskStartTime
console.log(JSON.stringify(data))
},
})
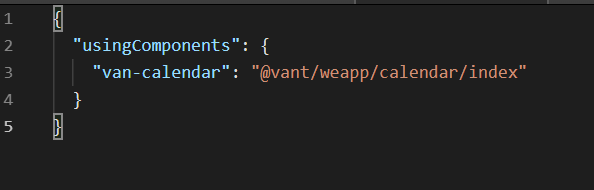
json
{
"usingComponents": {
"van-calendar": "@vant/weapp/calendar/index"
}
}


© 著作权归作者所有,转载或内容合作请联系作者
本文摘自 :https://blog.51cto.com/u

